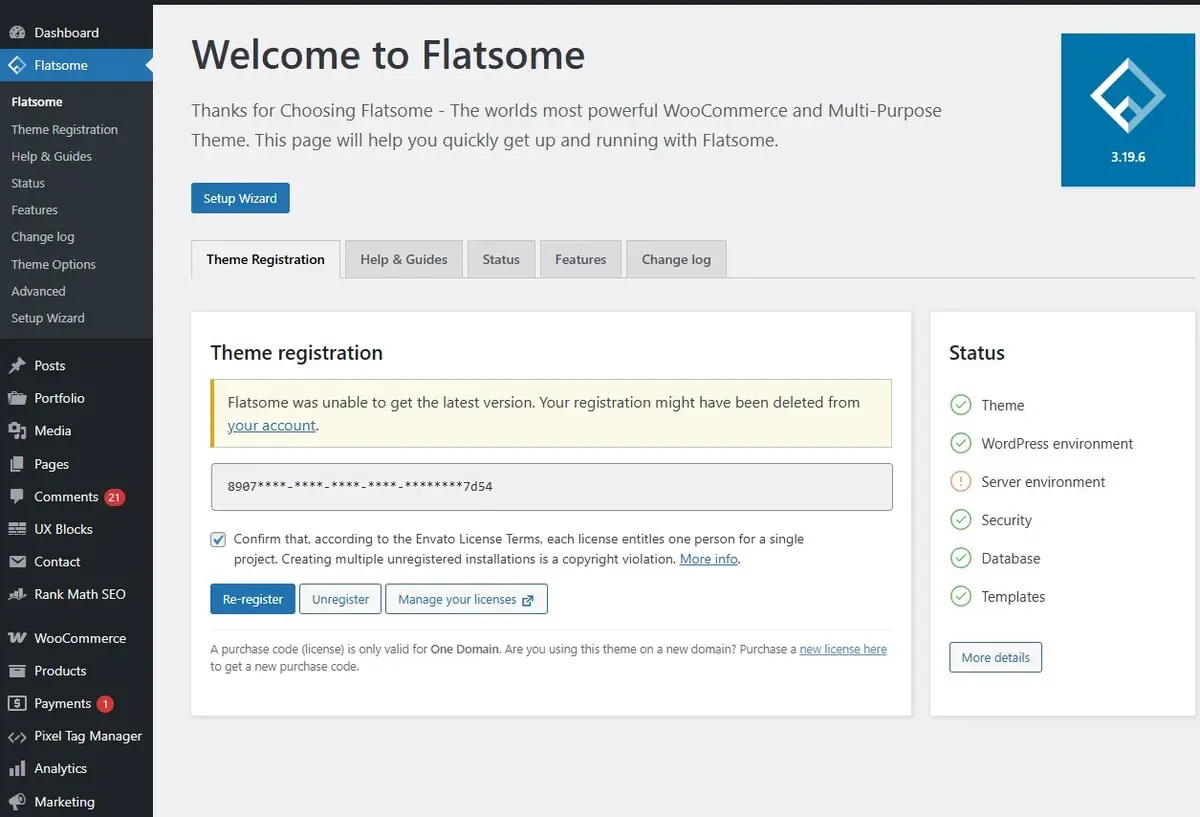
Flatsome là một trong những theme WordPress phổ biến nhất, giúp bạn thiết kế website chuyên nghiệp mà không cần biết code. Trong bài viết này, WebsiteDaNang sẽ hướng dẫn bạn cách sử dụng Theme Flatsome chi tiết, từ cài đặt đến tối ưu giao diện. Cùng khám phá các tính năng nổi bật và mẹo tùy chỉnh giúp website của bạn đẹp, nhanh và chuẩn SEO!
Tổng quan về Theme Flatsome
Theme Flatsome là gì?
Theme Flatsome là một trong những theme WordPress bán chạy nhất, đặc biệt phù hợp cho các website thương mại điện tử sử dụng WooCommerce. Flatsome nổi bật với khả năng tùy chỉnh linh hoạt, tốc độ tải nhanh và thiết kế tối ưu cho trải nghiệm người dùng.
Với UX Builder mạnh mẽ, người dùng có thể dễ dàng kéo-thả để thiết kế giao diện mà không cần biết lập trình. Đây là lựa chọn lý tưởng cho những ai muốn xây dựng một website chuyên nghiệp, chuẩn SEO và tối ưu chuyển đổi.

Tính năng của Theme Flatsome
- Trình tạo trang kéo – thả UX Builder: Flatsome đi kèm với UX Builder, trình chỉnh sửa kéo thả trực quan giúp bạn dễ dàng tùy chỉnh giao diện mà không cần biết lập trình.
- Tối ưu tốc độ tải trang: Theme được tối ưu code nhẹ, giúp website tải nhanh, cải thiện trải nghiệm người dùng và nâng cao thứ hạng SEO trên Google.
- Chuẩn SEO & Responsive: Flatsome hỗ trợ thiết kế chuẩn SEO, hiển thị đẹp trên mọi thiết bị, đảm bảo trải nghiệm đồng nhất từ máy tính đến điện thoại.
- Hỗ trợ WooCommerce chuyên sâu: Flatsome tích hợp sẵn các tính năng thương mại điện tử như giỏ hàng AJAX, tìm kiếm sản phẩm nhanh, tối ưu hiển thị sản phẩm.
- Kho giao diện mẫu đa dạng: Theme cung cấp nhiều template có sẵn, giúp bạn nhanh chóng thiết kế website theo nhiều phong cách khác nhau.
