Favicon là một yếu tố nhỏ nhưng mang lại sức mạnh lớn cho việc nhận diện thương hiệu trực tuyến. Một biểu tượng đẹp mắt và ấn tượng không chỉ giúp website của bạn nổi bật hơn mà còn thể hiện sự chuyên nghiệp và tinh tế của thương hiệu. Vậy Favicon là gì? Vai trò và cách tạo biểu tượng này ra sao? Hãy cùng thiết kế trang web tại Đà Nẵng tìm hiểu trong bài viết sau!
Favicon là gì?
Favicon được ghép từ hai chữ “favourite” và “icon”, mang ý nghĩa là biểu tượng được yêu thích. Tuy nhiên trong thiết kế website, biểu trượng này mang một ý nghĩa đặc biệt và là đại diện cho website của doanh nghiệp. Tương tự như logo đóng vai trò là bộ mặt của thương hiệu, Favivon cùng đóng vai trò tương tự nhưng ở mức độ nhỏ và tinh tế hơn.
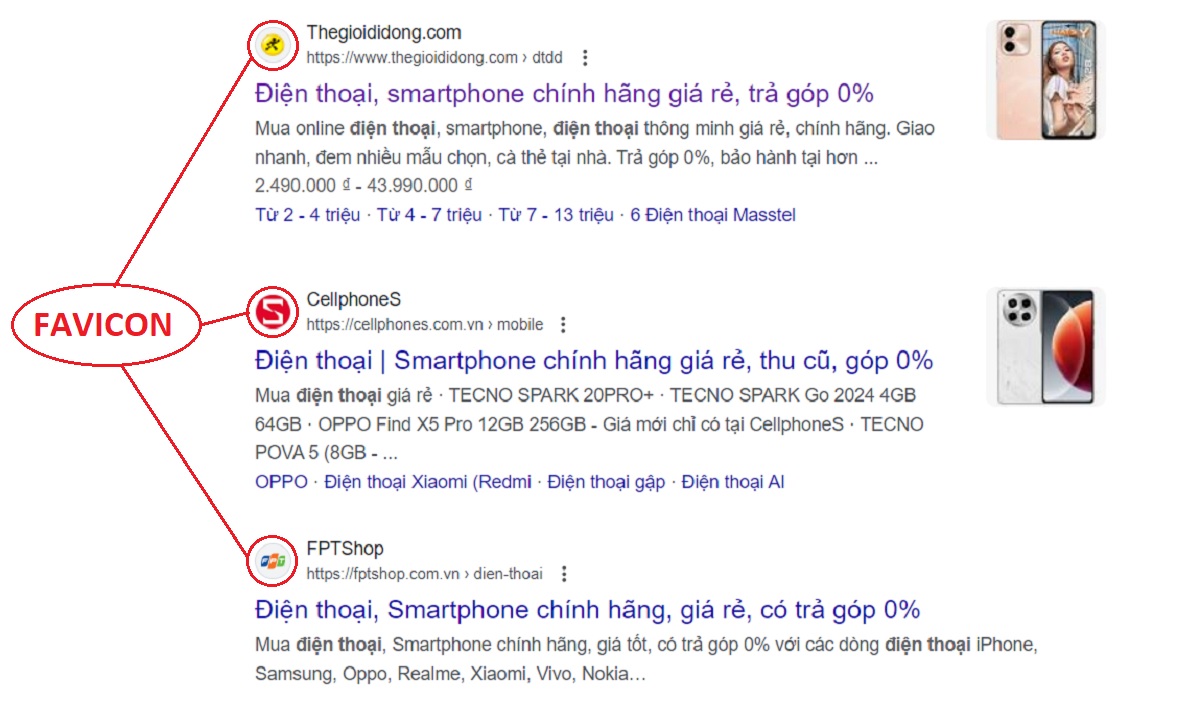
Đây là một phiên bản thu nhỏ và đơn giản hóa của logo doanh nghiệp, giúp người dùng dễ dàng nhận diện và ghi nhớ trang web. Nó thường xuất hiện ở góc trái của tab trình duyệt và bên cạnh tiêu đề của trang. Đôi khi nó còn xuất hiện trong danh sách dấu trang và trên màn hình chính của thiết bị di động. Điều này làm cho biểu tượng này trở thành một phần không thể thiếu trong việc xây dựng thương hiệu trực tuyến.

