Responsive là thuật ngữ không còn xa lạ trong lĩnh vực thiết kế website, mang đến trải nghiệm hoàn hảo cho người dùng trên mọi thiết bị. Sự ra đời của phương pháp này này đánh dấu một bước tiến vượt bậc trong thiết kế web, mang đến những lợi ích to lớn cho cả doanh nghiệp và người dùng. Vậy Responsive là gì? Tầm quan trọng và những quy tắc nào cần lưu ý khi thiết kế website Responsive hiệu quả? Hãy cùng thiết kế trang web Đà Nẵng khám phá trong bài viết này!
Responsive là gì?
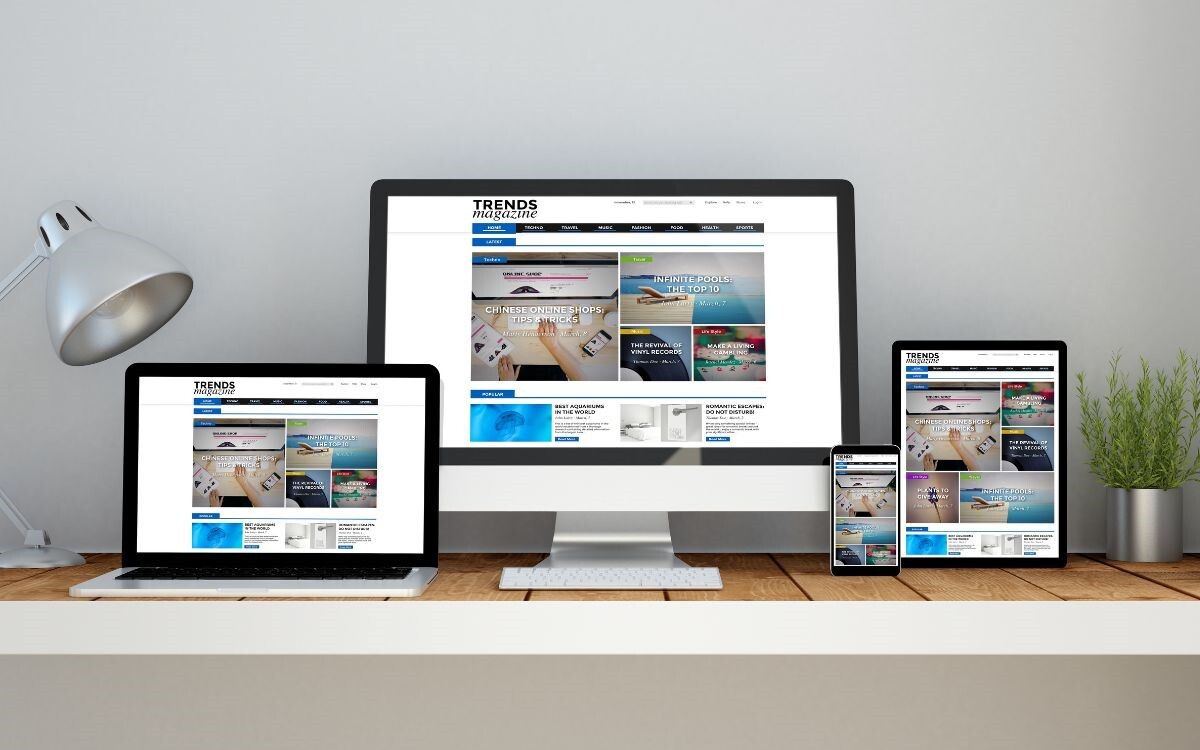
Responsive là một phương pháp thiết kế cho phép website tự động điều chỉnh giao diện và nội dung để phù hợp với mọi kích thước màn hình như máy bàn, laptop, tablet, điện thoại,… Nhờ vậy, người dùng có thể truy cập website một cách dễ dàng và thoải mái trên bất kỳ thiết bị nào mà họ sử dụng. Đây là một trong những nguyên tắc thiết kế website thân thiện với người dùng, và được xem là tiêu chuẩn quan trọng trong việc đánh giá chất lượng của một website.