Cách sử dụng Theme Flatsome để tùy chỉnh các thành phần
Để tạo một website chuyên nghiệp, bạn cần biết cách sử dụng Theme Flatsome để tùy chỉnh các thành phần như header, footer, trang sản phẩm và giao diện tổng thể. Dưới đây là hướng dẫn chi tiết của WebsiteDaNang giúp bạn làm chủ theme này một cách dễ dàng:
Chỉnh sửa tên website
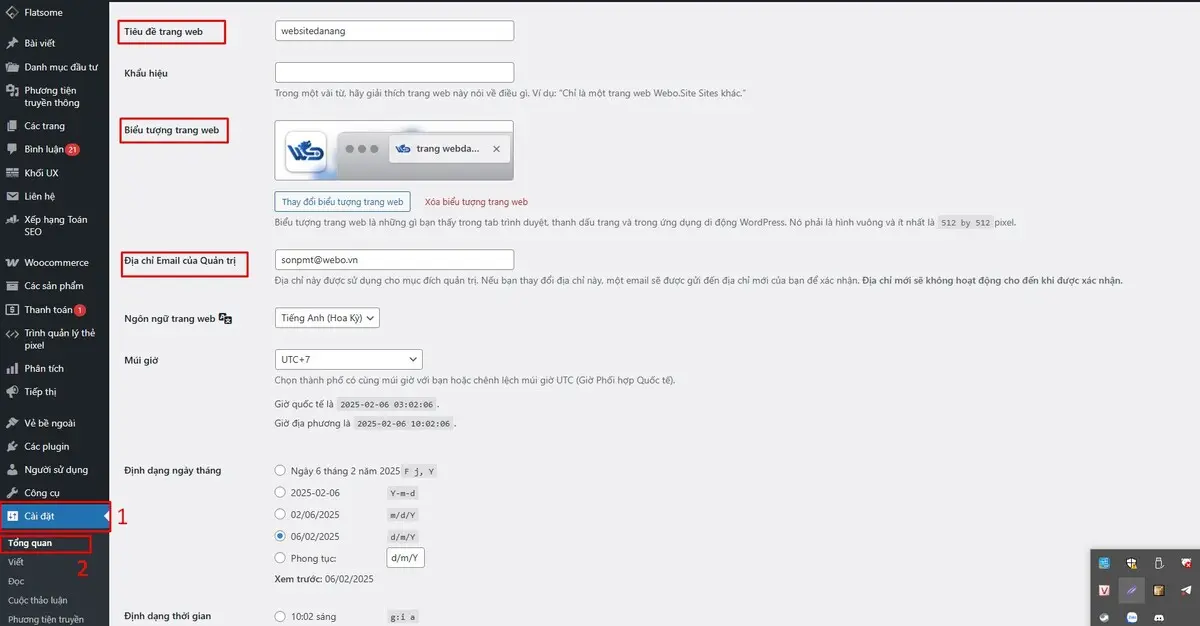
Để thiết lập các thông tin quan trọng cho website, bạn truy cập Cài đặt > Tổng quan và thực hiện các chỉnh sửa sau:
- Tên website: Đây là tên thương hiệu của bạn, giúp xây dựng sự nhận diện lâu dài. Thông thường, phần này sẽ là tên miền, tên cửa hàng hoặc doanh nghiệp.
- Khẩu hiệu: Cung cấp mô tả ngắn gọn về lĩnh vực kinh doanh của bạn, giúp khách hàng hiểu rõ hơn về thương hiệu.
- Email quản trị: Đây là email dùng để quản lý website. Bạn có thể sử dụng bất kỳ email nào, và thông tin này sẽ không hiển thị cho khách hàng.

Tối ưu đường link URL
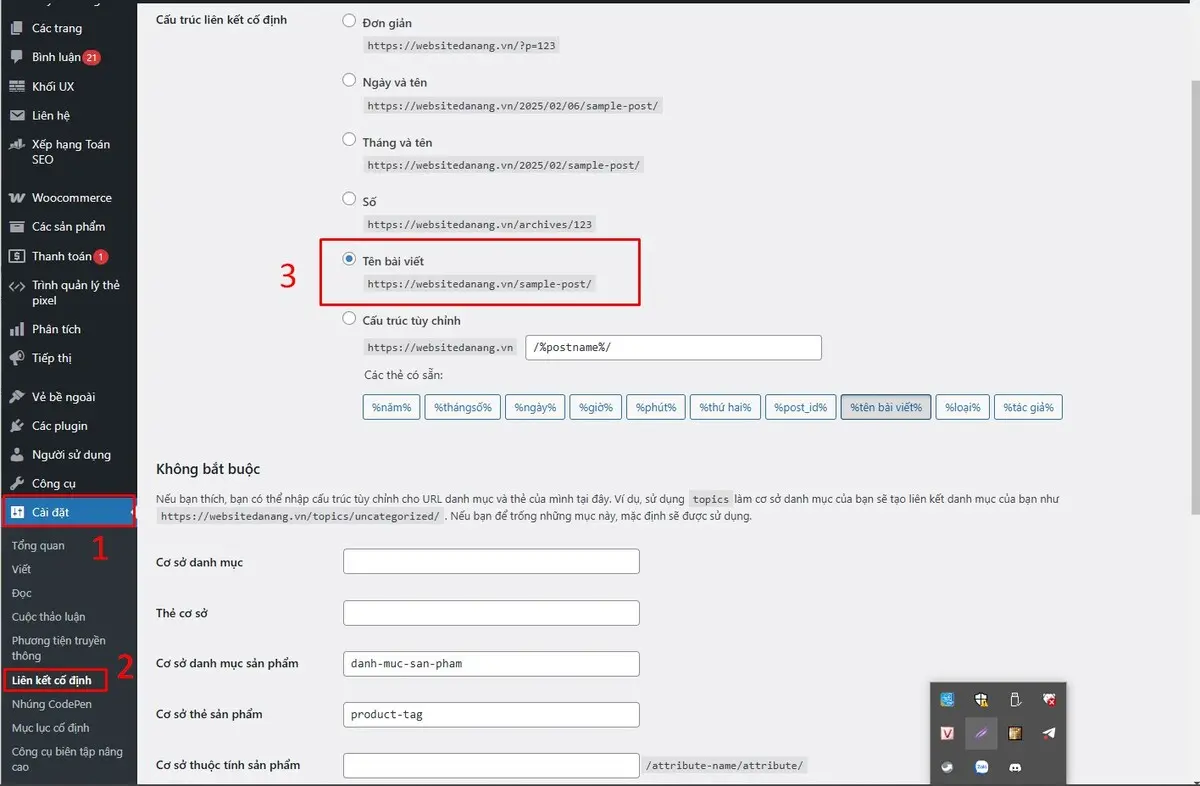
Một đường link ngắn gọn, chứa từ khóa sẽ giúp cải thiện SEO và tăng khả năng hiển thị trên công cụ tìm kiếm. Để thiết lập đường dẫn URL chuẩn SEO trong WordPress, bạn làm theo các bước sau:
- Truy cập WP-Admin > Cài đặt > Liên kết cố định
- Chọn tùy chọn “Tiêu đề bài viết” để đường dẫn URL hiển thị rõ ràng, thân thiện với người dùng và công cụ tìm kiếm.
