Tùy chỉnh giao diện wordpress là một trong những bước quan trọng đầu tiên khi tham gia sáng tạo trên WordPress. Tùy chỉnh giao diện WordPress không chỉ đơn giản là việc thay đổi màu sắc hoặc cách bố trí, mà còn là quá trình tạo ra một trải nghiệm độc đáo và thú vị cho người dùng. Đó là cơ hội để biến trang web của bạn thành một không gian riêng, nơi bạn có thể thể hiện phong cách và cá nhân hóa nội dung của mình. Để người dùng dễ dàng thao tác, thiết kế website tại đà nẵng đã tổng hợp chi tiết các cách chỉnh sửa website Worspress trong bài viết dưới đây.
Để tùy chỉnh giao diện các website trên nền tảng wordpress, bạn không nhất thiết phải thực hiện tất cả các bước cùng một lúc. Tùy vào nhu cầu và mục đích cụ thể, bạn có thể chọn một hoặc kết hợp các cách khác nhau. Dưới đây là cách bạn có thể tiếp cận từng phương pháp tùy chỉnh giao diện một cách có hệ thống:
Cách 1: Sử dụng Customizer
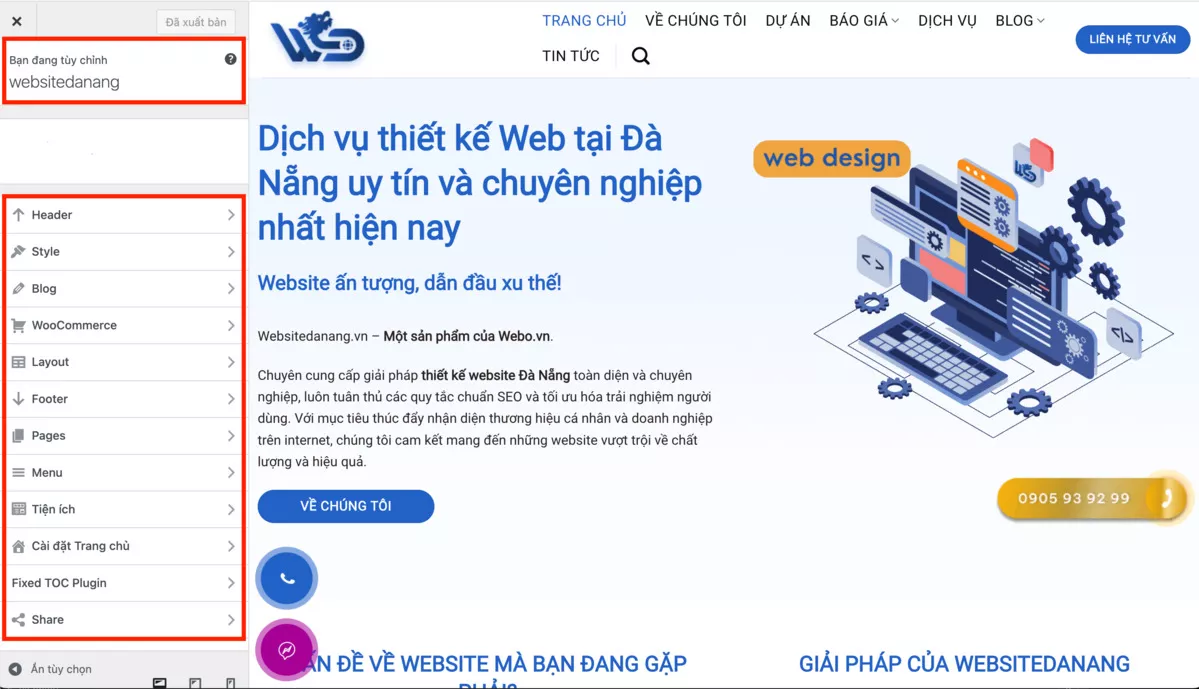
Tùy vào mẫu giao diện (theme) mà bạn chọn có hỗ trợ trình “Tùy chỉnh” (Customize), Thông thường các trang web do websitedanang thiết kế đều sẽ có cài đặt sẵn hỗ trợ trình “Tùy chỉnh” cho nười dùng dễ dàng sử dụng nhé.
Tại Customize bạn có thể tùy chỉnh các thành phần cơ bản có trong giao diện của website như:
- Site Identity (Đặc điểm nhận dạng web): Thay đổi logo của trang web, tiêu đề trang, tagline (câu khẩu hiệu ngắn gọn mô tả trang web của bạn), và favicon (icon nhỏ xuất hiện trên tab trình duyệt).
- Colors: Tùy chỉnh màu sắc chủ đạo của trang web; bao gồm màu nền, màu chữ,…
- Header Image: Thêm hoặc thay đổi hình ảnh tiêu đề.
- Background Image: Thêm hoặc thay đổi hình nền.
