Việc thêm hình nền vào website WordPress không chỉ giúp cải thiện thẩm mỹ mà còn tạo dấu ấn riêng cho trang web. Với các bước hướng dẫn chi tiết từ cơ bản đến nâng cao, bạn có thể dễ dàng tùy chỉnh giao diện theo phong cách mong muốn. Cùng khám phá cách thực hiện đơn giản và nhanh chóng để trang web của bạn thêm chuyên nghiệp và thu hút hơn!
Lợi ích của việc thêm hình nền vào website WordPress
Thêm hình nền vào website WordPress không chỉ cải thiện thẩm mỹ mà còn đem lại các lợi ích nổi bật như:
- Tăng sức hút trực quan: Một hình nền thu hút có thể khiến trang web của bạn trở nên ấn tượng và hấp dẫn khách hàng ngay từ cái nhìn đầu tiên.
- Tạo thiết kế hài hòa: Kết hợp hình nền phù hợp với chủ đề và bảng màu giúp xây dựng một giao diện thống nhất, chuyên nghiệp.
- Thể hiện thông điệp thương hiệu: Hình nền có thể phản ánh giá trị và cá tính thương hiệu, tạo dấu ấn mạnh mẽ trong lòng khách truy cập.
- Làm nổi bật nội dung quan trọng: Hình nền đẹp sẽ giúp tôn vinh nội dung, đặc biệt ở các khu vực quan trọng như lời kêu gọi hành động để thu hút sự chú ý tối đa.

Hướng dẫn thêm hình nền vào website WordPress
Để thêm hình nền vào website WordPress, bạn cần thực hiện theo các bước hướng dẫn dưới đây của WebsiteDaNang:
Bước 1 – Chọn hình nền thích hợp
Để chọn hình nền vào WordPress bạn cần lưu ý một vài yếu tố như sau:
- Xác định mục đích của trang web: Hãy cân nhắc thông điệp bạn muốn truyền tải. Ví dụ, trang web ngành nhiếp ảnh thì cần hình nền chất lượng cao để tôn vinh tác phẩm.
- Phù hợp với nội dung trang: Hình nền nên bổ trợ nội dung của bạn. Nếu bạn sở hữu một trang web du lịch, hãy chọn hình ảnh về những điểm đến tuyệt đẹp.
- Ưu tiên sự đơn giản: Tránh sử dụng hình ảnh quá phức tạp hoặc gây rối mắt, vì chúng có thể làm lu mờ nội dung chính. Hãy chọn những hình ảnh gọn gàng và tinh tế.
- Đảm bảo chất lượng cao: Hình nền với độ phân giải thấp hoặc bị mờ sẽ làm giảm trải nghiệm người dùng. Hãy đảm bảo hình ảnh bạn chọn sắc nét và hiển thị tốt trên mọi kích thước màn hình.
Khi đã tìm được hình nền lý tưởng, bạn có thể tiến hành các bước tiếp theo để hoàn thiện giao diện website của mình.

Bước 2 – Thêm hình nền vào website WordPress
Để thêm hình nền vào website WordPress khắc phục vấn đề này, Website DaNang gợi ý bạn sử dụng plugin Essential Blocks For Gutenberg. Với khối Wrapper của plugin này, bạn có thể dễ dàng thêm hình nền, lớp phủ và nhiều hiệu ứng tùy chỉnh khác để nâng cao giao diện website của mình.
Để bắt đầu, hãy cài đặt và kích hoạt plugin Essential Blocks trên website WordPress của bạn nếu bạn chưa làm điều này. Tiếp theo, hãy bật khối Wrapper trong danh sách khối.
Khi đã sẵn sàng, nhấp vào biểu tượng “+” trên trình soạn thảo Gutenberg để thêm khối Wrapper vào trang của bạn. Bạn có thể thêm bao nhiêu khối tùy thích theo nhu cầu.
Sau khi thêm khối, truy cập Settings → Style → Background. Tại đây, bạn sẽ thấy một trường để dễ dàng thêm hình ảnh nền cho khối của mình, giúp giao diện trang web trở nên sinh động và chuyên nghiệp hơn.