- Nhấn “Lưu thay đổi” để hoàn tất.
Lưu ý: Hãy thiết lập ngay từ đầu để tránh ảnh hưởng đến cấu trúc URL của toàn bộ website.

Tùy chỉnh Woocommerce Flatsome
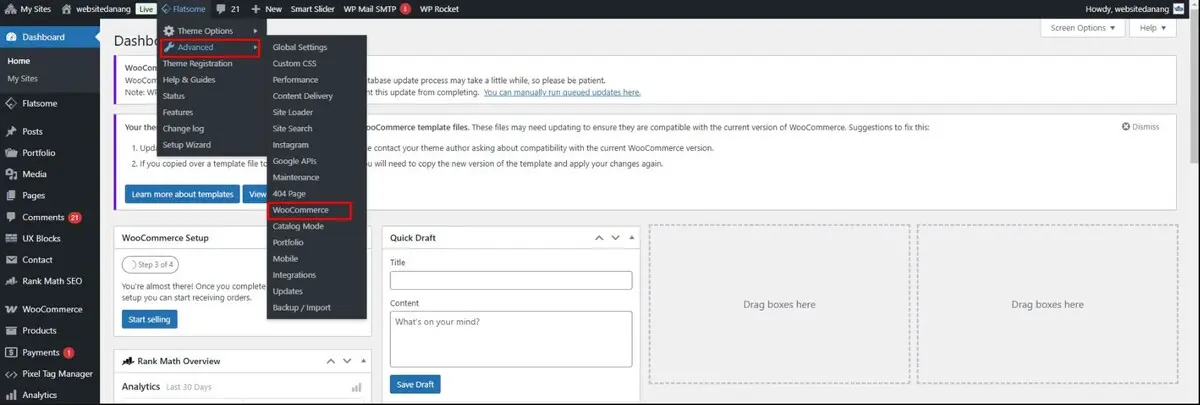
Để tùy chỉnh các thiết lập Woocommerce trên Flatsome, bạn vào Advanced > Woocommerce. Tiến hành tùy chỉnh từ trên xuống dưới theo các bước sau:
- Store Notice (Thông báo cửa hàng): Bạn có thể điền bất kỳ thông tin nào vào mục này. Thông báo sẽ hiển thị ở trên cùng của header khi khách hàng truy cập vào trang web.
- Product Catalog (Danh mục sản phẩm): Chọn chỉ hiển thị sản phẩm và tùy chỉnh bộ lọc sản phẩm với 5 lựa chọn chính:
- Default sorting: Lọc theo tên sản phẩm.
- Popularity (sales): Lọc theo sản phẩm bán chạy nhất.
- Average rating: Lọc theo sản phẩm có đánh giá cao nhất.
- Sort by most recent: Lọc theo các sản phẩm cập nhật gần đây.
- Sort by price (asc): Lọc theo giá từ thấp đến cao.
- Sort by price (desc): Lọc theo giá từ cao xuống thấp
- Tùy chỉnh trang sản phẩm: Tại đây, bạn có thể thay đổi layout, header và kích thước hình ảnh sao cho phù hợp với thiết kế của website.
- Thanh toán và giỏ hàng: Tùy chỉnh các phần liên quan đến giỏ hàng và thanh toán theo nhu cầu của bạn. Các phần này khá đơn giản và dễ thao tác.
- Tùy chỉnh Site Search (Tìm kiếm trên website): Để cải thiện chức năng tìm kiếm sản phẩm, bật live search để hiển thị kết quả ngay lập tức. Điều chỉnh search results latency (độ trễ khi hiển thị) vào khoảng 500ms hoặc 1000ms, và có thể bật thêm tìm kiếm theo SKU và tag sản phẩm nếu cần.

