Nếu bạn vẫn đang băn khoăn giữa định chọn dạng ảnh WebP thay vì JPG đâu mới là định dạng phù hợp nhất cho website của mình thì hãy xem ngay bài viết dưới đây của thiết kế web tại Đà Nẵng để có được câu trả lời chuẩn xác nhất nhé.
Trong bài viết này, chúng tôi sẽ giúp bạn hiểu rõ hơn bằng cách cung cấp bảng so sánh chi tiết giữa hai định dạng. Ngoài ra, bạn cũng sẽ được hướng dẫn cách chuyển đổi từ WebP thay vì JPG một cách dễ dàng với hai phương pháp đơn giản. Bắt đầu thôi nào.
JPG là gì?
JPG, còn được gọi là JPEG, viết tắt của Joint Photographic Experts Group. Đây là định dạng tệp hình ảnh đã được sử dụng rộng rãi từ những năm 1990. Có hai loại nén hình ảnh: nén mất dữ liệu và nén không mất dữ liệu.
- Nén mất dữ liệu: Kỹ thuật này giảm kích thước tệp bằng cách loại bỏ một số dữ liệu hình ảnh, dẫn đến kích thước nhỏ hơn nhưng chất lượng hình ảnh giảm đi.
- Nén không mất dữ liệu: Giảm kích thước tệp mà không loại bỏ bất kỳ dữ liệu nào, giữ nguyên chất lượng hình ảnh.
Tệp JPG được sử dụng rộng rãi trên web nhờ kích thước nhỏ và khả năng tương thích với hầu hết các trình duyệt. Định dạng này cũng phổ biến trong nhiếp ảnh kỹ thuật số vì có thể lưu trữ lượng lớn dữ liệu hình ảnh trong một tệp nhỏ gọn.

WebP là gì?
WebP (Web Picture format) là định dạng hình ảnh do Google phát triển, WebP sử dụng các kỹ thuật nén tiên tiến để tải hình ảnh trên web nhanh hơn, cải thiện hiệu suất và trải nghiệm người dùng. Bạn có thể chọn lưu tệp WebP bằng nén không mất dữ liệu hoặc nén mất dữ liệu.
WebP sử dụng mã hóa dự đoán (predictive encoding) hay còn gọi là mã hóa delta để mã hóa hình ảnh, bằng cách dự đoán giá trị của các pixel dựa trên các giá trị của các pixel xung quanh. Bằng cách giảm thiểu lượng dữ liệu cần thiết để biểu diễn một hình ảnh, mã hóa dự đoán có thể tạo ra các tệp hình ảnh nhỏ hơn.
Một trong những lợi thế lớn của WebP là khả năng hiển thị hình ảnh động, WebP tích hợp cả hai tính năng PNG cho nền trong suốt và GIF cho ảnh động và nhanh chóng trở thành lựa chọn hiệu quả hơn để hiển thị hình ảnh động.
Các trình duyệt hiện đại như Google Chrome, Firefox, và Brave đều hỗ trợ WebP, cùng với nhiều phần mềm chỉnh sửa ảnh, cho phép xuất hình ảnh chất lượng cao ở định dạng này.

So sánh JPG và WebP
Dưới đây là bảng so sánh giữa JPG và WebP:
| Yếu tố | JPG | WebP |
|---|---|---|
| Nén | Chỉ hỗ trợ kỹ thuật nén mất dữ liệu (Lossy compression) | Hỗ trợ cả nén mất dữ liệu và không mất dữ liệu |
| Chất lượng ảnh | Tốt, nhưng có thể gặp hiện tượng nhiễu (artifacts) | Thường tốt hơn, đặc biệt đối với hình ảnh chi tiết |
| Trong suốt | Không hỗ trợ | Hỗ trợ |
| Hoạt ảnh | Là định dạng tĩnh, không hỗ trợ hoạt ảnh | Là định dạng hỗ trợ hoạt ảnh |
| Hỗ trợ trình duyệt | Tất cả các trình duyệt đều hỗ trợ | Đang tăng trưởng, hiện nay khoảng 96,79% trình duyệt hỗ trợ |
| Kích thước tệp | Lớn hơn | Nhỏ hơn |
| Tốc độ tải | Chậm hơn do kích thước tệp lớn | Nhanh hơn do kích thước tệp nhỏ |
| Tương thích | Tương thích với hầu hết các nền tảng | Có thể cần hỗ trợ bổ sung cho các trình duyệt cũ |
Như vậy, có nên sử dụng WebP thay JPG: Định dạng nào tải nhanh hơn?