Để tạo một biểu tượng chuẩn cho website, cần lưu ý những điều sau:
- Đảm bảo có nhiều kích thước như 16×16 px, 20×20 px, 24×24 px, giúp hiển thị đúng trên các trình duyệt và thiết bị khác nhau.
- Sử dụng các định dạng phổ biến như .ico, .gif, và .png để tương thích với nhiều nền tảng.
- Đảm bảo sự đơn giản để hiển thị rõ ràng, nhưng vẫn phải mang đậm dấu ấn thương hiệu của doanh nghiệp.
Vai trò của Favicon website
Trong quá trình xây dựng website và phát triển thương hiệu, Favicon tuy chỉ là một chi tiết nhỏ nhưng lại đóng vai trò vô cùng quan trọng. Việc sở hữu biểu tượng này mang đến nhiều lợi ích thiết thực cho doanh nghiệp như:
- Thu hút sự chú ý của người dùng và giúp thương hiệu của bạn được ghi nhớ lâu dài hơn. Khi người dùng dễ dàng nhận diện và nhớ đến trang web của bạn, khả năng họ quay lại và tương tác cũng sẽ cao hơn. Điều này đóng vai trò quan tọng trong việc xây dựng mối quan hệ bền vững với khách hàng.
- Góp phần làm tăng tính chuyên nghiệp cho website. Một website có hiển thị biểu tượng này sẽ trông đáng tin cậy và chuyên nghiệp hơn so với những trang web không có hoặc sử dụng biểu tượng mặc định. Điều này giúp gây ấn tượng tốt hơn với khách hàng và tạo niềm tin cho họ khi truy cập vào website của bạn.
- Một website có tính chuyên nghiệp cao, bao gồm cả việc sử dụng biểu tượng này sẽ được các công cụ tìm kiếm đánh giá cao hơn. Điều này có thể góp phần cải thiện thứ hạng tìm kiếm của trang web. Khi kết hợp với các dịch vụ seo chuyên nghiệp thì việc tối ưu hóa công cụ tìm kiếm sẽ trở nên hiệu quả hơn, giúp trang web của bạn đạt được thứ hạng cao hơn trên các trang kết quả tìm kiếm.

Hướng dẫn tạo Favicon website
Để tạo Favicon website, bạn có thể áp dụng một trong hai phương pháp sau:
Tạo thủ công bằng phần mềm
Để tạo biểu tượng này bằng phương thức thủ công, bạn cần biết một chút về Photoshop và có kỹ năng thiết kế. Bạn có thể sử dụng bất kỳ phần mềm quen thuộc tùy thích như Adobe Photoshop, Adobe Illustrator, Lightroom hoặc thậm chí là Paint. Hình ảnh nên là hình vuông với kích thước 32px hoặc 256 px, đảm bảo mọi thiết kế của bạn đều nằm gọn trong hình vuông này.
Bạn hãy lưu file ở định dạng .png hoặc .gif như đã đề cập ở trên. Tuy nhiên cầ tùy vào nhà cung cấp hosting của bạn mà có thể cần chuyển đổi sang định dạng .ico. Để làm điều này, bạn có thể sử dụng các trang web như convertico.com hoặc favicon-generator.com. Các thao tác trên các trang web này rất đơn giản và dễ thực hiện.
Sử dụng các website tạo favicon miễn phí
Nếu bạn muốn tạo favicon ấn tượng mà không cần kỹ năng thiết kế, có thể sử dụng các công cụ trực tuyến miễn phí. Dưới đây là một số lựa chọn hữu ích:
- Favicon.io: Cho phép tạo biểu tượng trực tuyến và chuyển đổi file thiết kế sang định dạng .ico. Có thể cần thời gian để làm quen với công cụ này.
- Favicon.cc: Hỗ trợ tạo biểu tượng hoạt ảnh và có tính năng trong suốt, cùng nhiều tùy chọn thiết kế.
- Genfavicon: Giao diện dễ sử dụng, nhưng chỉ cho phép chỉnh sửa biểu tượng từ hình ảnh có sẵn, không tạo từ đầu.
- Favic-O-Matic: Cung cấp nhiều tính năng, bao gồm việc tạo biểu tượng và kiểm tra tính chuẩn của nó, đồng thời cung cấp mã HTML cho biểu tượng này.
- Real Favicon Generator: Giúp bạn tạo biểu tượng và xem demo để chỉnh sửa phù hợp với các trình duyệt và hệ điều hành khác nhau.
