Bạn muốn website WordPress của mình tải nhanh hơn, xếp hạng cao hơn trên Google và mang lại trải nghiệm người dùng tốt hơn? Tối ưu hình ảnh cho WordPress là chìa khóa để đạt được điều đó! Trong bài viết này, websitedanang sẽ hướng dẫn bạn từng bước cách làm để hình ảnh trên website của bạn nhẹ nhàng hơn, chất lượng hơn và thân thiện với SEO hơn.
Tại sao nên tối ưu hình ảnh cho WordPress?
Ngày nay, để website được đánh giá cao thì việc tối ưu hình ảnh cho WordPress được xem là một trong những giải pháp quan trọng bởi những lợi ích sau đây:
- Cải thiện tốc độ tải trang: Hình ảnh chiếm phần lớn dung lượng trang web. Tối ưu hóa giúp giảm kích thước file mà không làm giảm chất lượng, tăng tốc độ tải trang, mang lại trải nghiệm tốt hơn cho người dùng.
- Tăng thứ hạng SEO: Google đánh giá cao các trang có tốc độ tải nhanh. Khi hình ảnh được tối ưu, trang của bạn có cơ hội xếp hạng cao hơn trên công cụ tìm kiếm.
- Tiết kiệm băng thông: Hình ảnh nhẹ hơn giúp giảm dung lượng truyền tải, tiết kiệm chi phí hosting, đặc biệt với các trang có lưu lượng truy cập lớn.
- Tăng tỉ lệ chuyển đổi: Người dùng có xu hướng rời khỏi trang chậm. Trang nhanh và mượt mà giữ chân khách hàng lâu hơn, tăng khả năng chuyển đổi.
- Đảm bảo tính tương thích trên mọi thiết bị: Hình ảnh tối ưu giúp hiển thị tốt trên các thiết bị và trình duyệt khác nhau, từ máy tính đến điện thoại di động.

Mẹo tối ưu hình ảnh cho WordPress
Nén hình ảnh trên website
Nén ảnh là một bước quan trọng để tối ưu hình ảnh cho WordPress. Hình ảnh chất lượng cao nhưng dung lượng lớn sẽ làm giảm tốc độ tải trang, ảnh hưởng đến trải nghiệm người dùng và SEO. Vậy làm thế nào để nén ảnh mà vẫn đảm bảo chất lượng? Bài viết này sẽ giới thiệu chi tiết các phương pháp nén ảnh phổ biến và hiệu quả nhất.
Cách nén thủ công
- Ưu điểm: Khả năng tùy chỉnh cao, phù hợp với những người có kiến thức về chỉnh sửa ảnh.
- Nhược điểm: Tốn thời gian, đòi hỏi kỹ năng chuyên môn.
- Các công cụ:
- Adobe Photoshop: Phần mềm chỉnh sửa ảnh chuyên nghiệp, cho phép điều chỉnh nhiều thông số nén.
- GIMP: Phần mềm miễn phí, mã nguồn mở, tương tự Photoshop nhưng đơn giản hơn.
- Affinity Photo: Phần mềm chỉnh sửa ảnh chuyên nghiệp, giao diện trực quan.
- Paint.NET: Phần mềm đơn giản, nhẹ, phù hợp với người mới bắt đầu.
Cách nén bằng ứng dụng trực tuyến
- Ưu điểm: Dễ sử dụng, không cần cài đặt phần mềm, nhiều công cụ miễn phí.
- Nhược điểm: Tải lên và tải xuống ảnh có thể tốn thời gian, phụ thuộc vào tốc độ mạng.
- Các công cụ:
- ImageOptim: Chuyên dụng cho macOS, nén ảnh hiệu quả.
- OptiPNG: Nén ảnh PNG chất lượng cao.
- Trimage: Nén cả PNG và JPG.
- JPEGmini: Giảm dung lượng mà không ảnh hưởng nhiều đến chất lượng.
- TinyPNG: Công cụ nén ảnh phổ biến, dễ sử dụng.

