Trong thiết kế website, việc phối màu là một phần không thể thiếu để tạo ra một trải nghiệm hấp dẫn và chuyên nghiệp cho người dùng. Vậy bạn đã biết về các nguyên tắc phối màu website để có thể áp dụng hay chưa? Hãy để websitedanang trả lời câu hỏi này một cách chi tiết cho bạn thông qua bài viết dưới đây nhé.
Vai trò của màu sắc trong website
Màu sắc đóng vai trò rất quan trọng trong thiết kế website của bạn vì nó ảnh hưởng trực tiếp đến cảm nhận và trải nghiệm của người dùng. Đây là yếu tố đầu tiên mà người dùng chú ý khi truy cập vào một trang web, vì vậy việc áp dụng một bảng phối màu website hấp dẫn và phù hợp có thể tạo ra ấn tượng tích cực và thu hút sự chú ý từ cái nhìn đầu tiên. Sự nhất quán trong việc sử dụng màu sắc trên toàn bộ trang web giúp người dùng dễ dàng ghi nhớ màu sắc và liên kết chúng với thương hiệu của bạn, từ đó tạo ra một ấn tượng vững chắc về thương hiệu của bạn.
Hơn nữa, việc phối màu website phù hợp có thể tạo ra một không gian trực tuyến phản ánh được tâm trạng và mục tiêu của trang web. Hay việc bạn sử dụng màu sắc để hướng dẫn người dùng và làm nổi bật các phần quan trọng như nút hành động, phần tử giao diện quan trọng hoặc thông tin cần chú ý. Độ tương phản màu sắc giữa văn bản và nền cũng giúp tăng tính trực quan của trang web, làm cho nội dung trở nên dễ đọc và hiểu hơn, đồng thời nâng cao khả năng đọc của người dùng.

