Font chữ cho website là yếu tố quan trọng không chỉ ảnh hưởng đến thẩm mỹ mà còn tạo ra trải nghiệm người dùng tốt hơn. Việc lựa chọn đúng Font chữ có thể giúp website của bạn nổi bật, dễ đọc và có thể hiện được phong cách riêng. Trong bài viết này, thiết kế trang web giá rẻ tại Đà Nẵng sẽ cung cấp cho bạn 10 Font chữ đẹp cho website phổ biến nhất. Bỏ túi những gợi ý tuyệt vời này để tạo nên một trang web ấn tượng!
Nguyên tắc khi sử dụng Font chữ cho website
Để đạt được hiệu quả tối ưu khi sử dụng Font chữ cho website, bạn cần hiểu rõ một số nguyên tắc cơ bản như sau:
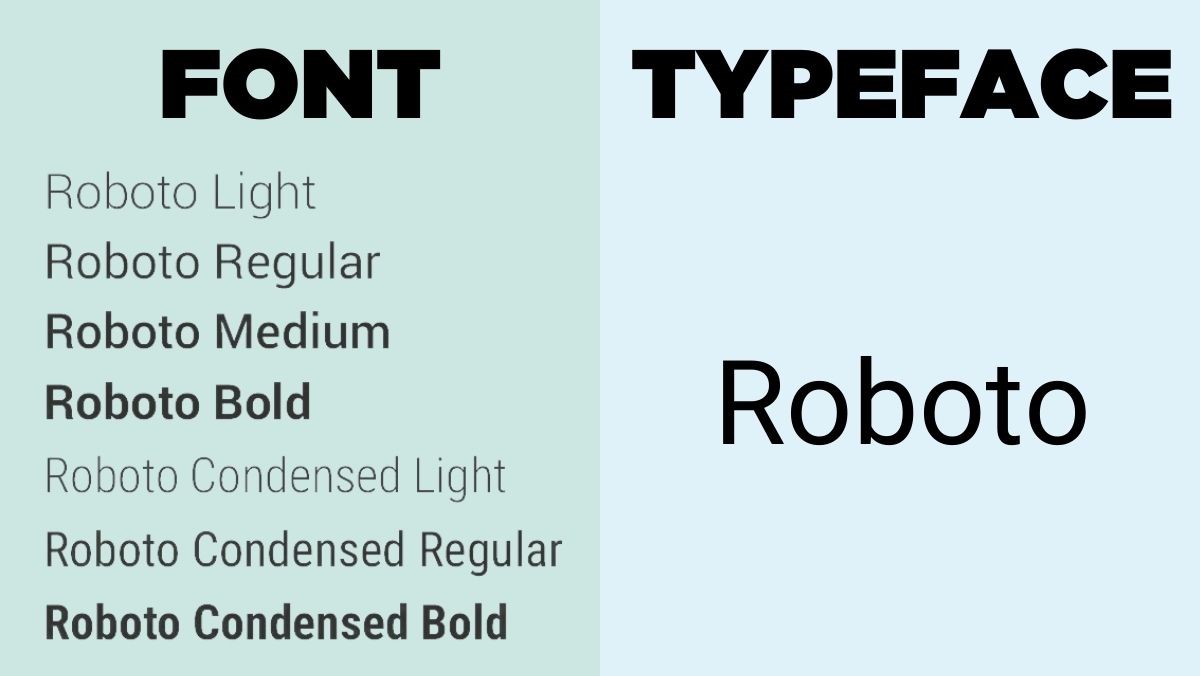
Phân biệt giữa Font và Typeface
Font (phông chữ) là một tập hợp các ký tự, chữ cái và chữ số được thiết kế cùng một định dạng, kích thước và kiểu dáng. Ví dụ như Roboto, Open Sans, Arial và Calibri là những Font chữ phổ biến mà chúng ta thường sử dụng trong các văn bản và thiết kế.
Typeface là một tập hợp các Font khác nhau nhưng có chung một phong cách hoặc đặc điểm nhất định, thường được gọi là “Font-family” (phông chữ gia đình). Nói cách khác typeface bao gồm nhiều biến thể của cùng một Font. Chẳng hạn như Roboto có nhiều biến thể khác nhau như Roboto Regular, Roboto Bold, Roboto Italic,… Các biến thể này đều thuộc một typeface Roboto.

