Hiệu ứng Loading Animation trên WordPress là một yếu tố trực quan được thêm vào trang web để cải thiện trải nghiệm người dùng trong quá trình tải trang. Khi khách truy cập vào một trang web, đặc biệt là những trang có nội dung nặng hoặc cần thời gian xử lý, việc chờ đợi có thể khiến họ cảm thấy khó chịu. Để giải quyết vấn đề này, hiệu ứng Loading Animation được sử dụng như một cách để giữ chân người dùng, cung cấp một trải nghiệm mượt mà hơn bằng cách thông báo rằng trang web đang tải.
Hôm nay websitedanang sẽ giúp bạn thực hiện hiệu ứng này một cách nhanh chóng và đơn giản nhất nhé.
Hiệu ứng Loading Animation
Việc thêm hiệu ứng Loading Animation vào WordPress không chỉ giúp cải thiện tính thẩm mỹ cho trang web mà còn có thể tạo ấn tượng chuyên nghiệp. Bạn có thể dễ dàng triển khai hiệu ứng này thông qua các plugin đơn giản hoặc bằng cách tùy chỉnh mã nguồn của theme, cho phép bạn điều chỉnh kiểu dáng, màu sắc và thời gian hiển thị phù hợp với thiết kế tổng thể của trang web.

Một số Plugin tạo hiệu ứng load trang như:
- WP Smart Preloader là một plugin đơn giản nhưng hiệu quả, cho phép bạn thêm các hiệu ứng tải trang đẹp mắt mà không cần phải viết mã. Nó cung cấp nhiều lựa chọn hoạt hình khác nhau, cho phép bạn tùy chỉnh màu sắc, thời gian hiển thị, và kiểu dáng để phù hợp với phong cách của trang web. Với ưu điểm dễ sử dụng, nhẹ, có nhiều tùy chọn tùy chỉnh.
- LoftLoader là một plugin mạnh mẽ và dễ sử dụng để thêm hiệu ứng tải trang. Plugin này cung cấp nhiều tùy chọn cho người dùng từ các kiểu hoạt hình tải trang đơn giản đến phức tạp. Bạn có thể tùy chỉnh màu sắc, thời gian chờ, và cả hình dạng của hoạt hình. Ưu điểm đó là giao diện trực quan, dễ dàng tùy chỉnh, hỗ trợ hoạt hình CSS3.
- Preloader Plus là một plugin đa chức năng cho phép bạn tạo ra các hiệu ứng tải trang độc đáo với nhiều tùy chọn tùy chỉnh. Plugin này hỗ trợ thêm hình ảnh, văn bản hoặc biểu tượng của riêng bạn vào hiệu ứng tải trang. Với tính linh hoạt cao, nhiều kiểu hoạt hình có sẵn, khả năng thêm logo hoặc văn bản tùy chỉnh.
- Page Loader là một plugin chuyên nghiệp dành cho việc tạo các hiệu ứng tải trang động. Plugin này đi kèm với các tùy chọn cao cấp như hiển thị logo, thanh tiến trình và nhiều hiệu ứng động khác. Thiết kế cao cấp, dễ dàng tích hợp với các trang web thương mại, tùy chỉnh sâu.
- Simple Page Preloader tập trung vào sự đơn giản, hiệu quả và không làm chậm trang web. Plugin này rất nhẹ và dễ sử dụng, phù hợp với những người mới bắt đầu hoặc những trang web không cần quá nhiều tùy chỉnh phức tạp.