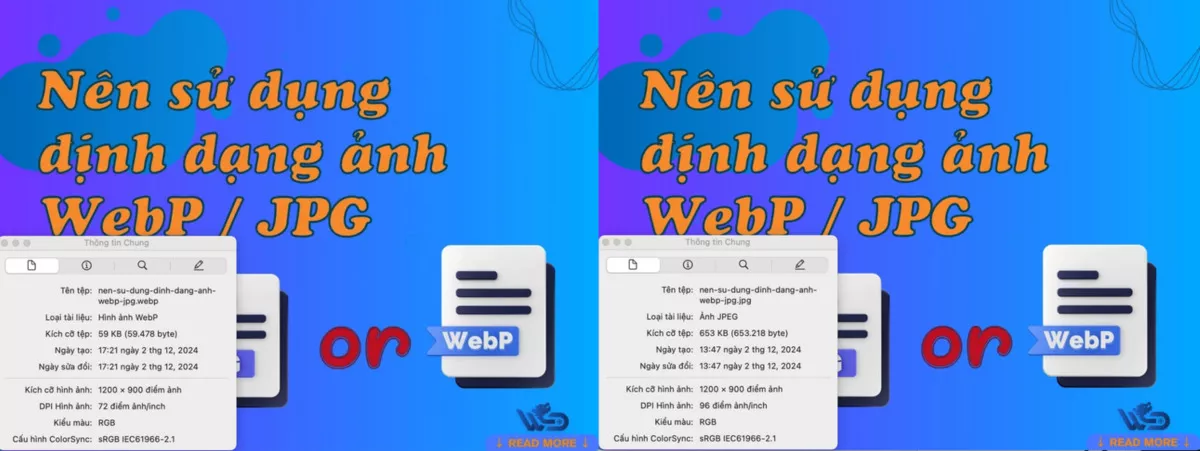
Theo một nghiên cứu về nén hình ảnh thì kích thước tệp của hình ảnh WebP nhỏ hơn từ 25% đến 34% so với kích thước tệp hình ảnh JPG.

Khi so sánh hình ảnh một cách trực quan, bạn có thể thấy rằng hình ảnh WebP có thể có kích thước chỉ bằng khoảng một nửa ở cùng mức chất lượng hình ảnh. Điều này có nghĩa là hình ảnh WebP chiếm ít không gian lưu trữ hơn và cần ít băng thông hơn để tải, giúp thời gian tải nhanh hơn và mang lại trải nghiệm tốt hơn cho người dùng.
Tuy nhiên nếu bạn làm việc với các bức ảnh hoặc hình ảnh có gradient, JPG có thể là một lựa chọn tốt vì nó duy trì chất lượng hình ảnh hợp lý trong khi giảm kích thước tệp.
Định dạng hình ảnh nào là tốt nhất cho trang web WordPress?
Lựa chọn định dạng hình ảnh tốt nhất cho trang web WordPress phụ thuộc vào nhu cầu và mục tiêu cụ thể của bạn. JPEG (JPG) là một định dạng được hỗ trợ rộng rãi và hoạt động tốt cho hầu hết các hình ảnh, cung cấp chất lượng tốt và tương thích với nhiều thiết bị và nền tảng khác nhau. Ngược lại, WebP là một định dạng mới, nổi bật với khả năng nén vượt trội và kích thước tệp nhỏ hơn, giúp tăng tốc độ tải trang web.