Tùy chỉnh màu chữ, font chữ
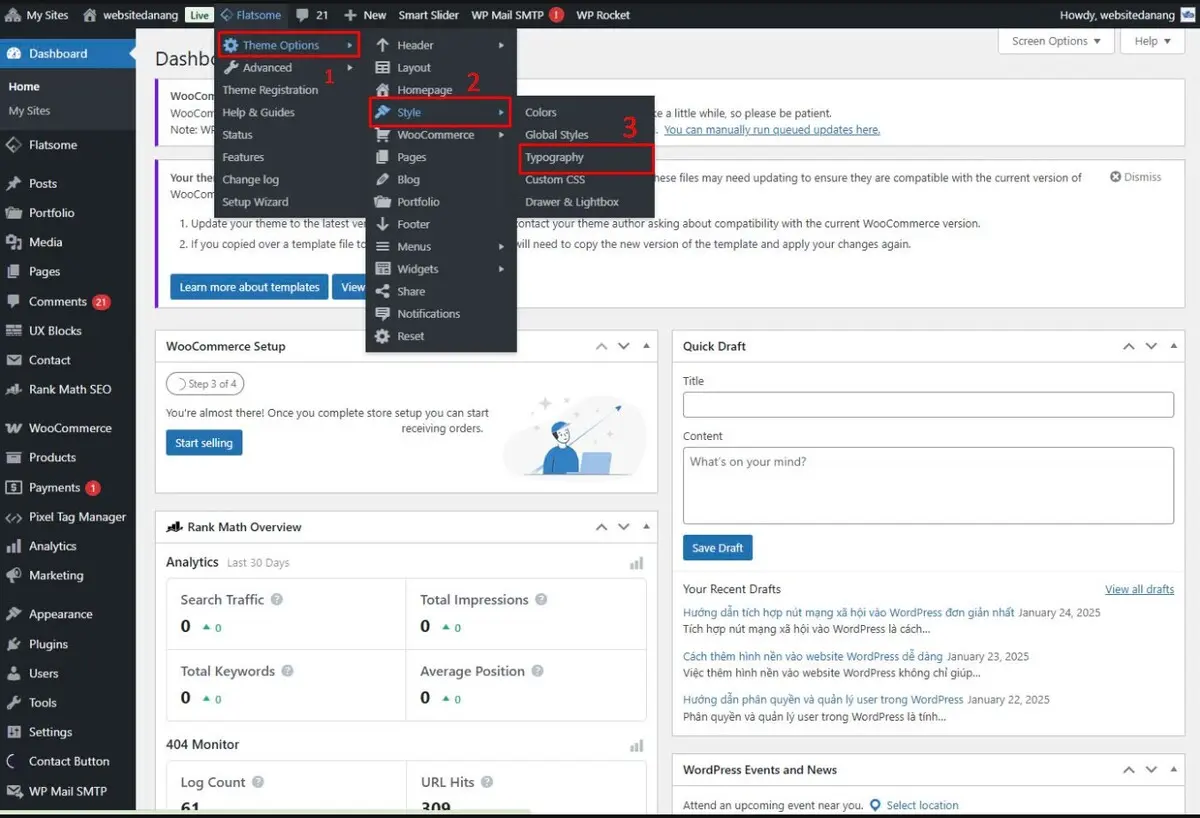
Để thay đổi font chữ trong Flatsome, bạn thực hiện theo các bước sau: Truy cập vào Flatsome > Theme Options > Style > Typography. Tại đây, bạn có thể chọn và thay đổi font chữ cho các phần khác nhau của website. Nếu bạn muốn thay đổi màu chữ, chỉ cần vào mục Colors và điều chỉnh màu sắc phù hợp với thiết kế của website.

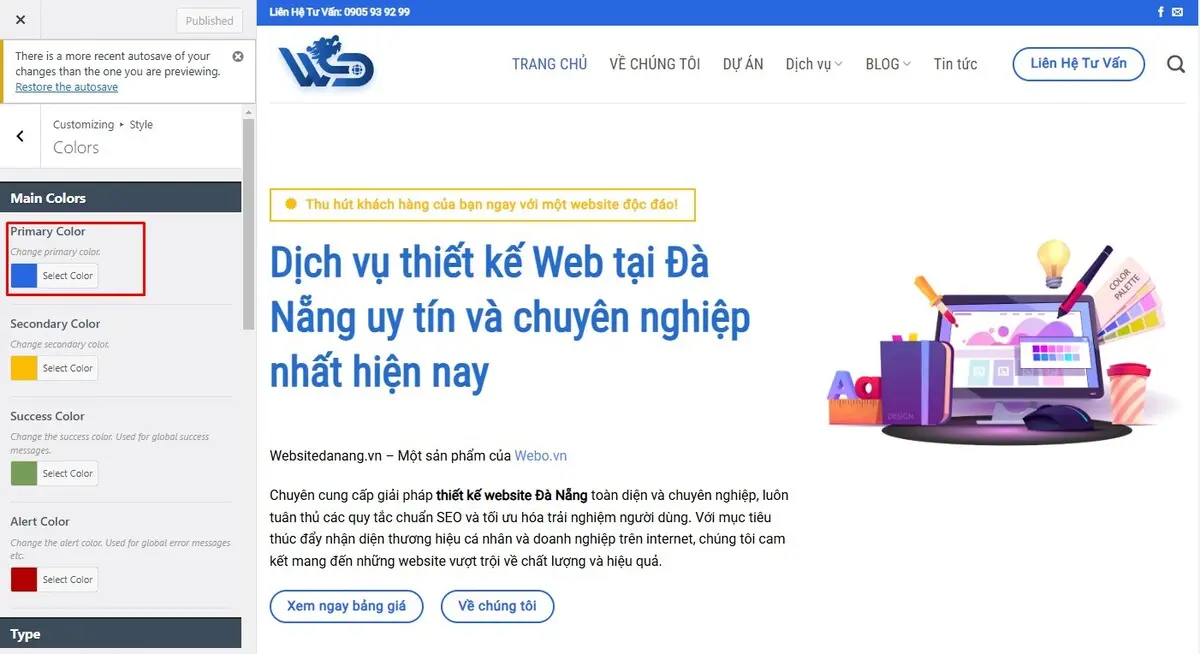
Tùy chỉnh màu sắc website
Nếu bạn đã có logo, hãy đảm bảo rằng màu sắc của logo và thương hiệu thống nhất với nhau. Đồng thời, tránh sử dụng quá nhiều màu trên website để giữ sự chuyên nghiệp và dễ dàng nhận diện.