Điều chỉnh kích thước hình ảnh
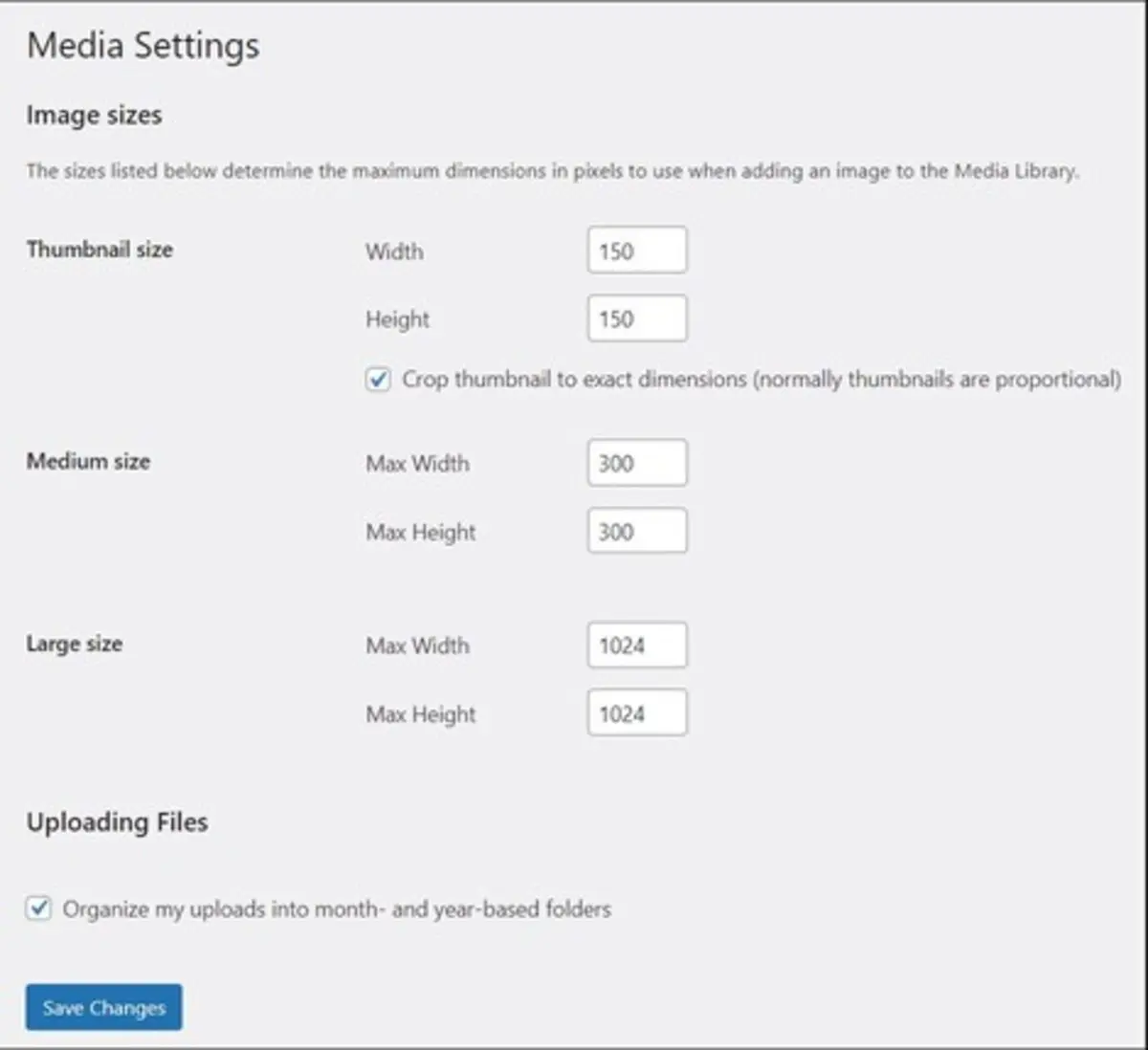
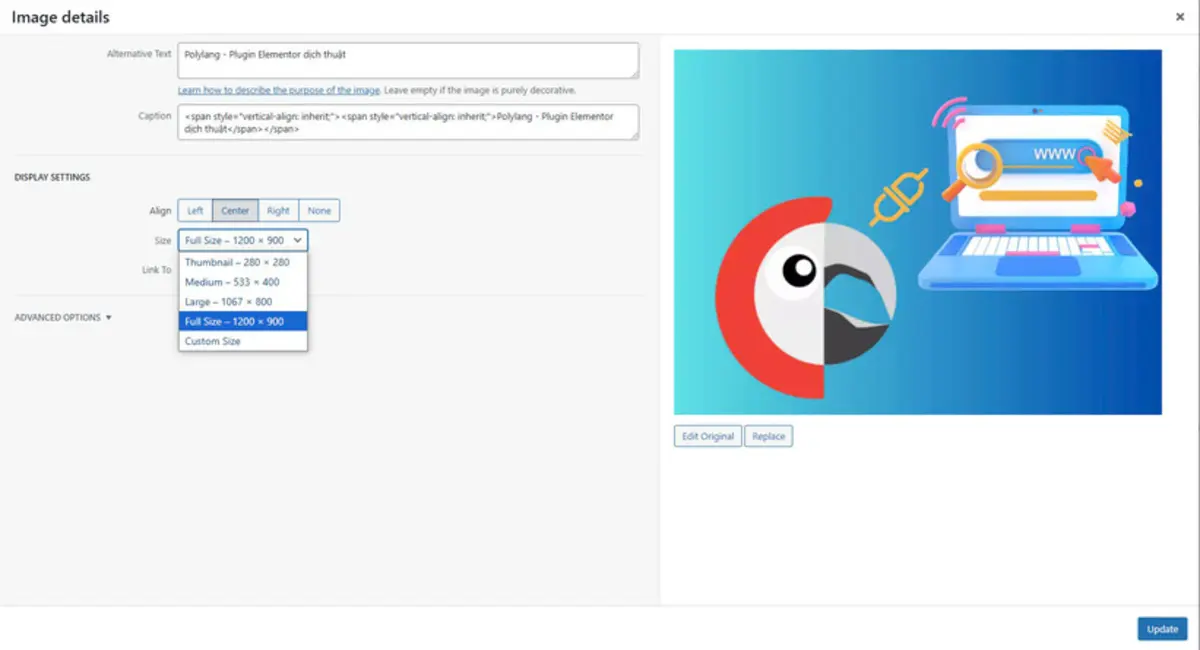
Ảnh có kích thước lớn đồng nghĩa với dung lượng cao, có thể khiến WordPress cắt hoặc từ chối ảnh quá lớn. Một cách hiệu quả khác để tối ưu hóa hình ảnh trên WordPress là điều chỉnh kích thước pixel của chúng. WordPress hiện nay đã cung cấp 4 dạng kích thước cho mỗi hình ảnh tải lên:
- Hình thu nhỏ: 150 x 150 pixel
- Trung bình: Tối đa 300 x 300 pixel
- Lớn: Lên đến 1024 x 1024 pixel
- Kích thước đầy đủ: Kích thước gốc của hình ảnh
Bạn hoàn toàn có thể tùy chỉnh các kích thước này để phù hợp với nhu cầu của mình. Dưới đây là hướng dẫn thay đổi kích thước hình ảnh mặc định trên WordPress thông qua thư viện phương tiện:
- Truy cập Bảng điều khiển WordPress và chọn “Cài đặt” → “Phương tiện”.
- Nhập chiều rộng và chiều cao tối đa mong muốn cho từng kích thước.
- Nhấn “Lưu thay đổi” để áp dụng.