- Menus: Tạo và quản lý menu điều hướng. Nhấp vào “Create New Menu” để tạo một menu điều hướng mới => Chọn menu hiện có để thêm hoặc xóa các mục menu => Chọn vị trí hiển thị menu trên trang web (ví dụ: Menu chính, Menu chân trang).
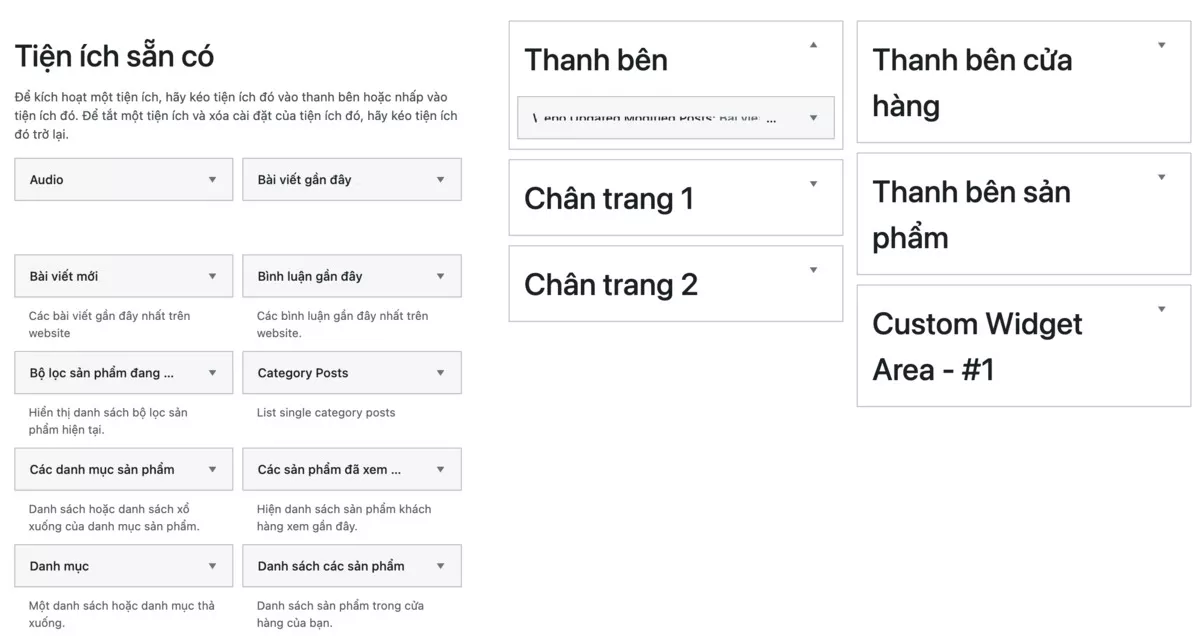
- Tùy biến Widgets (Tiện ích): Đây là một phần quan trọng trong mọi website WordPress, bao gồm các nội dung ở thanh bên (sidebar), chân trang (footer) hoặc các vị trí khác trong trang. Bạn có thể tuỳ ý thêm widget mới (Add a Widget) và chọn tiện ích bạn muốn thêm => Nhấp vào tiện ích hiện có để chỉnh sửa nội dung và cài đặt.
- Homepage Settings: Chọn trang được sử dụng làm trang chủ (Home) và trang hiển thị bài viết (Posts page).
- Additional CSS: Thêm mã CSS tùy chỉnh của bạn vào ô “Additional CSS” để thay đổi giao diện và phong cách của trang web theo cách bạn mong muốn.

Cách 2: Sử dụng Plugin WordPress
Nếu theme bạn đang sử dụng có hỗ trợ “Trình tạo trang” (page builder), bạn có thể điều chỉnh giao diện trực tiếp và linh hoạt hơn. Trình tạo trang là một công cụ đặc biệt cho phép bạn thiết kế trang web của mình một cách dễ dàng và nhanh chóng mà không yêu cầu kiến thức về lập trình. Một số trình tạo trang phổ biến được websitedanang sử dụng như:
- Elementor: Plugin xây dựng trang kéo thả mạnh mẽ.
- Beaver Builder: Plugin xây dựng trang trực quan.
- WPBakery Page Builder: Plugin xây dựng trang phổ biến.
Khi bắt đầu sử dụng trình tạo trang bạn sẽ thấy một giao diện kéo và thả, cho phép bạn thêm các phần tử vào trang của mình. Bạn có thể kéo và thả các phần tử như tiêu đề, đoạn văn bản, hình ảnh, video, nút,… Các phần tử này có thể đặt ở bất kỳ đâu trong trang mà bạn mong muốn, hãy sắp xếp theo một trật tự nhất định để giao diện của trang web trở nên khoa học và thẩm mỹ hơn.