Nguyên tắc phối màu website cơ bản bạn nên áp dụng
Có một số nguyên tắc cơ bản khi phối màu website để tạo ra tổ hợp màu sắc hài hòa và thú vị. Dưới đây là một số nguyên tắc quan trọng:
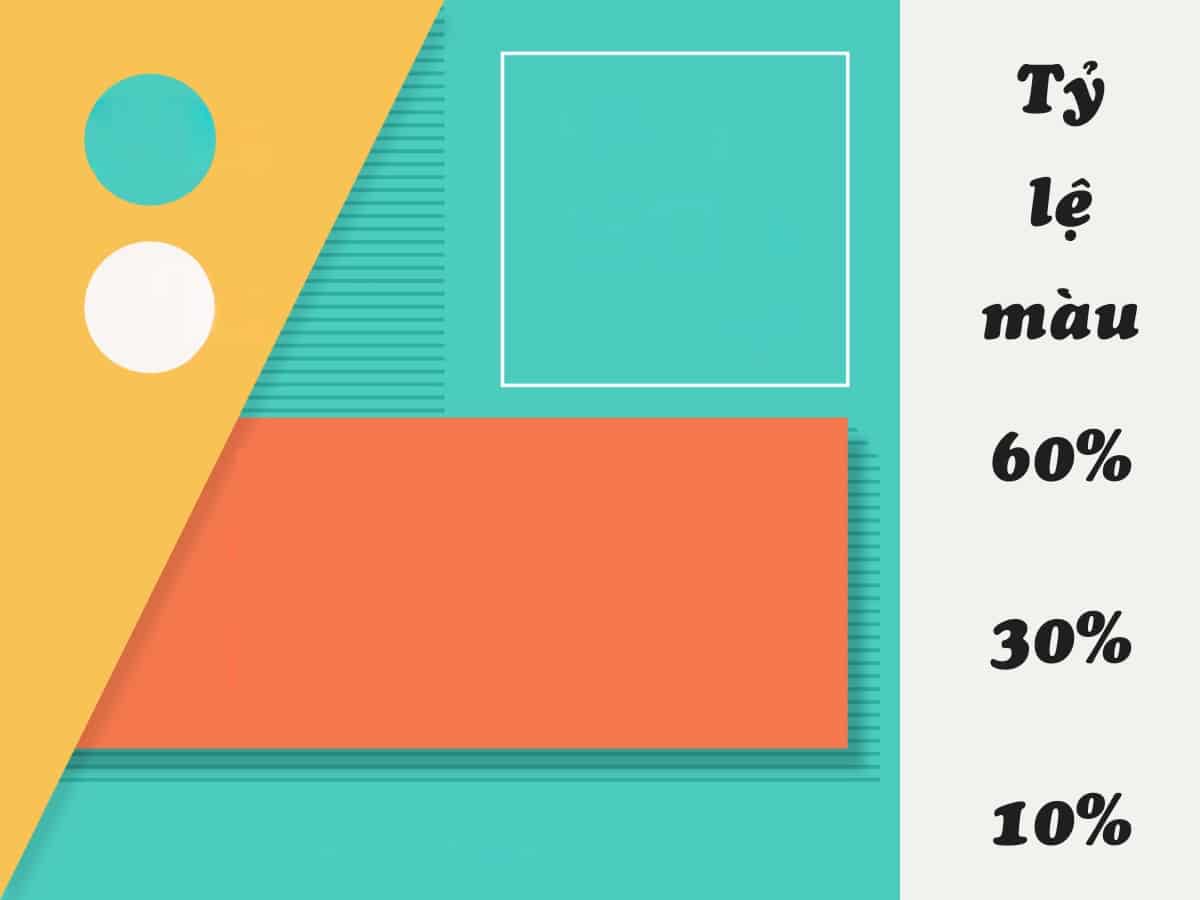
1. Nguyên tắc 60-30-10 (Phối màu chủ đạo của website)
Bạn cần chọn một màu chủ đạo làm điểm tựa và sử dụng các màu khác như màu hỗ trợ để tạo ra bảng phối màu website. Màu chủ đạo thường là màu chính trong không gian hoặc thiết kế của bạn. Đây là nguyên tắc phối màu phổ biến nhất, được ứng dụng trong nhiều lĩnh vực như thiết kế website, nội thất, thời trang, đồ họa,…
Nguyên tắc phối màu website này quy định sử dụng 3 màu sắc với tỷ lệ 60% – 30% – 10% cho:
- Màu chủ đạo: Chiếm 60%, tạo nền tảng cho tổng thể bố cục. Nên chọn màu trung tính hoặc màu có độ sáng vừa phải để tạo cảm giác dễ chịu, rộng rãi.
- Màu thứ cấp: Chiếm 30%, bổ sung cho màu chủ đạo và tạo điểm nhấn cho không gian.
- Màu nhấn: Chiếm 10%, tạo điểm nhấn mạnh mẽ và thu hút sự chú ý. Nên chọn màu có độ tương phản cao so với màu chủ đạo và màu thứ cấp.

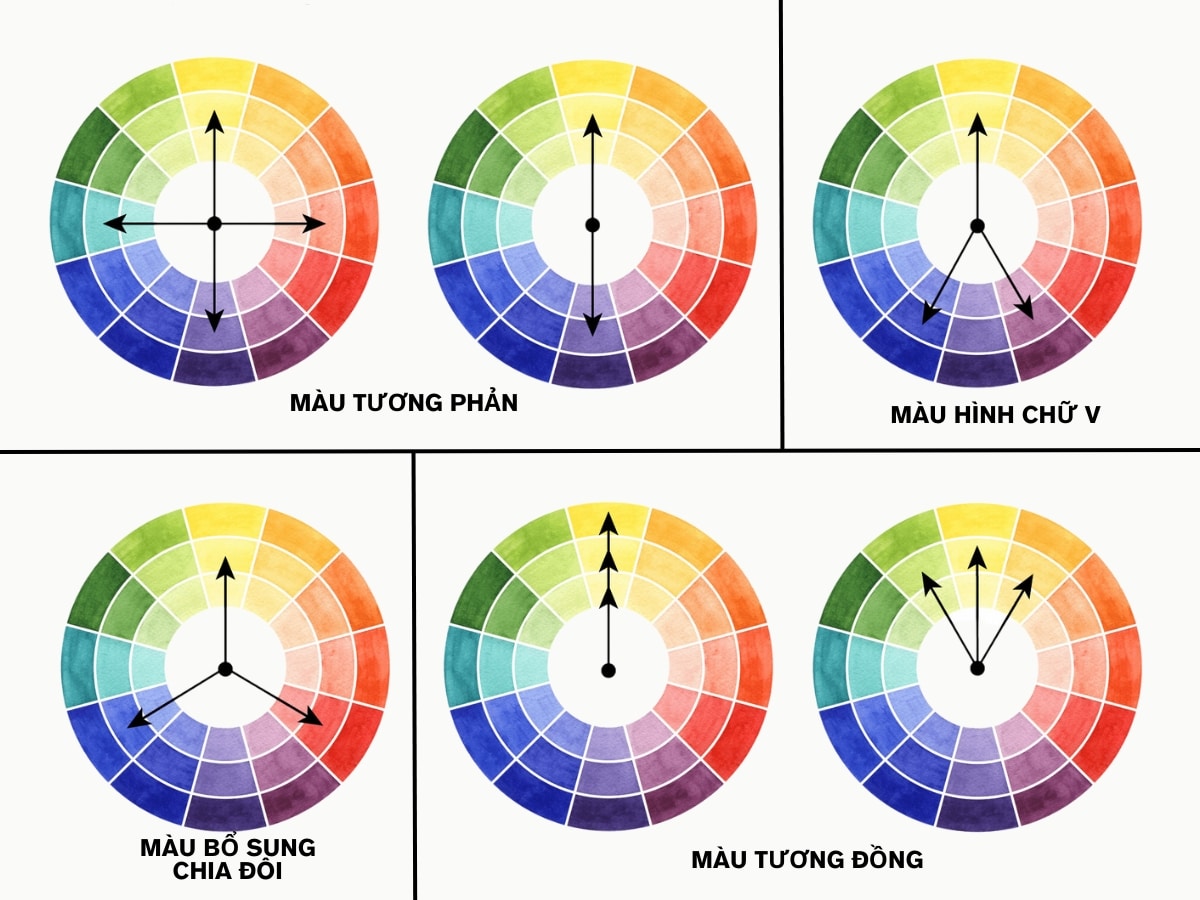
2. Cách phối màu website dựa trên nguyên tắc bánh xe màu