Cách tạo hiệu ứng Loading Animation trên WordPress chuẩn
Cách Để tạo hiệu ứng Loading Animation trên WordPress, bạn có thể thực hiện theo 2 cách cơ bản sau:
Cách 1. Sử dụng Plugin
Một trong những cách đơn giản nhất là sử dụng plugin. Dưới đây là hướng dẫn sử dụng plugin WP Smart Preloader:
Bước 1: Cài đặt và kích hoạt plugin
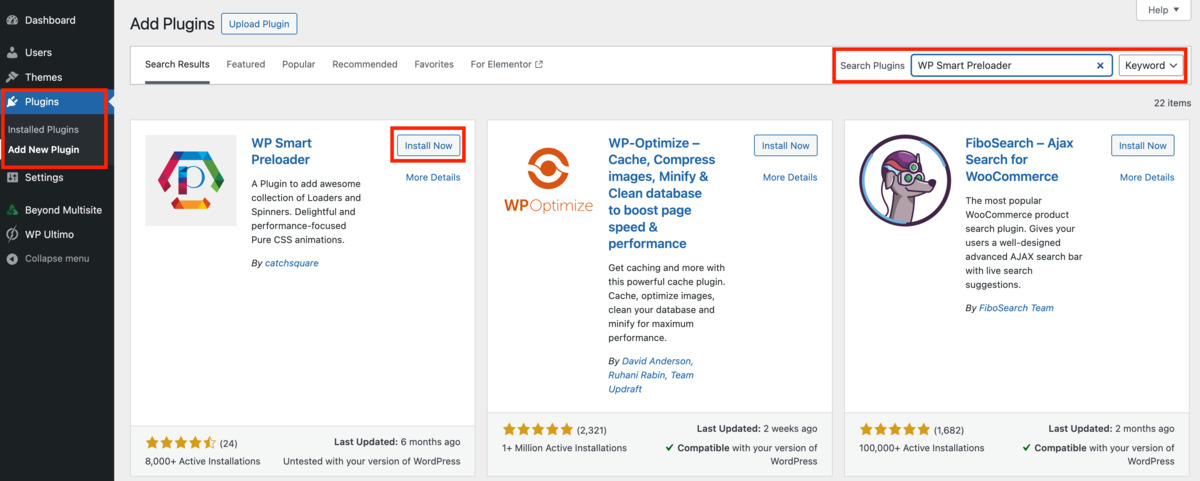
Bạn đăng nhập vào trang quản trị trang web WordPress => Tại bảng điều khiển, chọn mục “Plugins” trong menu bên trái, sau đó chọn “Thêm mới” (Add New) => Sử dụng thanh tìm kiếm ở góc phải màn hình, nhập từ khóa “WP Smart Preloader”.

Khi kết quả tìm kiếm xuất hiện, hãy tìm plugin WP Smart Preloader (thường sẽ có nhiều kết quả, hãy đảm bảo bạn chọn đúng plugin này). Nhấn nút “Cài đặt ngay” (Install Now) để cài đặt. => Sau khi cài đặt hoàn tất, nhấn nút “Hoạt động” (Activate) để kích hoạt plugin.
Bước 2: Cấu hình plugin
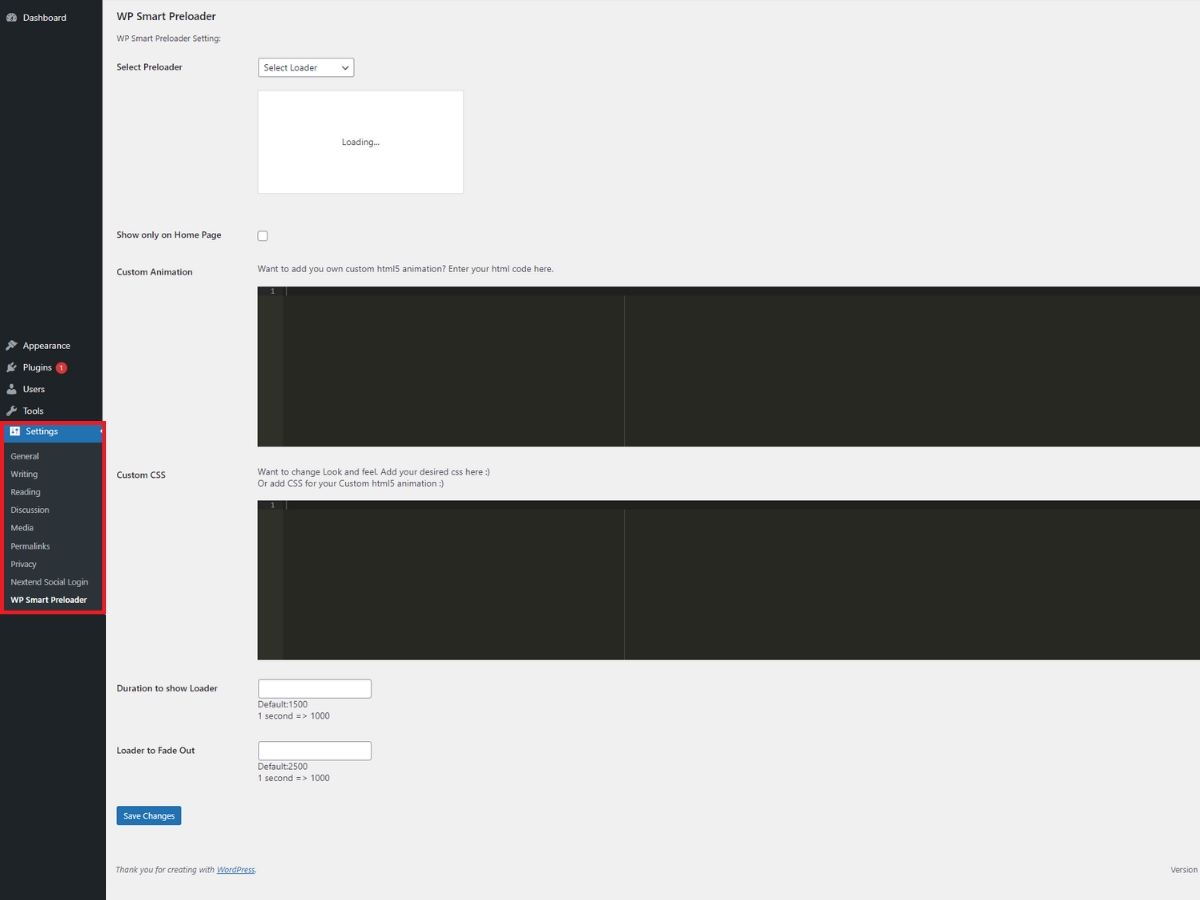
Sau khi kích hoạt, bạn chọn “Cài đặt” (Settings) => WP Smart Preloader để truy cập trang cấu hình.

Trên trang cấu hình, bạn sẽ thấy các tùy chọn để chọn kiểu hoạt hình mà bạn muốn xuất hiện khi trang web đang tải. Các kiểu hoạt hình có thể bao gồm các vòng tròn xoay, thanh tiến trình, hoặc các biểu tượng động khác.