Ví dụ: Khi bạn truy cập một website Responsive trên điện thoại thông minh, website sẽ tự động thu nhỏ các thành phần và sắp xếp bố cục hợp lý để hiển thị đầy đủ nội dung trên màn hình nhỏ. Ngược lại khi truy cập trên máy tính bàn, website sẽ tự động mở rộng các thành phần và điều chỉnh bố cục để phù hợp với màn hình lớn hơn.

Các kiểu thiết kế Responsive website phổ biến
Hiện nay có 3 kiểu thiết kế website Responsive phổ biến như sau:
- Responsive Website Design (RWD): Đây là kiểu thiết kế phổ biến nhất hiện nay, dễ thực hiện và bảo trì. Phương pháp này sử dụng CSS media query để điều chỉnh bố cục và nội dung của website theo từng kích thước màn hình, cung cấp trải nghiệm người dùng liền mạch trên nhiều thiết bị.
- Adaptive Website Design (AWD): Phương pháp này sử dụng các khung CSS khác nhau để hiển thị trên nhiều kích thước màn hình khác nhau.
- Separate Mobile Website: Thiết kế phiên bản website riêng biệt cho các thiết bị di động, giúp tối ưu hóa trải nghiệm người dùng trên các thiết bị này.
Ưu nhược điểm của Responsive design
Phương pháp thiết kế website Responsive mang lại nhiều lợi ích cho doanh nghiệp, tuy nhiên cũng có một số điểm hạn chế nhất định. Dưới đây là tổng hợp ưu nhược điểm của phương pháp này mà bạn cần lưu ý:
Ưu điểm
- Responsive website mang đến trải nghiệm liền mạch và nhất quán cho người dùng trên mọi thiết bị. Nhờ vậy, người dùng có thể dễ dàng truy cập và tìm kiếm thông tin mà không gặp bất kỳ khó khăn nào, bất kể họ đang sử dụng thiết bị nào.
- Google và các công cụ tìm kiếm khác ưu tiên hiển thị các Responsive website design trong kết quả tìm kiếm, qua đó cải thiện chất lượng SEO.
- Thay vì phải thiết kế và quản lý nhiều website riêng cho từng thiết bị, website Responsive giúp bạn tiết kiệm chi phí và thời gian. Bạn chỉ cần thiết kế và quản lý một website duy nhất, website này sẽ tự động điều chỉnh giao diện phù hợp với mọi kích thước màn hình.
- Việc quản lý một Responsive website đơn giản hơn nhiều so với việc quản lý nhiều website riêng biệt. Bạn chỉ cần cập nhật nội dung và hình ảnh một lần duy nhất, website sẽ tự động hiển thị phù hợp trên mọi thiết bị.
- Phương pháp thiết kế này thể hiện sự chuyên nghiệp và uy tín của doanh nghiệp. Nó cho khách hàng thấy rằng bạn quan tâm đến trải nghiệm của họ và sẵn sàng đầu tư để mang đến trải nghiệm tốt nhất cho họ.
Nhược điểm
- Thiết kế và lập trình Responsive đòi hỏi nhiều kỹ năng và kinh nghiệm hơn so với website truyền thống. Do đó, chi phí thiết kế theo phương pháp này cũng cao hơn.
- Việc tối ưu hóa hình ảnh cho Responsive phức tạp hơn so với website truyền thống.
- Phương pháp này có thể ảnh hưởng đến quá trình SEO nếu không được xây dựng đúng cách.