Nếu bạn ưu tiên chất lượng hình ảnh và khả năng tương thích, JPG có thể là lựa chọn tốt hơn. Tuy nhiên, nếu bạn tập trung vào tối ưu hóa hiệu suất website và giảm thời gian tải, đặc biệt là đối với các hình ảnh lớn, WebP có thể là lựa chọn ưu tiên.
2 Cách chuyển đổi hình ảnh từ JPG sang WebP?
Dưới đây là hai phương pháp đơn giản để chuyển đổi hình ảnh từ JPG sang WebP bạn có thể dễ dàng áp dụng:
Phương pháp 1: Sử dụng công cụ chuyển đổi hình ảnh online
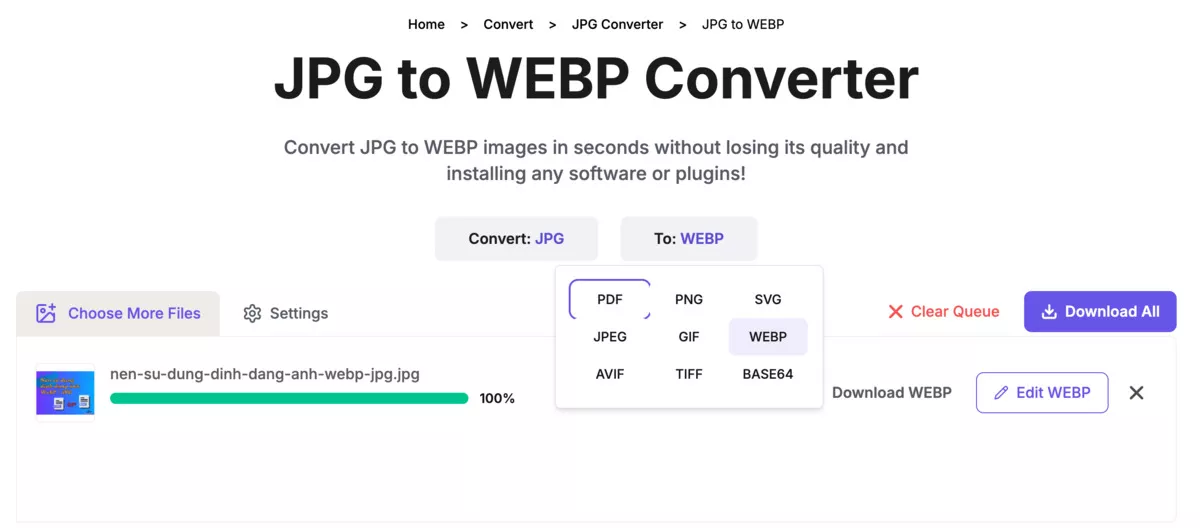
Có rất nhiều công cụ chuyển đổi hình ảnh trực tuyến cho phép bạn dễ dàng chuyển đổi hình ảnh sang bất kỳ định dạng nào bạn muốn như Online-Convert, CloudConvert, Convertio, webo đề xuất cho bạn công cụ chuyển đổi tuyệt vời là Pixelied, giúp bạn chuyển đổi hình ảnh sang các định dạng như PNG, SVG, JPEG, WebP,… một cách dễ dàng nhất.
Bước 1: Chọn loại tệp hình ảnh hiện tại, sau đó chỉ định định dạng đầu ra mong muốn cho việc chuyển đổi.
Ví dụ: để chuyển từ JPG sang WebP, chọn JPG dưới “Convert” và WebP dưới “To”.

Bước 2: Chọn tệp hình ảnh JPG để chuyển đổi, sau đó nhấn “Convert”. Chờ một chút cho quá trình chuyển đổi hoàn tất, sau đó bạn có thể tải hình ảnh về ở định dạng mong muốn.
