Tùy chỉnh giao diện trang với UX Builder giúp bạn thiết kế website chuyên nghiệp chỉ với thao tác kéo thả. Công cụ mạnh mẽ này giúp bạn thiết kế bố cục trang web WordPress trực quan, nhanh chóng, không cần code. Cùng WebsiteDaNang tìm hiểu cách sử dụng công cụ này qua bài viết dưới đây nhé!
UX Builder là gì?
UX Builder là một trình tạo trang (page builder) mạnh mẽ được tích hợp trong Flatsome, một trong những theme WordPress phổ biến nhất. Công cụ này cho phép bạn tùy chỉnh giao diện trang dễ dàng bằng thao tác kéo thả, giúp thiết kế website trực quan mà không cần biết lập trình.
Với UX Builder, bạn có thể:
- Tạo bố cục trang theo ý muốn với các khối nội dung linh hoạt.
- Chỉnh sửa trực tiếp trên giao diện live preview, thấy ngay thay đổi trong thời gian thực.
- Tùy chỉnh màu sắc, font chữ, hiệu ứng và nhiều yếu tố khác để tối ưu trải nghiệm người dùng (UX).
Cách tùy chỉnh giao diện trang với UX Builder
UX Builder trong Flatsome giúp bạn dễ dàng tùy chỉnh giao diện trang bằng thao tác kéo thả trực quan. Để tùy chỉnh giao diện trang với UX Builder bạn cần thực hiện theo các bước hướng dẫn sau đây của WebsiteDaNang:
Bước 1: Truy cập vào trang cần tùy chỉnh
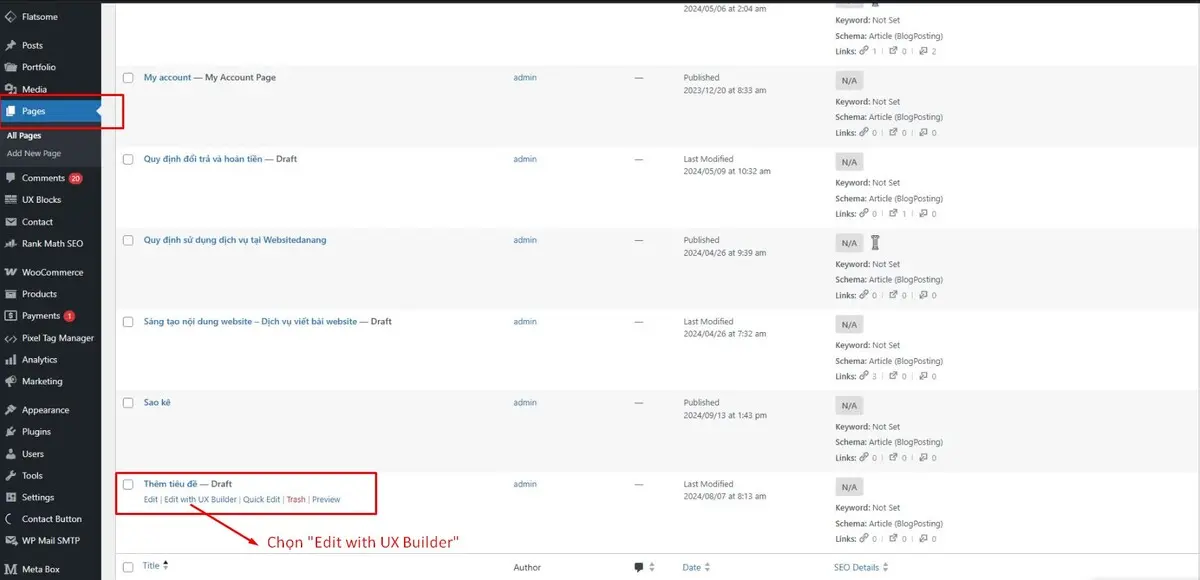
Sau khi đăng nhập vào trang quản trị WordPress, tại menu bảng điều khiển bên trái, ấn vào “Trang”, chọn trang bạn muốn tùy chỉnh. Nhấp vào “Sửa bằng UX Builder” (Edit with UX Builder) để mở giao diện UX Builder.