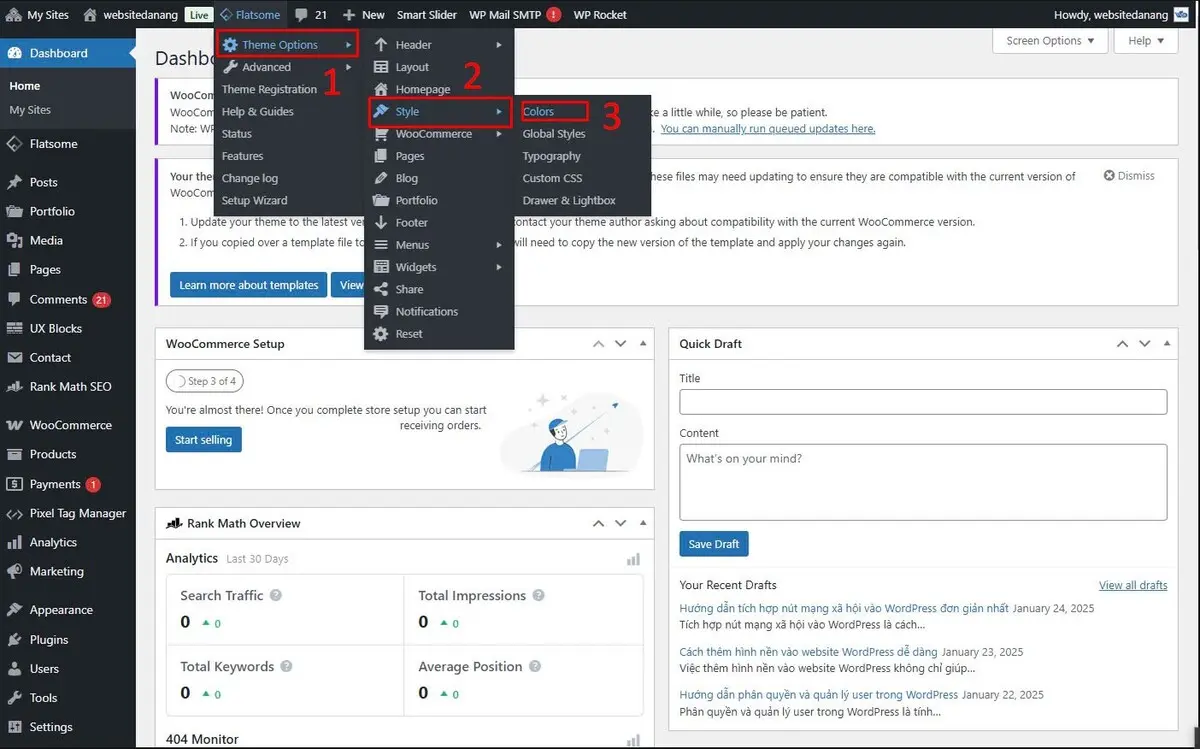
Để thay đổi màu sắc chủ đạo cho website, bạn vào WP-Admin > Flatsome > Theme Options > Style > Colors và chỉnh sửa Primary Color để chọn màu sắc phù hợp với thương hiệu của bạn. Lưu ý: Sau khi thực hiện thay đổi, đừng quên nhấn Lưu hoặc Đăng để lưu lại các cài đặt.

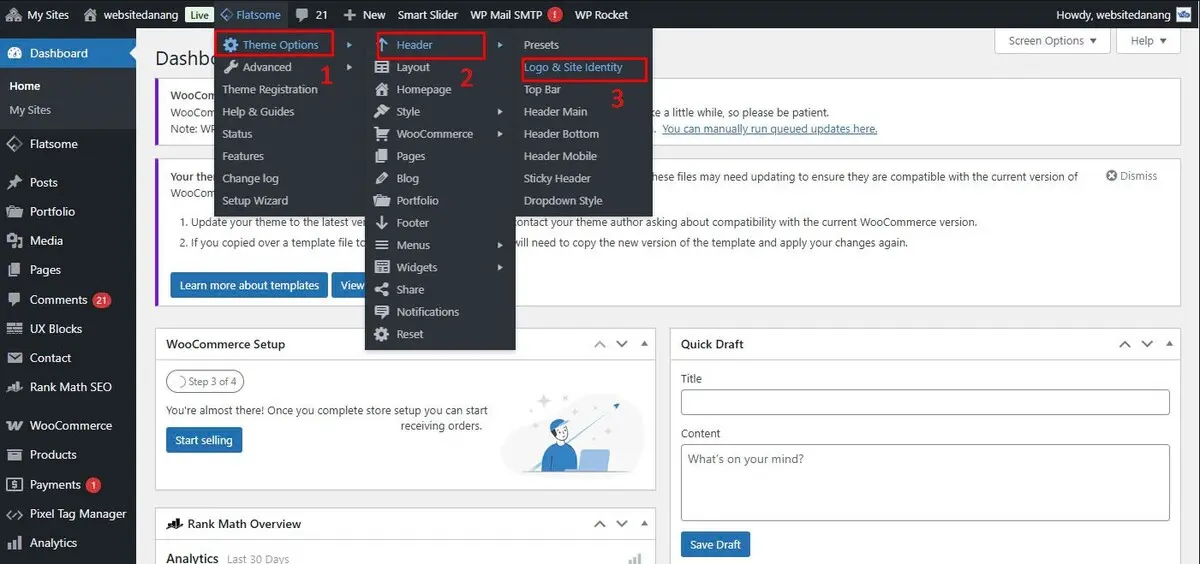
Tùy chỉnh logo
Để thay đổi logo, bạn vào WP-Admin > Flatsome > Theme Options, sau đó chọn Header > Logo & Identity và nhấn Select file để tải logo lên từ máy tính. Sau khi chọn logo xong, đừng quên nhấn Đăng ở góc trên màn hình để lưu lại.

Tiếp theo, là thay đổi Favicon – biểu tượng nhỏ xuất hiện trên thanh tab của trình duyệt khi người dùng truy cập website, đặc biệt quan trọng trong kết quả tìm kiếm trên di động. Để thay đổi favicon, bạn tải lên một hình vuông phù hợp và nhấn Đăng để hoàn tất.