Trong quá trình thiết kế website, các nhà thiết kế thường chọn một Font chữ chủ đạo từ 1 typeface cụ thể để tạo nên sự đồng nhất và hài hòa cho toàn bộ giao diện. Sau đó, họ có thể sử dụng thêm các biến thể khác từ cùng typeface đó để tăng tính thẩm mỹ và cải thiện trải nghiệm người dùng. Sự kết hợp này giúp duy trì tính nhất quán mà vẫn mang lại sự đa dạng và linh hoạt trong thiết kế.
Phân loại Font chữ website
Dưới đây là một số phân loại Font chữ mà bạn cần nắm rõ khi thiết kế website:
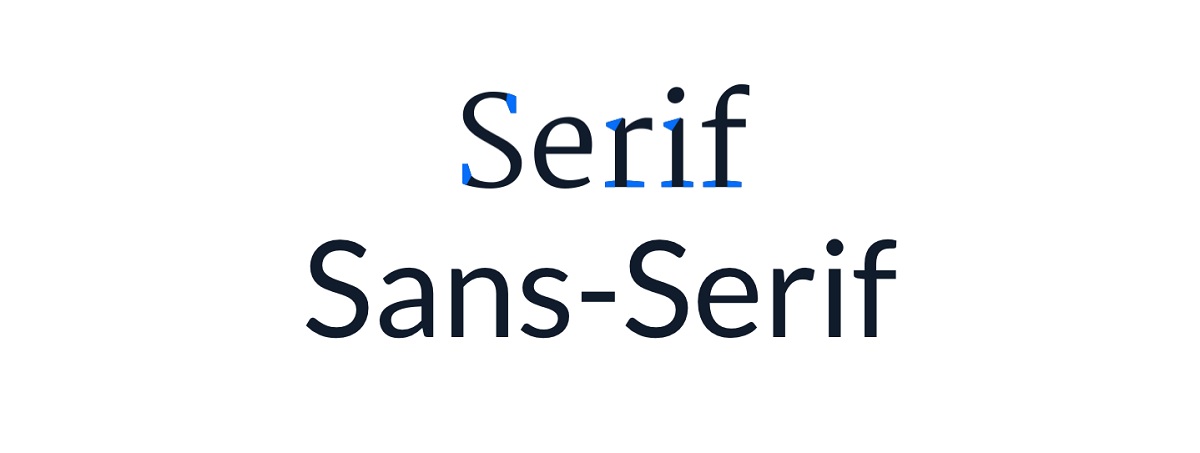
1. Phông chữ “Serif”
“Serif” là loại chữ có chân, với các nét gạch nhỏ ở đầu hoặc chân một số ký tự. Kiểu phông chữ này thường được sử dụng trong các văn phản phổ thông nhờ vào sự dễ đọc và cảm giác truyền thống.
2. Font chữ cho website “Sans Serif”
Ngược lại với “Serif”, “Sans Serif” là chữ không chân và không có các nét gạch ở đầu hoặc chân ký tự. Loại phông chữ này mang phong cách hiện đại, đơn giản và thường được dùng cho chữ trên màn hình.