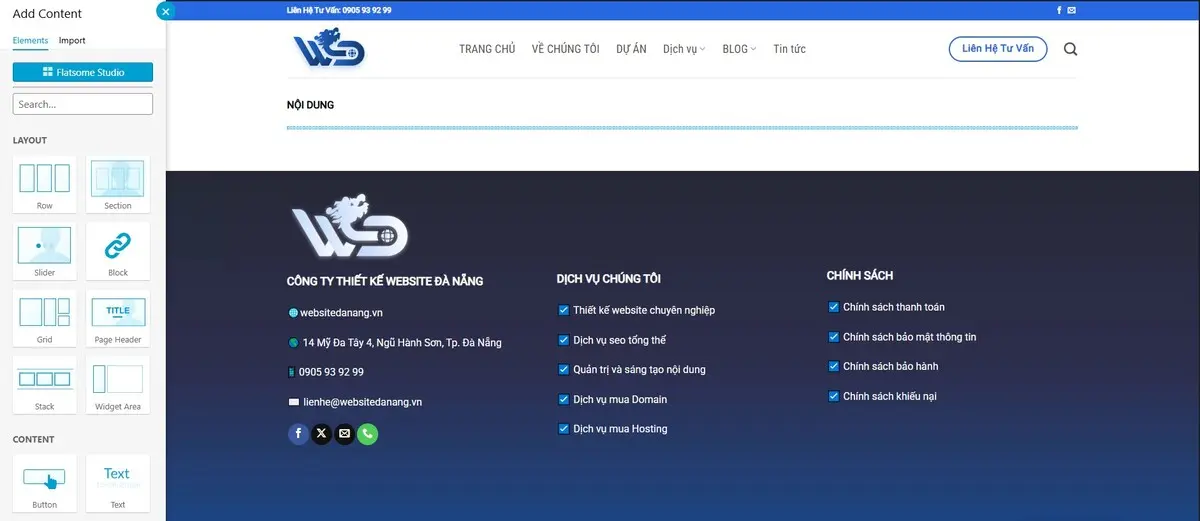
Bạn sẽ nhìn thấy giao diện UX Builder gồm hai khu vực chính:
- Trình chỉnh sửa trực quan (front-end editor) hiển thị trang theo thời gian thực
- Thanh công cụ bên trái: Cung cấp các công cụ giúp bạn dễ dàng thêm các phần tử như văn bản, hình ảnh, slider và nhiều thành phần khác.
Ngoài ra, bạn có thể quản lý bố cục, chỉnh sửa nội dung và cấu hình tùy chỉnh trực tiếp từ đây.

Bước 2: Tùy chỉnh giao diện trang với UX Builder
Để tùy giao diện trang với UX Builder, ở phần này WebsiteDaNang sẽ hướng dẫn bạn thêm và chỉnh sửa từng mục cụ thể như:
Thêm phần tử mới
Nhấp vào biểu tượng “+” hoặc chọn từ danh sách phần tử có sẵn trong thanh công cụ bên trái. Bạn có thể thêm các hàng (row), cột (column), văn bản, hình ảnh, nút bấm và nhiều thành phần khác để xây dựng bố cục trang theo ý muốn.
Kéo và thả phần tử
Với UX Builder, bạn sẽ dễ dàng kéo các phần tử từ thanh công cụ và thả vào vị trí mong muốn trên trang. Việc sắp xếp lại nội dung chỉ cần thao tác kéo thả đơn giản, giúp bạn nhanh chóng tạo bố cục trực quan mà không cần mã hóa.
Chỉnh sửa phần tử trực tiếp
Nhấp vào bất kỳ phần tử nào để mở bảng tùy chỉnh, nơi bạn có thể thay đổi nội dung, kiểu dáng, hiệu ứng và các thuộc tính nâng cao.
Cài đặt kiểu dáng chi tiết
Bạn có thể tùy chỉnh điều chỉnh màu sắc, font chữ, kích thước, khoảng cách và nhiều yếu tố khác bạn cần sử dụng bảng điều khiển để tinh chỉnh từng chi tiết, đảm bảo thiết kế hài hòa và chuyên nghiệp.
Quản lý bố cục bằng các lớp (sections) và hàng (rows)
UX Builder cho phép bạn tổ chức nội dung dễ dàng bằng cách thêm lớp mới (sections), sắp xếp hàng (rows) và chỉnh sửa cấu trúc trang một cách linh hoạt.
Thiết lập giao diện chuẩn Responsive
Kiểm tra và tối ưu giao diện trên máy tính, máy tính bảng và điện thoại ngay trong UX Builder. Bạn có thể điều chỉnh bố cục và thuộc tính phần tử để đảm bảo trải nghiệm tốt nhất trên mọi thiết bị.

Bước 3: Lưu và xuất bản
Khi đã hoàn tất chỉnh sửa, nhấn “Save” (Lưu) để lưu lại nội dung. Sau đó, chọn “Update” (Cập nhật) để áp dụng và xuất bản thay đổi lên trang web.
Tùy chỉnh giao diện trang với UX Builder giúp bạn thiết kế website chuyên nghiệp dễ dàng, không cần biết lập trình. Với giao diện kéo thả trực quan, bạn có thể tối ưu bố cục, màu sắc và hiệu ứng chỉ trong vài thao tác. Mong rằng những kiến thức trên sẽ hữu ích với việc tìm hiểu của bạn nhé!