Bánh xe màu là công cụ trực quan giúp bạn dễ dàng hình dung mối quan hệ giữa các màu sắc, từ đó có thể tạo ra bảng phối màu website phù hợp nhất. Bánh xe màu được chia thành 12 màu cơ bản, bao gồm: đỏ, đỏ cam, cam, vàng cam, vàng, vàng lục, xanh lá cây, xanh lục lam, xanh lam, tím, tím lam, hồng.
Dựa trên bánh xe màu, bạn có thể áp dụng các nguyên tắc phối màu sau:
- Màu tương đồng: Sử dụng những màu sắc nằm gần nhau trên bánh xe màu. Ví dụ: xanh lam, xanh lục lam, xanh lá cây.
- Màu tương phản: Sử dụng những màu sắc nằm đối diện nhau trên bánh xe màu. Ví dụ: đỏ và xanh lam, vàng và tím.
- Màu bổ sung chia đôi: Sử dụng những màu sắc nằm cách nhau 3 màu trên bánh xe màu. Ví dụ: đỏ và vàng cam, xanh lam và xanh lục lam.
- Màu hình chữ V: Sử dụng 3 màu sắc tạo thành hình chữ V trên bánh xe màu. Ví dụ: đỏ, vàng, xanh lam.

3. Sử dụng màu trung tính cho Website
Màu trung tính bao gồm trắng, đen, xám và nâu; những màu sắc này có tác dụng tạo sự cân bằng, hài hòa và làm nổi bật trang web của mình. Việc sử dụng màu trung tính trong thiết kế không chỉ mang lại sự trang nhã mà còn giúp tạo ra sự cân bằng và nhất quán cho trang web.
Màu trung tính thường làm cho giao diện trở nên trấn áp và dễ chịu nên bạn hãy sử dụng chúng cho các phần lớn của trang web, như các văn bản chính làm cho người dùng dễ đọc và dễ tiếp cận nội dung content hơn.