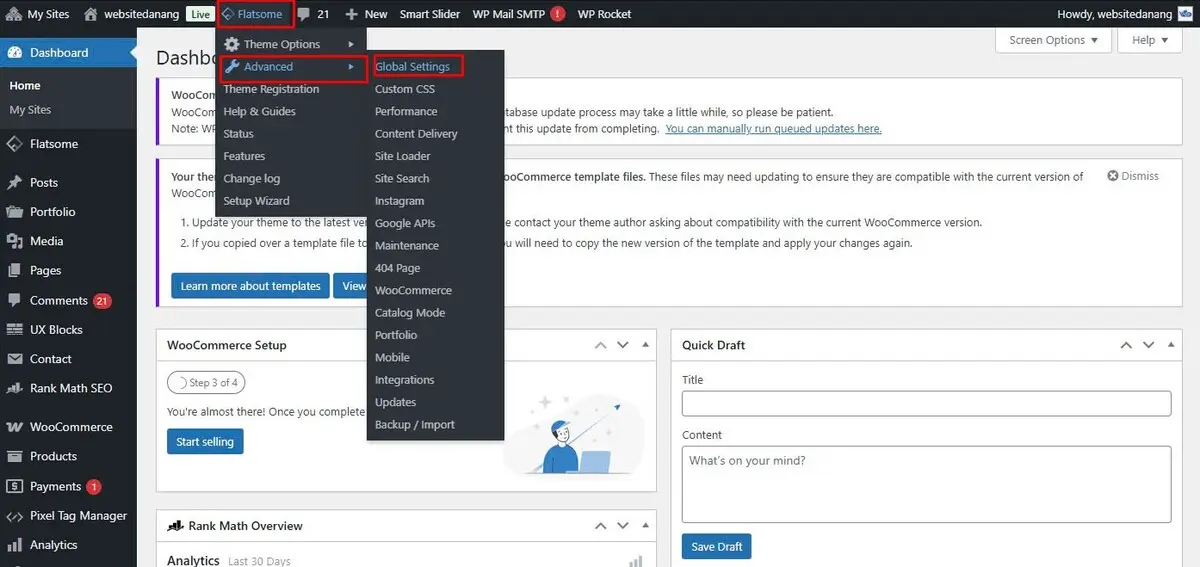
Tùy chỉnh css và JavaScript
Để thêm hoặc chỉnh sửa mã code, bao gồm mã JavaScript bên thứ ba như Facebook Pixel, Hotjar, Google Analytics, bạn vào Advanced > Global Settings. Nếu bạn cần tùy chỉnh mã CSS, chỉ cần chuyển sang tab Custom CSS để thêm các đoạn mã theo yêu cầu. Với tính năng này, bạn có thể dễ dàng tối ưu website và tích hợp các công cụ phân tích hoặc theo dõi hiệu quả ngay trong Flatsome.

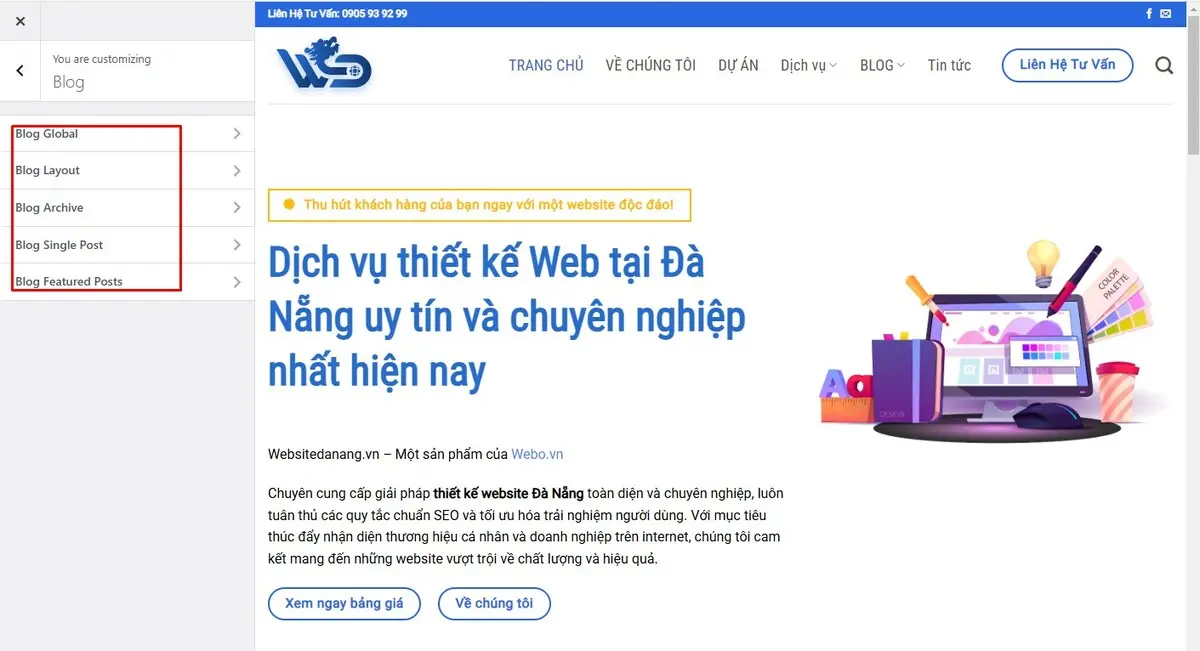
Tùy chỉnh Flatsome blog
Mặc dù Flatsome chủ yếu được thiết kế để xây dựng website bán hàng, nhưng nó hoàn toàn hỗ trợ các tính năng blog cơ bản. Để bắt đầu, bạn chỉ cần vào Giao diện > Tùy biến, rồi chọn Blog. Trong phần Single Post Blog, bạn sẽ tìm thấy các tùy chọn tùy chỉnh như:
- Transparent Header: Cho phép bạn bật chế độ header trong suốt.