Sử dụng đúng định dạng
Việc chọn đúng định dạng ảnh sẽ ảnh hưởng trực tiếp đến tốc độ tải trang và trải nghiệm người dùng. Hãy đảm bảo hình ảnh trên WordPress ở dạng JPEG và PNG. Trong đó,
- JPEG: Là định dạng lý tưởng cho những bức ảnh có nhiều màu sắc. JPEG có dung lượng nhỏ, chất lượng khá tốt và có thể nén được nhiều mà không bị vỡ ảnh. Đây là lựa chọn hàng đầu cho hầu hết các hình ảnh trên website.
- PNG: Thường được sử dụng cho các hình ảnh có nền trong suốt, logo hoặc các hình ảnh cần chi tiết cao. Tuy nhiên, PNG thường có dung lượng lớn hơn JPEG.
Ngoài ra, GIF và WebP cũng là hai định dạng được nhiều website sử dụng với đặc điểm như:
- GIF: Thêm phần sinh động và hấp dẫn cho website, giúp truyền tải thông tin một cách hiệu quả.
- WebP: Giúp giảm dung lượng file đáng kể, tăng tốc độ tải trang và tiết kiệm băng thông tuy nhiên việc hỗ trợ còn nhiều hạn chế.
Cắt hình ảnh
Hiện nay, WordPress cung cấp công cụ crop ảnh trong Dashboard, nhưng công cụ này không được đánh giá cao vì tạo ra nhiều bản sao với kích thước khác nhau, gây lãng phí dung lượng. Để tối ưu, bạn nên sử dụng các công cụ chỉnh sửa ảnh như Photoshop, Paint, hoặc Gimp để crop ảnh trước khi upload. Sau đó, nén ảnh bằng plugin phù hợp để sử dụng trên WordPress.

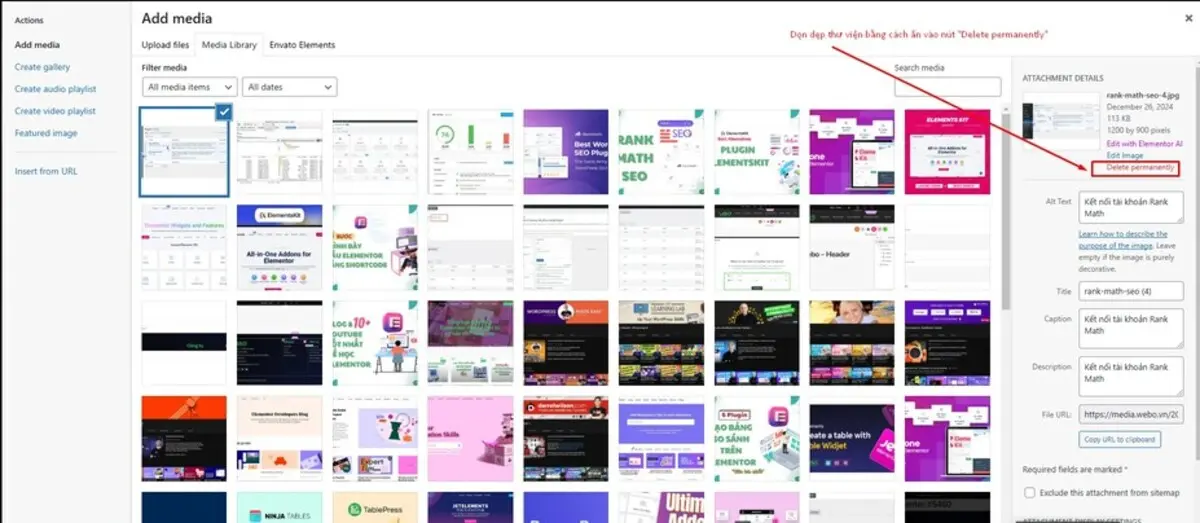
Dọn dẹp thư viện để tối ưu hiệu suất
Khi WordPress phát triển, thư viện phương tiện thường tích lũy nhiều hình ảnh không sử dụng, chẳng hạn từ các bài đăng đã xóa. Những hình ảnh này không chỉ chiếm dung lượng máy chủ mà còn làm chậm trang web và gây khó khăn trong việc quản lý.