Cách đưa Favicon lên website WordPress
Có 3 cách chính để đưa Favicon lên website WordPress như sau:
Sử dụng tính năng thay đổi sẵn có của WordPress
Để thay đổi Favicon trên WordPress, bạn có thể làm theo các bước sau:
- Bước 1: Đăng nhập vào Bảng điều khiển Admin.
- Bước 2: Chọn “Appearance” và sau đó nhấp vào “Customize”.
- Bước 3: Chọn “Site Identity”.
- Bước 4: Dưới phần “Site Icon”, chọn “Select Image”.
- Bước 5: Tải lên file favicon từ máy tính của bạn.
- Bước 6: Nhấn “Publish” để lưu thay đổi.
Sau khi hoàn tất, hãy kiểm tra giao diện trang web chính để xem Favicon mới của bạn.
Sử dụng Plugin
Để thêm favicon vào trang web WordPress của bạn, plugin Real Favicon Generator là một công cụ hữu ích. Dưới đây là các bước đơn giản để sử dụng plugin này:
- Bước 1: Truy cập vào Bảng điều khiển Admin.
- Bước 2: Chọn “Plugins” và nhấp vào “Add New”.
- Bước 3: Tìm kiếm từ khóa “Favicon by Real Favicon Generator”.
- Bước 4: Cài đặt và kích hoạt plugin.
- Bước 5: Sau khi kích hoạt, chọn “Appearance” và nhấp vào “Favicon”.
- Bước 6: Tải lên file favicon. Plugin này sẽ tự động tạo biểu tượng này cho bạn, chỉ cần chọn file có kích thước chuẩn (260x260px).
- Bước 7: Khi tải lên xong, nhấp vào “Generate Favicon”. Bạn sẽ được chuyển đến trang web của Real Favicon Generator.
- Bước 8: Tại trang web, chọn “Generate your Favicon and HTML code”.
Sau khi hoàn tất bước 8, bạn sẽ quay lại giao diện Bảng điều khiển Admin và nhận thông báo cài đặt thành công.
Thêm Favicon thủ công bằng cách tạo code
Nếu bạn muốn thêm favicon vào WordPress bằng cách sử dụng mã code, hãy làm theo các bước sau. Cách này yêu cầu bạn có chút hiểu biết về lập trình:
- Bước 1: Truy cập vào website qua FTP Client hoặc File Manager.
- Bước 2: Tìm thư mục /wp-content/themes/your-theme.
- Bước 3: Tải file favicon lên thư mục theme của bạn.
- Bước 4: Lưu lại đường dẫn của file đó.
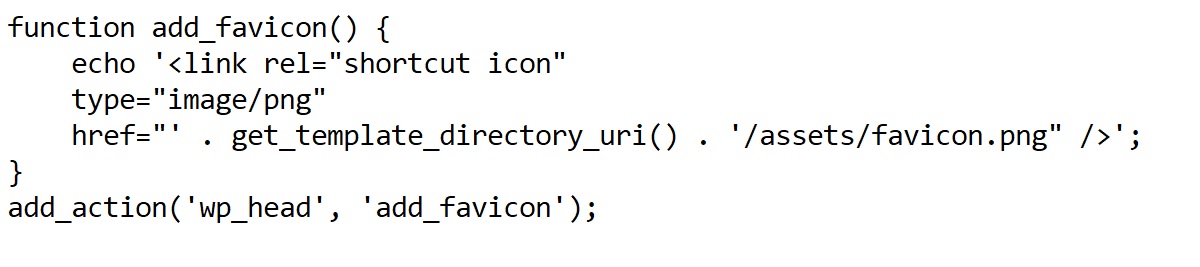
- Bước 5: Mở file functions.php trong thư mục theme của bạn và thêm đoạn mã sau:
- Bước 6: Điền đường link của đó vào sau href=” trong đoạn mã trên. Đảm bảo đường dẫn và tên file chính xác, ví dụ nếu file của bạn có đuôi .ico, đoạn mã sẽ như sau:
Sau khi thêm mã vào functions.php, lưu thay đổi và kiểm tra trang web của bạn để đảm bảo biểu tượng này hiển thị đúng cách.
Favicon là một phần quan trọng giúp website của bạn nổi bật và dễ nhận diện. Bằng cách thiết kế một favicon đẹp mắt và phù hợp, bạn không chỉ nâng cao trải nghiệm người dùng mà còn khẳng định thương hiệu của mình. Hãy đầu tư thời gian để tạo ra một biểu tượng đầy ấn tượng, và để nó trở thành dấu ấn đặc biệt cho website của bạn!