Quy tắc thiết kế Responsive website
Khi áp dụng thiết kế Responsive cho website, doanh nghiệp cần lưu ý đến một loạt các nguyên tắc quan trọng để đảm bảo tính hiệu quả và chất lượng. Các quy tắc này không chỉ giúp cải thiện trải nghiệm người dùng mà còn tối ưu hóa hiệu suất trang web trên các thiết bị khác nhau. Dưới đây là những quy tắc mà doanh nghiệp nên đặc biệt chú ý:
Xây dựng website phù hợp với hành vi khách hàng
Đầu tiên bạn cần phân thích hành vi khách hàng để xây dựng một Responsive website phù hợp nhất. Khi phân tích khách hàng, doanh nghiệp sẽ nắm được các thông tin quan trọng như khách hàng sử dụng thiết bị nào nhiều nhất, hành vi của khách hàng khi truy cập website, tỷ lệ chuyển đổi của từng thiết bị và vấn đề khách hàng gặp phải khi mua hàng trên các thiết bị đó. Qua đó doanh nghiệp có thể dễ dàng điều chỉnh và tối ưu website để phù hợp với hành vi của khách hàng.
Doanh nghiệp có thể sử dụng các công cụ như Google Analytics, Google Tag Manager,… để phân tích hành vi người dùng. Những công cụ này sẽ cung cấp chi tiết các thông tin và số liệu cụ thể như loại thiết bị, hệ điều hành, số lần truy cập, thời gian ở lại, tỷ lệ thoát trang,…

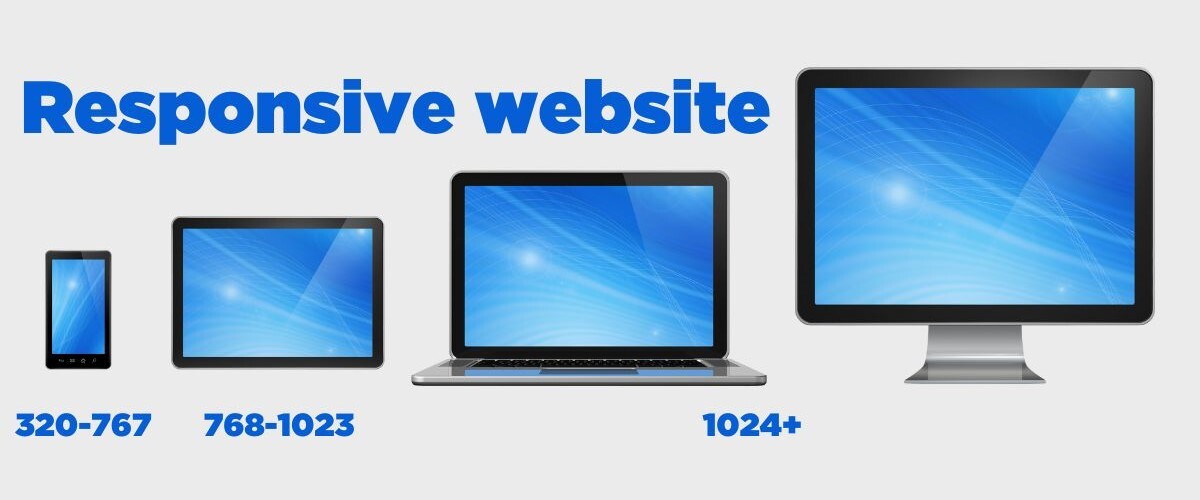
Chọn kích thước phù hợp với màn hình
Trước khi tiến hành thực hiện Responsive design, người thiết kế cần nắm rõ cách thức hiển thị của website trên từng kích thước màn hình.
Độ phân giải phổ biến của các loại máy tính:
- 1366 × 768
- 1920 × 1080
- 1440 × 900
- 1600 × 900
- 1280 × 800
- 1280 × 1024
Độ phân giải phổ biến của thiết bị di động:
- 360 × 640
- 375 × 667
- 720 × 1280
- 320 × 568
- 414 × 736
- 320 × 534
Độ phân giải phổ biến của máy tính bảng:
- 768 × 1024
- 1280 × 800
- 600 × 1024
- 601 × 962
- 800 × 1280
- 1024 × 600

Thiết kế CTA hợp lý
CTA (Call to Action) là một yếu tố quan trọng trên website, thúc đẩy người dùng thực hiện hành động mà chủ sở hữu website mong muốn đồng thời đảm bảo trải nghiệm người dùng tốt nhất. Khi thực hiện thiết kế responsive, các developer cần chú ý đặc biệt đến vị trí của CTA do sự khác biệt về kích thước màn hình.