Vì vậy, để tối ưu hình ảnh cho WordPress, trước khi dọn dẹp bạn hãy tạo bản sao lưu đầy đủ cho trang web của bạn trước khi tiến hành, để đảm bảo có thể khôi phục trong trường hợp xảy ra sự cố. Bạn có thể thực hiện thủ công hoặc sử dụng plugin Media Cleaner theo các bước hướng dẫn sau đây:
Dọn dẹp thủ công
- Truy cập Bảng điều khiển quản trị WordPress.
- Vào Phương tiện → Thư viện.
- Xóa hình ảnh không sử dụng:
- Để xóa từng ảnh, chọn ảnh và nhấn Xóa vĩnh viễn.
- Để xóa hàng loạt, nhấp Chọn hàng loạt, chọn ảnh và nhấn Xóa vĩnh viễn.

Dọn dẹp bằng plugin Media Cleaner
- Cài đặt và kích hoạt plugin Media Cleaner.
- Vào Phương tiện → Trình dọn dẹp và nhấp Quét.
- Xóa các hình ảnh hiển thị “Có vẻ như không được sử dụng” bằng cách chọn chúng và nhấn Xóa (số lượng đã chọn).
Dọn dẹp thư viện giúp giảm dung lượng lưu trữ, cải thiện tốc độ tải trang và đơn giản hóa việc quản lý phương tiện. Vì vậy bạn có thể kết hợp cách này với các cách nêu trên nhé!
Các plugin hỗ trợ tối ưu hình ảnh cho WordPress
Để tối ưu hóa cả hình ảnh hiện có và hình ảnh mới tải lên, việc sử dụng plugin là một giải pháp hiệu quả. Dưới đây là các plugin nổi bật:
- Smush: Plugin này tối ưu hóa hình ảnh bằng cách nén mà không làm giảm chất lượng. Smush hỗ trợ nén hàng loạt hình ảnh hiện có và tự động tối ưu hóa hình ảnh mới tải lên, kèm theo tính năng Lazy Load để tăng tốc độ trang web.
- Imagify: cung cấp ba mức nén (Normal, Aggressive, Ultra) để tối ưu hóa hình ảnh, đồng thời hỗ trợ chuyển đổi sang định dạng WebP. Plugin này giúp tối ưu hóa cả hình ảnh hiện có và hình ảnh tải lên mới một cách linh hoạt.
- ShortPixel Image Optimizer: giảm kích thước hình ảnh trong khi giữ nguyên chất lượng cao, hỗ trợ nhiều định dạng như JPEG, PNG, GIF, và PDF. Plugin còn tự động chuyển đổi hình ảnh sang định dạng WebP để tăng hiệu suất.
- EWWW Image Optimizer: cung cấp tối ưu hóa không giới hạn cho tất cả hình ảnh, bao gồm cả hình ảnh hiện có và mới. Điểm nổi bật là tính năng nén không mất dữ liệu và khả năng tối ưu hóa trên chính máy chủ của bạn.
- TinyPNG (Compress JPEG & PNG images): tối ưu hóa hình ảnh với định dạng JPEG và PNG bằng công nghệ nén tiên tiến. Plugin này tự động tối ưu hóa hình ảnh khi tải lên và hỗ trợ xử lý hàng loạt với giao diện đơn giản.
- Optimole: tối ưu hóa hình ảnh tự động trên đám mây và cung cấp hình ảnh với kích thước phù hợp cho từng thiết bị. Ngoài ra, plugin còn tích hợp CDN để cải thiện tốc độ tải trang.