3. Phông chữ ký hiệu (Symbol)
“Symbol” là loại phông chữ bao gồm các ký tự và biểu tượng đặc biệt. Loại phông chữ này thường dùng cho mục đích trang trí, minh họa hoặc biểu thị ý nghĩa tượng trưng.
4. Phông chữ phá cách (Display)
Display là những font chữ hiện đại với hình dáng và thiết kế độc đáo. Loại chữ này thường được sử dụng trong trang trí, poster hoặc biển quảng cáo để tạo ấn tượng mạnh.
5. Font chữ “Script”
“Script” là phông chữ mô phỏng chữ viết tay, thường có nét nối dài và hoa mỹ. Loại font này lý tưởng cho các mẫu quảng cáo hiện đại hoặc thiết kế hình ảnh mang tính nghệ thuật.
Những Font chữ đẹp cho thiết kế web
Khi lựa chọn font chữ cho thiết kế web, việc tìm kiếm những font chữ vừa đẹp mắt vừa đảm bảo tính dễ đọc là vô cùng quan trọng. Dưới đây là danh sách những font chữ phổ biến và được ưa chuộng trong thiết kế web mà bạn có thể tham khảo:
1. Phông chữ Arial
Cái tên đầu tiên trong danh sách chính là Arial – một phông chữ vô cùng quen thuộc. Font chữ thiết kế web này được đánh giá cao về tính an toàn và phù hợp với hầu hết các ngành nghề. Arial không chỉ đảm bảo văn bản được trình bày một cách rõ ràng và dễ đọc mà còn tối ưu hóa khoảng cách giữa các chữ, tạo cảm giác thoải mái cho người đọc. Điều này đặc biệt quan trọng khi khách hàng theo dõi những bài viết dài mà không bị mỏi mắt hay khó chịu.

2. Times New Roman
Tiếp theo trong danh sách là Times New Roman, một font chữ đẹp cho thiết kế web quen thuộc thuộc nhóm Serif. Với thiết kế đơn giản, Times New Roman giúp nội dung trở nên dễ nắm bắt và đọc dễ dàng. Tuy nhiên gần đây có một số ý kiến cho rằng font này có phần lỗi thời, đặc biệt là đối với các website doanh nghiệp mang phong cách hiện đại. Trong những trường hợp như vậy, bạn có thể cân nhắc đến các font chữ mới mẻ hơn để phù hợp với xu hướng thiết kế hiện đại.

3. Phông chữ thiết kế web Helvetica
Helvetica là một font chữ thuộc nhóm Sans Serif, tương tự như Arial nhưng với các nét mảnh hơn. Font chữ đẹp cho website này rất được ưa chuộng trong các thiết kế tối giản và hiện đại nhờ vào sự thanh lịch và vẻ đẹp tinh tế mà nó mang lại. Helvetica không chỉ dễ đọc mà còn không quá mỏng đến mức gây khó khăn cho việc nhìn rõ chữ. Nếu bạn cảm thấy Arial hơi nặng nề, thì Helvetica sẽ là lựa chọn hoàn hảo để tạo sự tinh tế và hiện đại cho thiết kế của bạn.

4. Font chữ đẹp cho website Courier new
Dù đã xuất hiện từ lâu nhưng Courier New vẫn là một sự lựa chọn phổ biến cho nhiều sản phẩm, bao gồm cả thiết kế website. Với khoảng cách giữa các ký tự được cân nhắc kỹ lưỡng và hình dạng chữ rõ ràng, dễ đọc mang đến sự dễ nhìn và thoải mái cho người dùng. Chính vì những đặc điểm này nên nhiều website và đặc biệt là các trang blog vẫn ưu ái sử dụng Courier New, đảm bảo văn bản được trình bày một cách rõ ràng và dễ tiếp cận.

5. Font chữ Verdana
Verdanan là sự lựa chọn lý tưởng cho những ai yêu thích Helvetica nhưng mong muốn khoảng cách giữa các chữ được mở rộng hơn. Với thiết kế các nét mảnh nhưng dễ nhìn, font chữ cho website này mang đến sự thoải mái cho người đọc. Font Verdana rất phù hợp cho các thiết kế website nhà hàng, nhờ vào khả năng trình bày rõ ràng và dễ tiếp cận.