Kết hợp với các màu sáng và tối để tạo ra sự cân bằng trong thiết kế để tạo ra sự độc đáo và nổi bật các phần tử quan trọng như nút hành động hoặc tiêu đề mà không gây ra sự mệt mỏi cho mắt của người dùng. Đặc biệt màu trung tính thường thích ứng tốt trên nhiều loại màn hình và thiết bị khác nhau và đảm bảo rằng trang web của bạn vẫn giữ được tính nhất quán và hấp dẫn trên mọi nền tảng.
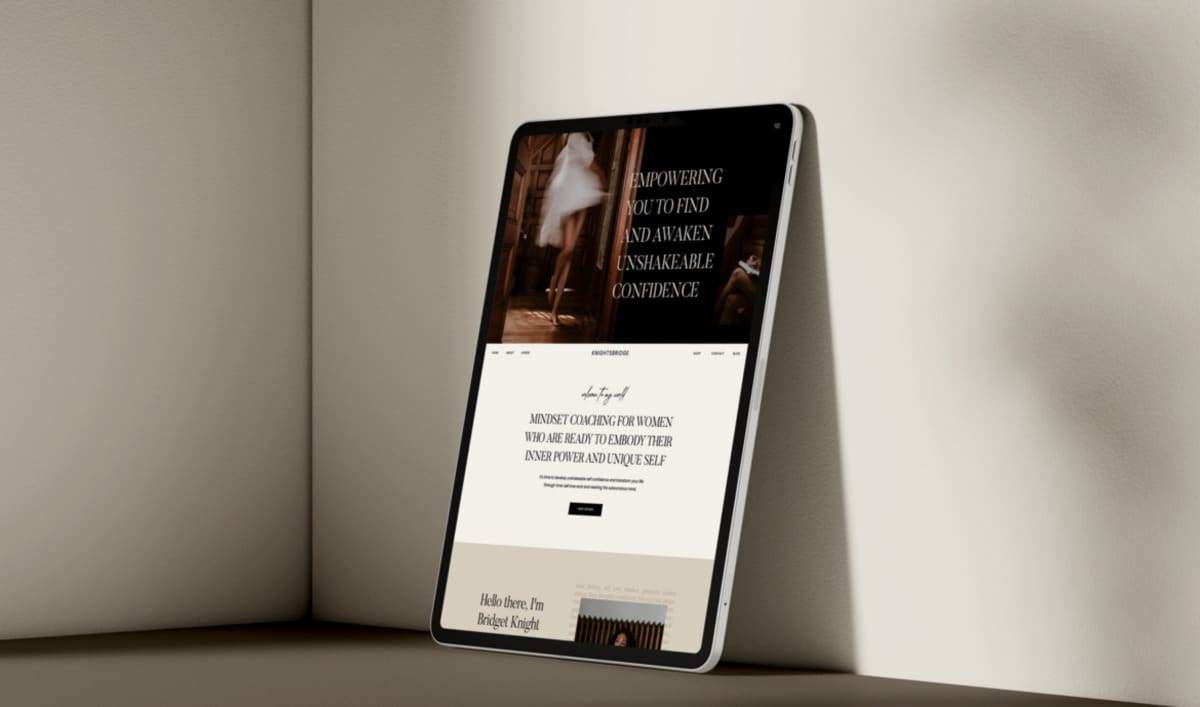
4. Sử dụng ánh sáng và bóng tối
Việc sử dụng ánh sáng và bóng tối là một phần quan trọng của việc phối màu trong thiết kế website người dùng (UI design) và trải nghiệm người dùng (UX design). Bởi vì ánh sáng và bóng tối sẽ ảnh hưởng đến cách nhìn nhận màu sắc, nên bạn có thể sử dụng hiệu ứng ánh sáng và bóng tối để tạo chiều sâu và sự thu hút cho không gian website. Để tạo ra một trải nghiệm dễ đọc và hấp dẫn cho người dùng, thì cần tạo sự nhất quán trong việc sử dụng ánh sáng và bóng tối trên toàn bộ giao diện giúp người dùng dễ nhận biết và tương tác với trang web hoặc ứng dụng một cách dễ dàng hơn.