Hướng dẫn tối ưu hình ảnh trong WordPress chuẩn SEO
Để tối ưu hình ảnh trong WordPress chuẩn SEO bạn cần thiết phải đảm bảo thực hiện đầy đủ các tiêu chí sau đây:
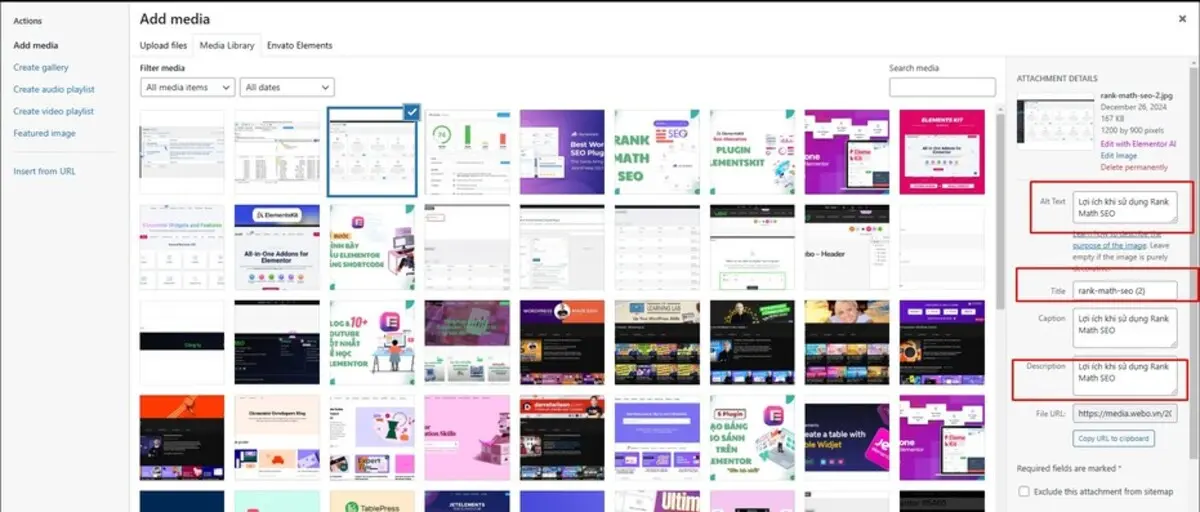
Đặt ALT Tag cho hình ảnh
- Thẻ ALT giúp Google hiểu nội dung của hình ảnh bằng cách định nghĩa bức ảnh thông qua đoạn văn bản thay thế.
- ALT Tag nên chứa từ khóa cần SEO, bao gồm cả từ khóa chính và phụ, được phân bố phù hợp trên các hình ảnh trong bài.
- Để chỉnh sửa ALT Tag, bạn có thể chèn hình vào bài viết, chọn “Edit”, sau đó điền nội dung vào ô “Alternative Text” tại mục Image Details.
Tối ưu tiêu đề file ảnh
Tiêu đề ảnh không chỉ hỗ trợ định nghĩa hình ảnh với Google mà còn cải thiện trải nghiệm người dùng trên trang web.
- Khi người dùng rê chuột lên ảnh, tiêu đề sẽ hiển thị, giúp tăng khả năng click và thời gian xem trang.
- Để thêm hoặc chỉnh sửa tiêu đề, bạn chọn “Edit” tại mục Advanced Option và nhập nội dung vào ô “Image Title Attribute”.
Sử dụng tên file đúng chuẩn SEO
- Trước khi tải hình ảnh lên WordPress, hãy đổi tên file ảnh thành các cụm từ có ý nghĩa, chứa từ khóa SEO phù hợp.
- Tên file rõ ràng và liên quan sẽ tăng khả năng hình ảnh được tìm thấy qua công cụ tìm kiếm Google.

Việc tối ưu hình ảnh cho WordPress không chỉ giúp cải thiện SEO tổng thể mà còn nâng cao trải nghiệm người dùng, từ đó tăng cơ hội tiếp cận khách hàng mục tiêu. Hãy áp dụng các phương pháp trên để đạt được hiệu quả SEO tốt nhất cho trang web của bạn. Để tìm hiểu thêm về các mẹo hay khác về SEO, bạn có thể tham khảo tại đây: kiến thức seo.