Mỗi phần tử trên trang có thể được tùy chỉnh và cấu hình theo ý muốn của bạn. Bạn chỉ cần nhấp vào các phần tử trên trang để hiện ra ô chỉnh sửa. Bạn có thể thay đổi kích thước, màu sắc, font chữ, và thêm hiệu ứng đặc biệt cho các phần tử ngay tại đây. Sau khi bạn đã hoàn thiện việc tạo trang, bạn có thể xem trước để xem trang của mình trông như thế nào trên trình duyệt. Nếu bạn hài lòng, bạn có thể lưu trang và công việc của bạn đã hoàn thành.
Bên cạnh đó bạn cũng nên kết hợp các plugin hỗ trợ tùy chỉnh CSS và JS
- Customizer Custom CSS & JS: Thêm mã CSS và JavaScript tùy chỉnh.
- Simple Custom CSS: Thêm mã CSS tùy chỉnh.
- Advanced CSS Editor: Công cụ chỉnh sửa CSS nâng cao.
Cách 3: Sử dụng Child Theme và tùy chỉnh mã
Child Theme là một phương pháp tùy chỉnh giao diện WordPress an toàn và hiệu quả, giúp bạn thay đổi và mở rộng chức năng của theme gốc mà không ảnh hưởng đến việc cập nhật theme. Việc tạo và sử dụng Child Theme không chỉ giúp bảo vệ các tùy chỉnh của bạn khỏi bị ghi đè khi theme gốc được cập nhật, mà còn mang lại sự linh hoạt và dễ dàng trong việc quản lý các thay đổi giao diện.
Tuy nhiên để sửa dụng Child Theme thì bạn phải tạo thư mục Child Theme bằng cách viết một số mã code cơ bản trong các file cần thiết như style.css và functions.php hoặc nếu bạn muốn điều chỉnh giao diện sâu hơn, bạn có thể sử dụng CSS tùy chỉnh. Việc này đòi hỏi bạn cần hiểu về lập trình nữa nhé, đối với các trang web của websitedanang, chúng tôi sẽ tạo và kích hoạt sẵn cho bạn luôn nhé.

Sử dụng Child Theme là cách tiếp cận thông minh và có tổ chức cho việc tùy chỉnh giao diện WordPress, nó không chỉ giúp bạn duy trì các thay đổi một cách bền vững mà còn giúp quản lý và phát triển website một cách dễ dàng và hiệu quả hơn.
Cách 4: Sử dụng Widgets và Menu Navigation
Tùy chỉnh giao diện WordPress (WP) bằng cách sử dụng Widgets và Menu Navigation là một cách hiệu quả để cá nhân hóa và tối ưu hóa trang web của bạn mà không cần phải viết mã. Đây là các công cụ mạnh mẽ giúp bạn kiểm soát cách thông tin và các yếu tố khác xuất hiện trên trang của bạn. Nhưng các chức năng của nó sẽ không đầy đủ như cách 1, cách 2 và cách 3 ở trên.
- Widgets là các khối nội dung nhỏ mà bạn có thể thêm vào các khu vực nhất định trên trang web của mình, như Sidebar (cột bên), Footer (chân trang), hoặc Header (đầu trang). Chúng giúp bạn dễ dàng thêm các yếu tố như văn bản, hình ảnh, liên kết, bài viết gần đây, và nhiều loại nội dung khác mà không cần phải viết mã.
- Menu Navigation là các thanh điều hướng giúp người dùng dễ dàng tìm kiếm và truy cập các phần khác nhau của trang web của bạn. Bạn có thể tạo và tùy chỉnh các menu để phù hợp với cấu trúc và nhu cầu của trang web.

Bạn có thể chọn một hoặc kết hợp các cách trên tùy vào nhu cầu cụ thể của mình. Nếu bạn chỉ cần thay đổi cơ bản như màu sắc, logo, và menu, cách 1 và cách 4 có thể đủ. Nếu bạn muốn xây dựng trang phức tạp với thiết kế tùy chỉnh thì việc sử dụng cả cách 2 và cách 3 sẽ hữu ích hơn.
Nếu bạn gặp khó khăn hoặc không chắc chắn về cách thực hiện các thay đổi, đừng ngần ngại tìm kiếm sự trợ giúp từ cộng đồng WordPress, diễn đàn hỗ trợ, hoặc liên hệ ngay với websitedanang để có được những hướng dẫn và giải pháp cho các vấn đề bạn gặp phải.
Với các cách tùy chỉnh giao diện WordPress bạn có thể tự do sáng tạo cho trang web theo ý thích của mình. Hy vọng với những chia sẻ trên có thể giúp bạn tự tin lựa chọn cho mình một phương pháp phù hợp để tuỳ ý chỉnh sửa một giao diện web theo phong cách cá nhân nhé. Hãy bắt đầu tham gia chỉnh sửa để tạo nên một trang web tuyệt vời ngay hôm nay nhé!