Bước 3 – Tùy chỉnh hình nền website WordPress
Thêm hình nền cho hàng duy nhất bằng khối Row
Khối Row trong plugin Essential Blocks là lựa chọn lý tưởng để thêm hình nền cho các hàng riêng lẻ. Với khối này, bạn có thể tùy chỉnh hình nền để làm cho từng hàng nổi bật và tạo nên giao diện hấp dẫn hơn cho trang web.
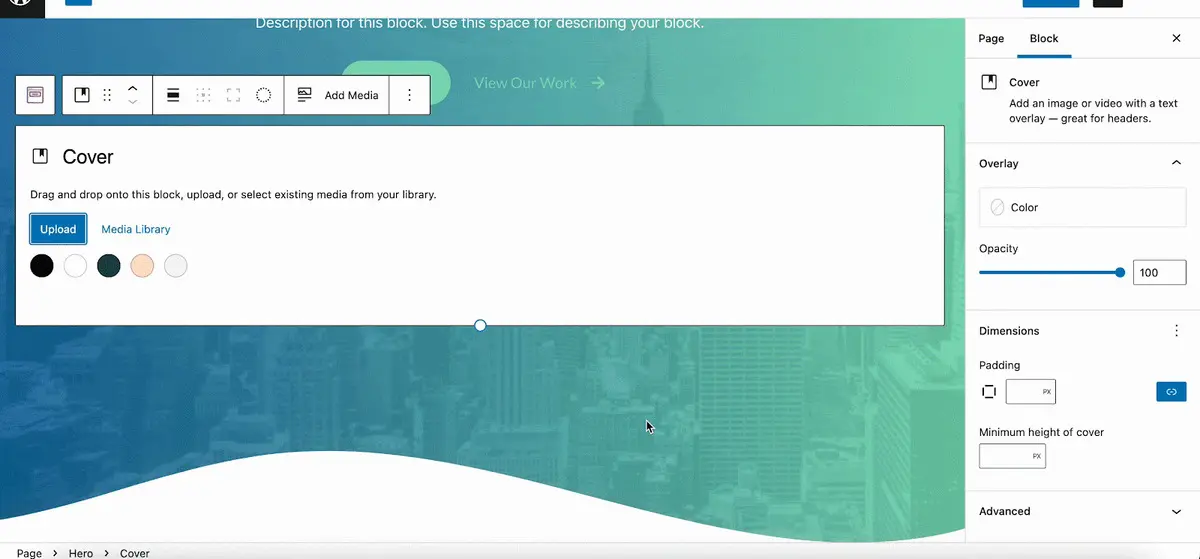
Thêm hình nền bằng khối Cover mặc định
Khối Cover là một trong số ít khối mặc định của Gutenberg hỗ trợ hình nền. Bạn có thể sử dụng khối này để:
- Tạo hình nền cho các phần như Kêu gọi hành động (CTA) hoặc văn bản tương tác.
- Thêm hình ảnh từ thư viện Media hoặc tải lên hình mới.
- Tùy chỉnh vị trí hình nền, căn chỉnh, và lồng các khối khác vào trong khối Cover.
- Để thêm, nhấn vào dấu “+”, tìm kiếm khối Cover, và làm theo hướng dẫn.
Thêm hình nền cho toàn bộ trang
Gutenberg mặc định không hỗ trợ thêm hình nền cho toàn bộ trang hoặc bài đăng. Tuy nhiên, bạn có thể dùng khối Essential Blocks Wrapper để khắc phục. Khối này cho phép bạn:
- Tạo một vùng chứa chính, thêm toàn bộ nội dung vào bên trong.
- Dễ dàng tùy chỉnh hoặc thêm hình nền cho toàn bộ vùng chứa, mang lại sự thống nhất và chuyên nghiệp cho giao diện trang web.
Việc thêm hình nền vào website WordPress giúp nâng cao tính thẩm mỹ và trải nghiệm người dùng, tạo dấu ấn mạnh mẽ cho trang web của bạn. Dù bạn chọn sử dụng Gutenberg, Elementor hay các plugin hỗ trợ, các bước thực hiện đều khá đơn giản và dễ dàng tùy chỉnh. Hãy áp dụng các phương pháp này để biến website của bạn trở nên bắt mắt và chuyên nghiệp hơn, đồng thời thu hút lượng khách truy cập lớn hơn.