6. Phông chữ cho website Georgia
Georgia là một font chữ phổ biến trên nhiều trang báo tiếng Anh như The New York Times và The Jakarta Post. Được thiết kế với sự trang trọng hơn so với Times New Roman, Georgia mang đến một vẻ ngoài tinh tế và chuyên nghiệp. Tuy nhiên do có sự khác biệt về kích thước ký tự, font này ít được sử dụng cùng với Times New Roman vì sự kết hợp có thể tạo ra sự chênh lệch không hài hòa và ảnh hưởng đến thẩm mỹ tổng thể.

7. Phông chữ đẹp cho thiết kế web Tahoma
Tahoma là một font chữ phổ biến cho việc trình bày nội dung trên website hiện nay. Với thiết kế đơn giản và rõ ràng, Tahoma không chỉ mang lại sự dễ đọc mà còn tạo cảm giác nhẹ nhàng và dễ tiếp cận cho người dùng. Font này không chỉ thích hợp cho việc tạo nội dung web mà còn có thể được sử dụng hiệu quả trong thiết kế bìa và trang trí nhờ vào sự linh hoạt, khả năng thu hút của nó.

8. Font Calibri
Calibri đã trở thành kiểu font mặc định trên nhiều trình soạn thảo văn bản nhờ vào thiết kế nhỏ nhắn và hiện đại của nó. Với sự đơn giản và tinh tế, Calibri không chỉ phù hợp cho việc thể hiện nội dung trên website mà còn là lựa chọn lý tưởng cho các văn bản thông thường. Font chữ cho website này mang lại sự rõ ràng và chuyên nghiệp, giúp nội dung trở nên dễ đọc và thu hút.

Một số lưu ý khi lựa chọn font chữ thiết kế web
Khi lựa chọn font chữ thiết kế web, có nhiều yếu tố quan trọng cần cân nhắc để đảm bảo tính thẩm mỹ và hiệu quả đọc. Dưới đây là những lưu ý cần thiết để giúp bạn chọn được font chữ đẹp cho website của mình:
- Kích thước font chữ nên từ 12 đến 14 điểm, đây là kích thước tối ưu để đảm bảo nội dung không quá to cũng không quá nhỏ.
- Màu font cần phải phù hợp với màu nền của trang web để giảm cảm giác khó đọc và khó chịu. Tránh sử dụng màu chữ quá tương phản với nền vì có thể gây chói mắt cho người đọc.
- Tùy thuộc vào mục đích và concept của website, font chữ cần phải phù hợp với nội dung và đối tượng người đọc.
- Tránh sử dụng font quá cầu kỳ hoặc rườm rà vì nó có thể làm mất tập trung của người đọc.
- Nên sử dụng từ 1 đến 2 loại font chữ trong một website để đảm bảo tính thẩm mỹ và sự đồng nhất.
- Sử dụng quá 3 loại font chữ có thể khiến trang web trở nên rối mắt và làm người đọc cảm thấy khó chịu.\
- Đối với website tiếng Việt, nên sử dụng các font Unicode chuẩn để đảm bảo không gặp lỗi hiển thị khi sử dụng tiếng Việt.
- Sử dụng các công cụ hỗ trợ tìm kiếm và tạo font để đảm bảo font phù hợp với thiết kế website. Một số công cụ phổ biến hiện nay bao gồm: Google Web Fonts, What the Font, Flipping Typical, Font Squirrel, CSS Typeset.
Với danh sách 8 font chữ cho website phổ biến nhất mà chúng tôi đã giới thiệu, bạn có thể tìm thấy những sự lựa chọn phù hợp để nâng cao sự chuyên nghiệp và hiệu quả cho trang web của mình. Hãy lựa chọn cẩn thận để đảm bảo rằng font chữ không chỉ đẹp mắt mà còn tạo ra sự dễ đọc và thu hút người dùng, góp phần quan trọng vào thành công của website.