- Enable Header Meta: Hiển thị các thuộc tính meta trên header.
- Enable Featured Image: Cho phép hiển thị hình ảnh thumbnail ở đầu trang.
- Enable Share Icons: Hiển thị nút chia sẻ lên mạng xã hội.
- Enable Footer Meta: Tùy chọn hiển thị thuộc tính meta ở phần footer.
- Enable Blog Author Box: Hiển thị hộp thông tin tác giả.
- Enable Next/Prev Navigation: Bật tính năng điều hướng giữa các bài viết tiếp theo và trước đó.
Với những tính năng này, bạn có thể dễ dàng tùy chỉnh blog của mình để mang lại trải nghiệm người dùng tốt nhất.

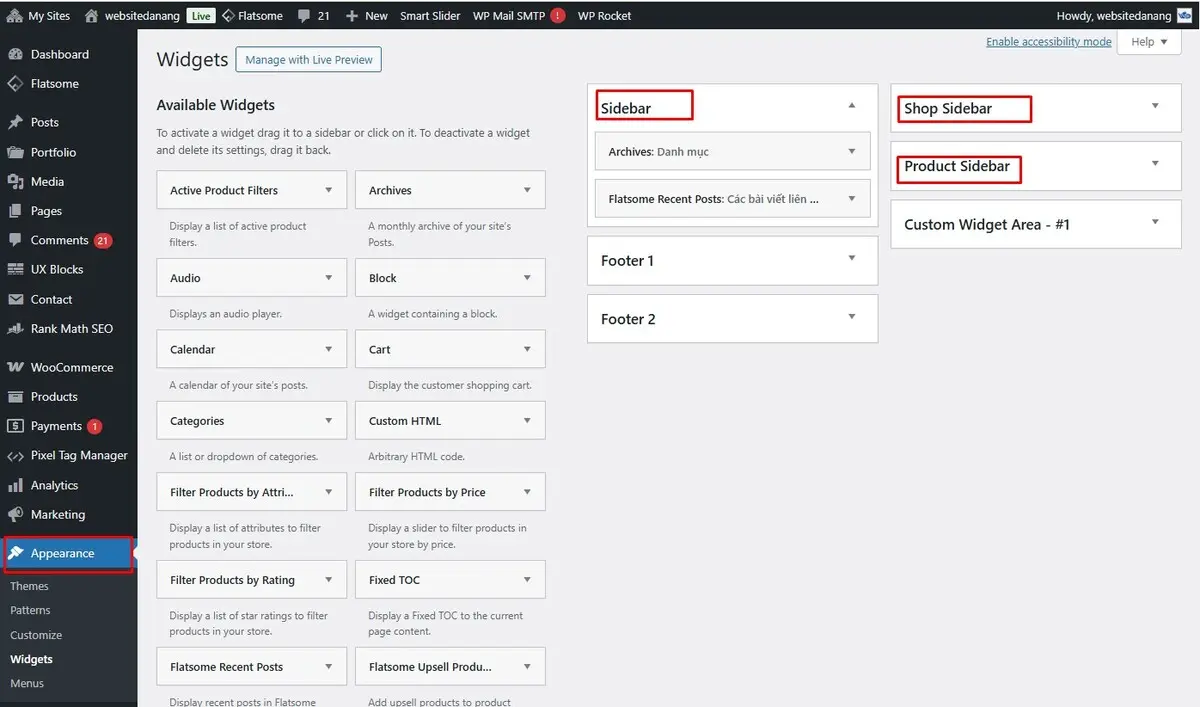
Tùy chỉnh Sidebar (thanh bên)
Để chỉnh sửa Sidebar trong Flatsome, bạn cần đăng nhập vào trang quản trị website qua wp-admin. Sau đó, vào Giao diện > Widget. Trong phần này, WordPress cho phép bạn dễ dàng kéo và thả các module vào vị trí mong muốn. Bạn có thể sắp xếp các widget theo thứ tự trên dưới để phù hợp với nhu cầu của mình. Đây là một cách đơn giản để tùy chỉnh nội dung hiển thị trong Sidebar, giúp nâng cao trải nghiệm người dùng và tối ưu hóa website.