- Tùy chỉnh màu sắc: Bạn có thể chọn màu sắc cho hiệu ứng tải trang phù hợp với giao diện của trang web. Plugin cung cấp một bảng màu cho phép bạn chọn màu sắc trực tiếp hoặc nhập mã màu HEX.
- Thiết lập thời gian xuất hiện: Bạn có thể cấu hình thời gian hiển thị của hiệu ứng tải trang, quyết định xem hiệu ứng sẽ kéo dài bao lâu trước khi trang web hoàn toàn tải xong. Điều này giúp kiểm soát trải nghiệm người dùng, đặc biệt là trên các trang web có thời gian tải lâu.
Sau khi hoàn tất các tùy chỉnh, nhấn nút “Lưu thay đổi” (Save Changes) để lưu lại các cài đặt của bạn.
Với các bước đơn giản trên, bạn đã có thể thêm hiệu ứng tải trang một cách dễ dàng bằng cách sử dụng plugin WP Smart Preloader. Điều này không chỉ giúp cải thiện trải nghiệm người dùng mà còn làm cho trang web của bạn trở nên chuyên nghiệp và hấp dẫn hơn.
Cách 2. Sử dụng Code Thủ Công
Nếu bạn muốn tùy chỉnh sâu hơn hoặc không muốn sử dụng plugin, bạn có thể thêm mã vào theme của mình.
Bước 1: Thêm HTML và CSS vào theme.
Trong tệp header.php của theme, thêm đoạn mã HTML sau ngay sau thẻ <body>: <div id=”loader”></div>
Thêm mã CSS vào tệp style.css:

Bằng cách sử dụng một trong hai phương pháp trên, bạn có thể dễ dàng tạo hiệu ứng Loading Animation trên WordPress của mình một cách chuẩn và hiệu quả.