Phương pháp 2: Sử dụng plugin WordPress
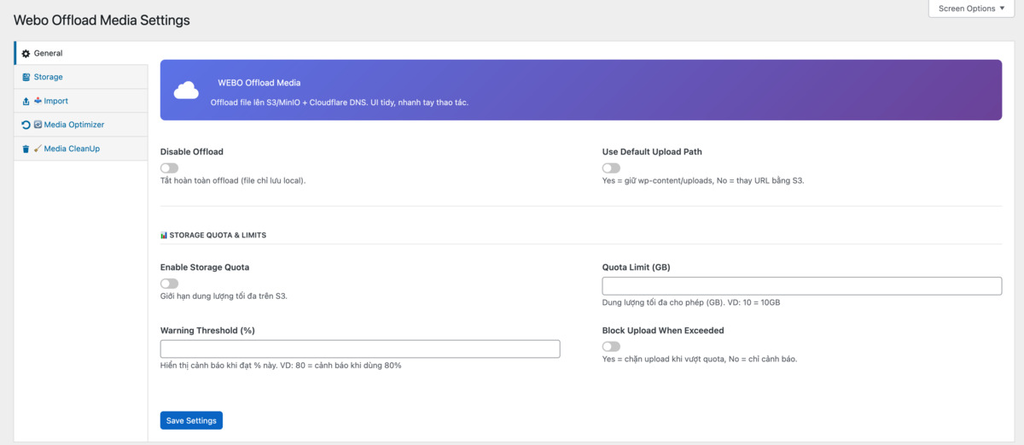
Các plugin WordPress như Webo Offload Media, Imagify, ShortPixel Image Optimizer, và WebP Converter for Media hỗ trợ tự động chuyển đổi ảnh JPG/PNG sang định dạng WebP, đồng thời tích hợp tính năng nén hình ảnh nhằm tối ưu hóa dung lượng, từ đó tăng tốc độ tải trang web. Những plugin này không chỉ giúp cải thiện hiệu suất mà còn đảm bảo hình ảnh được hiển thị đẹp mắt và tương thích với nhiều trình duyệt.

Đối với các trang web được thiết kế từ Websitedanang, chúng tôi sẽ cài đặt sẵn cho bạn 1 plugin chuyển đổi ảnh JPG sang WebP chuẩn xác nhất nhé.
FAQs về JPG và WebP
1. Tại sao WebP thay thế JPG?
WebP thay thế JPG nhờ vào khả năng nén vượt trội, kích thước tệp nhỏ hơn và chất lượng hình ảnh tốt hơn. WebP hỗ trợ tính năng trong suốt và hoạt ảnh, mang lại hiệu suất web cải thiện và trải nghiệm người dùng tốt hơn.
2. Định dạng hình ảnh nào tốt hơn WebP?
Hiện tại, WebP được xem là một trong những định dạng hình ảnh hiệu quả nhất cho web nhờ vào khả năng nén vượt trội và hỗ trợ tính năng trong suốt và hoạt ảnh. Không có một định dạng hình ảnh nào được chấp nhận rộng rãi và chắc chắn tốt hơn WebP trong việc sử dụng trên web.
3. WebP có xấu cho SEO không?
Không, WebP không xấu cho SEO. Thực tế, WebP có thể cải thiện SEO bằng cách cải thiện tốc độ tải trang nhờ vào kích thước tệp nhỏ hơn, điều này sẽ ảnh hưởng tích cực đến trải nghiệm người dùng và xếp hạng tìm kiếm. Tuy nhiên, cần đảm bảo triển khai WebP đúng cách và tương thích với tất cả các trình duyệt.
Hy vọng bài viết đã giúp bạn hiểu rõ sự khác biệt giữa JPG và WebP, từ đó dễ dàng lựa chọn định dạng ảnh phù hợp nhất cho website của mình. Hãy cân nhắc kỹ giữa chất lượng hình ảnh và hiệu suất tải trang để tối ưu trải nghiệm người dùng và đạt được hiệu quả tốt nhất!