Bạn tạo điểm nhấn và chiều sâu bằng cách sử dụng ánh sáng để làm nổi bật các phần tử quan trọng, và bóng tối để tạo ra sự phân biệt giữa các lớp và phần tử. Đảm bảo rằng có đủ tương phản giữa ánh sáng và bóng tối để làm cho nội dung dễ đọc và phần tử dễ nhận biết là một điểm quan trọng khác.
Ngoài ra việc sử dụng ánh sáng và bóng tối cân đối cũng giúp tránh tình trạng mắt mỏi hoặc khó chịu cho người dùng và làm tăng tính thẩm mỹ và sự chuyên nghiệp của giao diện.

5. Áp dụng nguyên tắc tâm lý học màu sắc
Nguyên tắc tâm lý học màu sắc là một phần quan trọng của thiết kế giao diện người dùng, nó cung cấp một cách để hiểu và áp dụng cách mà màu sắc ảnh hưởng đến cảm xúc, tâm trạng và hành vi của người dùng.
- Mỗi màu sắc có thể gợi lên một loạt cảm xúc khác nhau.
Ví dụ, màu xanh lá cây thường liên kết với sự yên bình và sự tươi mới, trong khi màu đỏ có thể gợi lên cảm giác nhiệt độ và sự quyến rũ.
- Màu sắc có thể ảnh hưởng đến hành vi của người dùng trên trang web.
Ví dụ, việc sử dụng màu xanh lá cây hoặc xanh dương trong các nút gọi hành động có thể tạo ra sự an toàn và sự tin tưởng, trong khi việc sử dụng màu đỏ có thể gợi lên cảnh báo hoặc khẩn cấp.

- Việc ảnh hưởng của văn hoá và địa lý đối với việc phối màu sắc website sẽ có ý nghĩa khác nhau. Do đó, phối màu trong thiết kế website cần phải cân nhắc đến ngữ cảnh văn hoá và địa lý của đối tượng người dùng.
Ví dụ: trên các trang web phương Tây, màu trắng thường được sử dụng để tạo ra một cảm giác thoải mái và chuyên nghiệp. Tuy nhiên, ở Châu Á, màu trắng có thể được coi là màu của sự chết chóc và tang thương, do đó nó có thể không phù hợp cho một số loại trang web như trang web bán hàng.
6. Nguyên tắc kiểm soát lượng màu
Trong khi phối màu trong thiết kế website, bạn hãy hạn chế số lượng màu sắc để tránh sự rối mắt và không gian quá phức tạp. Để làm điều này, tránh sử dụng quá nhiều màu sắc, thay vào đó, tập trung vào việc chọn ra một bảng màu nhất quán và phù hợp. Bảng phối màu website nên bao gồm các màu chính và có thể một số màu phụ để tạo sự tương phản và điểm nhấn.
Đảm bảo rằng các màu sắc được sử dụng nhất quán trên toàn bộ giao diện, từ tiêu đề đến nút hành động và văn bản. Sử dụng màu sắc phụ một cách cân nhắc để không làm mất đi sự nhất quán của bảng màu chính. Đồng thời, kiểm soát tương phản giữa văn bản và nền để đảm bảo rằng nội dung dễ đọc và dễ hiểu. Bằng cách tuân thủ những nguyên tắc này, bạn có thể tạo ra một giao diện người dùng hấp dẫn và nhất quán cho người dùng.
Tuy nhiên bạn cũng nên nhớ rằng, điều quan trọng nhất là cảm giác và sự sáng tạo của bạn khi phối màu, đôi khi việc phá vỡ các nguyên tắc cũng có thể tạo ra những hiệu ứng độc đáo và đầy ấn tượng.
Trên đây là 6 nguyên tắc phối màu website cơ bản nhất giúp bạn dễ dàng áp dụng khi thiết kế giao diện cho trang web của mình, hy vọng với những điều websitedanang chia sẻ, bạn sẽ có thể tạo ra cho bản thân một trang web thật ấn tượng. Hoặc bạn cũng có thể liên hệ với websitedanang để được tư vấn cũng như hỗ trợ dịch vụ thiết kế website chuyên nghiệp từ màu sắc cho đến các hiệu năng chuẩn SEO. Chúng tôi luôn sẵn sàng tư vấn và đưa ra những giải pháp tốt nhất dành cho bạn.