Bên cạnh đó, kích thước của nút bấm cũng cần được quan tâm. Trên desktop người dùng thường sử dụng chuột để nhấp chọn, trong khi trên điện thoại hoặc tablet thì họ dùng ngón tay nên có kích thước lớn hơn con trỏ chuột. Đây là một trong những thách thức khi thiết kế Responsive cho mobile. Để giải quyết vấn đề này, kích thước đề xuất cho các nút bấm thường là 48dp cả chiều dài và chiều rộng. Kích thước này bao gồm cả các thành phần bên trong như links, nút bấm và hình dạng của CTA.
Điều chỉnh kích thước, định dạng và màu sắc
Font chữ đóng vai trò quan trọng trong việc tạo ấn tượng ban đầu và mang đến trải nghiệm người dùng tốt cho website. Tuy nhiên, việc lựa chọn font chữ phù hợp cho Responsive website design có thể gặp nhiều thách thức do kích thước màn hình và độ phân giải khác nhau trên các thiết bị.
Khi thiết kế website thì cỡ chữ 16pt là kích thước chuẩn cho tất cả các thiết bị, tuy nhiên vẫn không thực sự đúng trong tất cả trường hợp. Bạn nên tránh sử dụng những font chữ quá mỏng hoặc quá phức tạp, vì chúng có thể khó đọc trên những màn hình nhỏ. Hãy ưu tiên sử dụng font chữ có độ nét cao và khoảng cách giữa các ký tự rõ ràng.
Bên cạnh đó, hãy sử dụng kích thước font chữ lớn hơn cho các heading để tạo điểm nhấn và giúp người dùng dễ dàng phân biệt các phần nội dung. Đồng thời nên sử dụng màu sắc tương phản giữa font chữ và nền website để đảm bảo khả năng đọc tốt nhất. Ngoài ra cần lưu ý sử dụng tối đa 2-3 font chữ, tránh sử dụng quá nhiều khiến website trở nên rối mắt và thiếu chuyên nghiệp.
Tối ưu kích thước hình ảnh
Khi sử dụng hình ảnh có kích thước quá lớn có thể làm chậm tốc độ tải trang, ảnh hưởng đến trải nghiệm người dùng. Đối với máy tính hình ảnh có thể có kích thước là 1200px, tuy nhiên đối với điện thoại thì hình ảnh nên sử dụng là 400px. Thay vì sử dụng nhiều phiên bản khác nhau cho từng loại thiết bị, bạn có thể thêm các tags như tablet hay mobile cho đoạn code sẽ giải quyết được vấn đề hiệu quả.
Hiện nay có 5 kỹ thuật xử lý hình ảnh bao gồm: Srcset, Srcset with sizes, picture elements, client-hints và Responsive images in CSS. Lập trình viên có thể áp dụng những kỹ thuật này để thay đổi kích thước hình ảnh phù hợp trên từng loại thiết bị.