Thay thế ‘link_to_your_loading_gif.gif’ bằng đường dẫn đến hình ảnh động bạn muốn sử dụng.
Bước 2: Thêm JavaScript để ẩn loader sau khi trang tải xong.
Trong tệp footer.php của theme, thêm đoạn mã JavaScript sau trước thẻ </body>:

Lưu ý: Bạn có thể lựa chọn thêm các tùy chọn bổ sung
- Thêm hiệu ứng động: Bạn có thể sử dụng các thư viện CSS như Animate.css hoặc GSAP để tạo ra các hiệu ứng động phức tạp hơn.
- Chọn hình ảnh động phù hợp: Hãy chắc chắn rằng hình ảnh động của bạn không quá nặng, để không làm chậm trang web.
Hướng dẫn tạo hiệu ứng tải trang và nhấp chuột Lá cờ Tổ quốc trên trang web
Websitedanang sẽ giúp bạn dễ dàng thêm hiệu ứng Lá cờ Tổ quốc bay lượn khi trang đang tải và tạo ra một trải nghiệm tương tác thú vị khi người dùng nhấp chuột vào bất kỳ đâu trên trang. Với giao diện thân thiện, tùy chỉnh linh hoạt, plugin của tôi được thiết kế để tích hợp một cách mượt mà vào mọi theme WordPress, mang lại sự tự hào và bản sắc dân tộc rõ nét cho trang web của bạn.
Bước 1: Truy cập trang websitedanang:
Bạn hãy truy cập dadangdemos.staging.webo.vn và tìm kiếm bài viết “Cách tạo hiệu ứng Loading Animation trên WordPress chuẩn”.
Bước 2: Tải plugins tại Websitedanang:
Nhấn vào nút bên dưới để tải plugin webo custom page loading: Plugin Webo Custom
Bạn tải cả 2 tệp về máy:
- webo-custom-page-loader: cho hiệu ứng tải trang chào mừng lễ m2/9
- flying-flag-effect: cho hiệu ứng nhấp chuột hiện lá cờ.
Bước 3: Cài đặt plugins lên trang web:
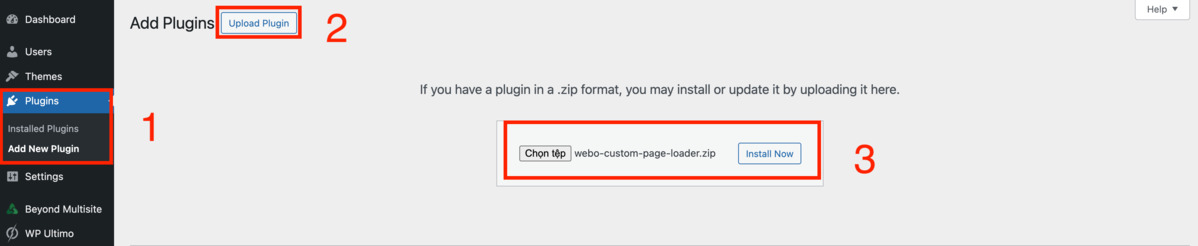
Tiếp theo bạn vào Plugins => Add New => Click vào “Upload Plugin” => Chọn tệp => “Cài đặt lên ngay” (intall now) plugin webo custum page loading lên => Kích hoạt plugin là xong.

Tóm lại, việc lựa chọn và sử dụng các plugin phù hợp có thể giúp bạn tối ưu hóa hiệu suất, bảo mật, và trải nghiệm người dùng cho trang web WordPress của mình. Từ tối ưu hóa SEO, cải thiện tốc độ tải trang, đến bảo vệ an ninh và tùy chỉnh giao diện, các plugin đóng vai trò quan trọng trong việc nâng cao chất lượng và hiệu quả của trang web. Bằng cách áp dụng các công cụ này một cách thông minh và hợp lý, bạn có thể tạo ra một trang web chuyên nghiệp, thân thiện và dễ dàng quản lý, mang lại giá trị tốt nhất cho cả bạn và người dùng. Chúc các bạn thành công.