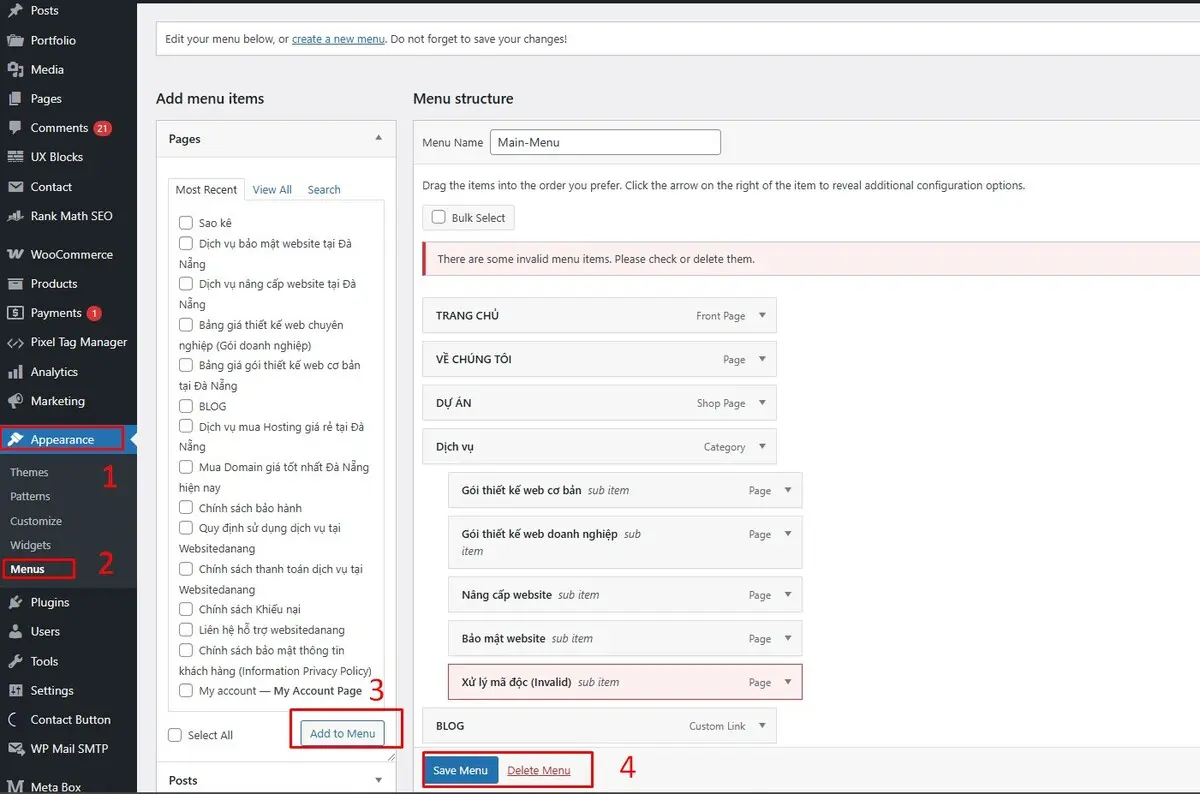
Thay đổi Menu Flatsome
Flatsome mặc định cung cấp một menu dạng cố định rất tiện lợi và giao diện menu responsive cho điện thoại rất dễ sử dụng. Theme này có sẵn 2 loại menu: Main Menu và Second Menu, bạn có thể tùy chọn sử dụng hoặc không sử dụng Second Menu tùy theo nhu cầu.
Để chỉnh sửa menu, bạn truy cập vào wp-admin > Giao diện > Menu. Tại đây, bạn có thể chọn loại menu muốn chỉnh sửa (Main Menu hoặc Second Menu). Sau khi chọn menu, bạn có thể dễ dàng thêm hoặc bớt các thành phần vào menu, chẳng hạn như: Trang, bài viết, liên kết tự tạo, chuyên mục,… Sau khi chọn thành phần cần thêm vào, nhấn “Thêm vào Menu”.
Bạn cũng có thể phân cấp các mục trong menu bằng cách kéo thả để tạo mục chính và các mục con. Khi đã hoàn tất, chỉ cần nhấn “Lưu menu” để lưu lại các thay đổi.

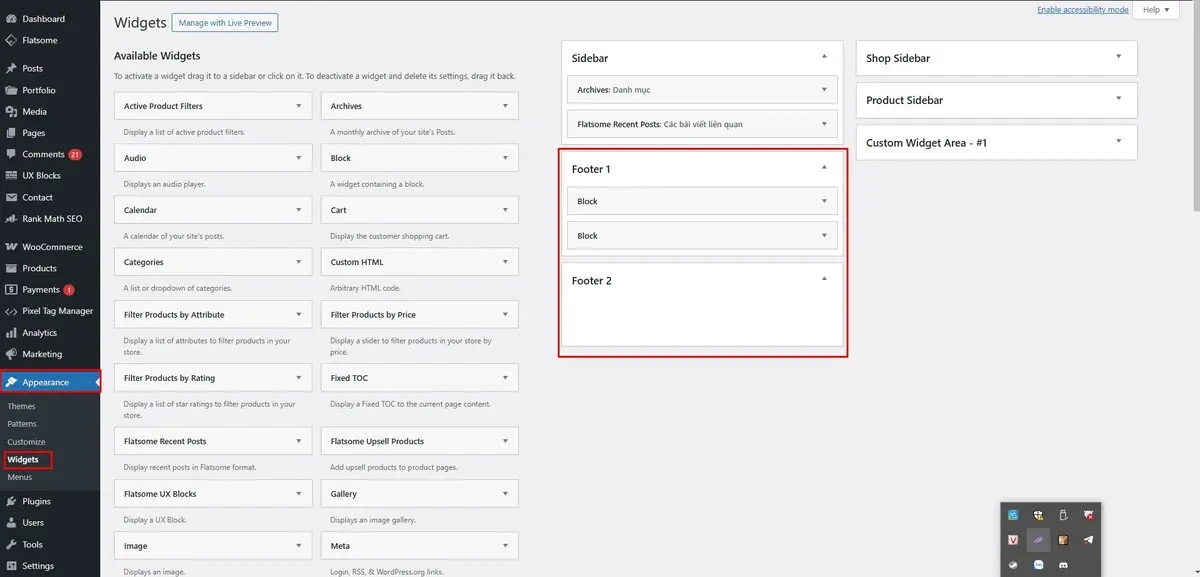
Tùy chỉnh footer
Footer là phần cuối cùng của trang web và có thể dễ dàng chỉnh sửa trong wp-admin > Giao diện > Widget. Để thay đổi footer của Flatsome, bạn vào phần Footer 1 và Footer 2 để chỉnh sửa nội dung, tuy nhiên, khuyến nghị bạn nên thực hiện các thay đổi này sau khi đã có nội dung bài viết.

Sau khi hoàn tất việc thay đổi footer, website của bạn sẽ được tối ưu tốt hơn và chuẩn bị cho các bước tiếp theo, bao gồm việc đăng bài viết sử dụng UX Builder.
Hy vọng qua bài viết này, bạn đã nắm vững cách sử dụng Theme Flatsome để xây dựng website bán hàng chuyên nghiệp và thu hút. Đừng quên theo dõi những bài viết tiếp theo của chúng tôi để khám phá thêm nhiều thủ thuật và kiến thức hữu ích về website bạn nhé!