Dùng ảnh vector đối với đồ họa
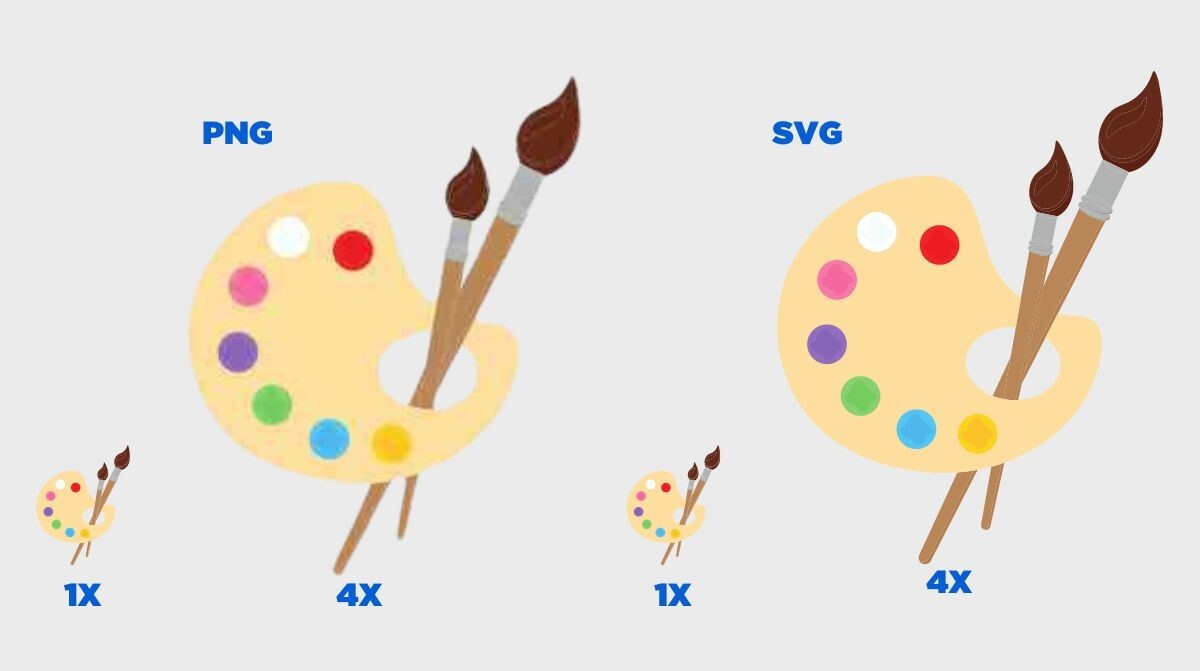
Khi thiết kế website Responsive, doanh nghiệp cần đảm bảo đồ họa đẹp mặt trên mọi thiết bị. Đồ họa có thể bị vỡ hoặc mờ khi phóng to, ảnh hưởng đến thẩm mỹ của website. Bạn có thể cân nhắc sử dụng định dạng, Scalable Vector Graphics (SVGs) để giải quyết vấn đề này. SVGs mang đến nhiều ưu điểm vượt trội so với các định dạng hình ảnh truyền thống như JPEG và PNG, giúp bạn tạo ra hình ảnh responsive hoàn hảo.
SVGs được tạo thành từ mã code, thay vì sử dụng pixel như JPEG và PNG. Do đó, SVGs có thể được mở rộng ra vô tận mà không làm giảm chất lượng hình ảnh. Hình ảnh SVGs sẽ luôn hiển thị sắc nét và rõ ràng, bất kể kích thước màn hình là bao nhiêu. Định dạng này thường có dung lượng nhỏ hơn so với JPEG và PNG, giúp website tải trang nhanh hơn.

Thử nghiệm trước khi đưa vào hoạt động
Doanh nghiệp cần tiến hành đưa website vào thử nghiệm trên mọi trình duyệt và các hệ điều hành của từng loại thiết bị. Việc kiểm tra kỹ lưỡng sẽ giúp bạn đảm bảo website hoạt động và hiển thị chính xác trên mọi kích thước màn hình. Bên cạnh đó quá trình thử nghiệm giúp bạn phát hiện ra những lỗi về giao diện, bố cục, tính năng,… có thể xảy ra trên các thiết bị khác nhau.
Thiết kế website Responsive đã trở thành tiêu chuẩn bắt buộc trong thời đại công nghệ số hiện nay. Với những lợi ích thiết thực và tầm quan trọng to lớn, đầu tư vào thiết kế website responsive là quyết định sáng suốt cho bất kỳ ai mong muốn thành công trên internet. Hãy bắt đầu ngay hôm nay để nâng tầm website của bạn và chinh phục thị trường online đầy tiềm năng!