Screaming Frog là một công cụ quen thuộc đối với các chuyên gia và quản trị viên website. Đây là một công cụ mạnh mẽ giúp bạn thu thập và phân tích dữ liệu một cách chi tiết, từ đó tối ưu hóa các yếu tố kỹ thuật trên website. Trong bài viết này, chúng ta sẽ cùng tìm hiểu Screaming Frog là gì và cách sử dụng công cụ này một cách hiệu quả nhất cho website của bạn. Hãy cùng thiết kế website tại Đà Nẵng khám phá ngay!
Screaming Frog là gì?
Screaming Frog là một phần mềm chuyên dụng giúp thu thập dữ liệu và phân tích toàn diện các trang web. Công cụ này được thiết kế để hỗ trợ quản trị viên trong việc kiểm tra và đánh giá chi tiết cấu trúc cũng như nội dung của một website. Screaming Frog có thể nhanh chóng phát hiện ra các vấn đề như liên kết hỏng, nội dung trùng lặp và các yếu tố kỹ thuật khác. Với giao diện thân thiện và khả năng xử lý hàng nghìn URL, Screaming Frog là công cụ không thể thiếu trong việc quản lý và tối ưu hóa hiệu suất của website.
Cách tải Screaming Frog nhanh chóng
Trước tiên, bạn cần tải và cài đặt ứng dụng Screaming Frog trên máy tính của mình.
Bước 1: Nhấp vào đường link dưới đây để truy cập trang chính thức của Screaming Frog: https://www.screamingfrog.co.uk/seo-spider/.
Bước 2: Screaming Frog hỗ trợ ba hệ điều hành: Windows, macOS và Ubuntu. Sau khi bạn chọn hệ điều hành tương thích, bạn hãy bấm nút tải xuống phần mềm.

Bước 3: Sau khi tải xong, bạn cần tiến hành cài đặt phần mềm trên máy tính. Việc cài đặt hoàn tất sẽ giúp bạn dễ dàng quét và thu thập dữ liệu từ các trang web.
Cách sử dụng Screaming Frog
Khi sử dụng Scream Frog, bạn có thể tiến hành nhiều kiểm tra và phân tích quan trọng trên website để đảm bảo trang của mình luôn hoạt động hiệu quả. Dưới đây là cách sử dụng Screaming Frog giúp bạn khai thác tối đa các tính năng để quản lý và tối ưu hóa trang web một cách hiệu quả nhất.
Kiểm tra mã phản hồi Response Codes
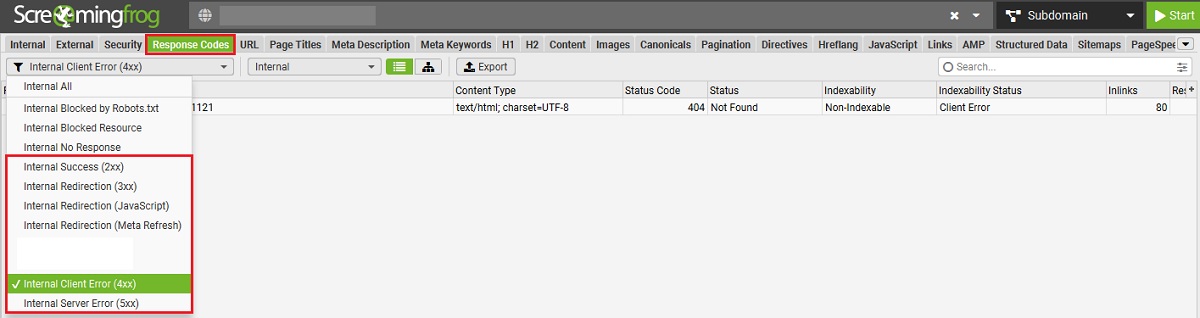
Để kiểm tra trạng thái các URL trên website của bạn, hãy chọn tab “Response Codes”. Sau khi mã phản hồi được trả về, bạn có thể xem xét chi tiết từng mã trong mục “Status Codes”.

Để kiểm tra chính xác trạng thái HTTP của các URL trên website, hãy chọn tab “Response Codes”. Có 6 trường hợp phổ biến xảy ra khi mã phản hồi được trả về:
- 200: OK – Yêu cầu thành công. Ý nghĩa phụ thuộc vào phương thức HTTP như:
- GET: Dữ liệu đã được truy xuất thành công.
- HEAD: Các tiêu đề được trả về trong response.
- PUT or POST: Kết quả của hành động được trả về.
- TRACE: Phần thân chứa thông báo yêu cầu nhận được từ máy chủ.
- 301: Moved Permanently – URL đã thay đổi vĩnh viễn, chuyển hướng đến một URL mới.
- 302: Temporary Redirect – URL của tài nguyên được thay đổi tạm thời.
- 404: Not Found – Server không tìm thấy yêu cầu, thường xuất hiện khi truy cập vào một post không tồn tại.
- 500: Internal Server Error – Lỗi xảy ra liên quan đến hệ thống server.
- 503: Service Unavailable – URL tạm thời bị ngừng hoạt động.
Khắc phục lỗi URL dựa trên mã phản hồi:
- 301 và 302: Kiểm tra các trang đích để đảm bảo trang được dẫn tới là trang thích hợp.
- 404: Kiểm tra lại các trang có mã 404 và chỉnh sửa chuyển hướng đến trang có nội dung liên quan.
- 500, 503 hoặc 5xx: Kiểm tra hệ thống máy chủ để đảm bảo không có lỗi xảy ra.
Kiểm tra liên kết (URL) trong website
Tối ưu hóa URL là một yếu tố quan trọng để nâng cao hiệu quả trang web. Để hỗ trợ quá trình này, Screaming Frog cung cấp công cụ kiểm tra URL toàn diện. Dưới đây là các bước thực hiện:
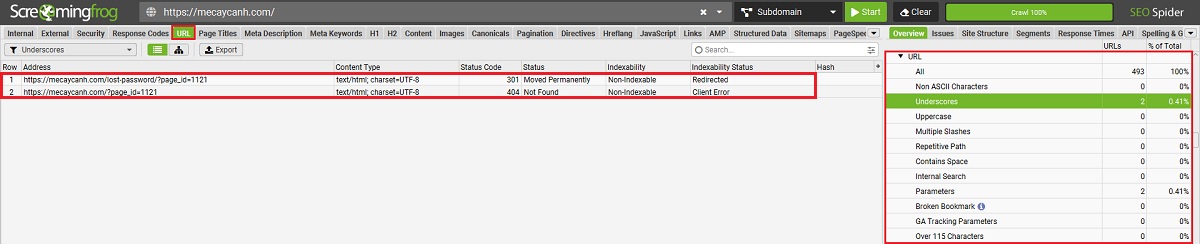
- Bước 1: Chuyển sang tab “URL” để kiểm tra các URL trên website, đặc biệt là trang chủ và các trang quan trọng.
- Bước 2: Tại cửa sổ chi tiết, bạn sẽ thấy danh sách các URL cùng với các bộ lọc giúp xác định những URL chưa tối ưu. Các vấn đề phổ biến bao gồm:
- Uppercase, Multiple Slashes, và Containing Space: URL không nên chứa chữ viết hoa, nhiều dấu “/” liền kề, hoặc dấu cách (dấu cách sẽ bị mã hóa thành ký tự % trong URL).
- Underscores: Dấu gạch dưới (_) không được khuyến khích sử dụng trong URL.
- Non-ASCII characters: Các ký tự không thuộc bảng mã ASCII (như “đ”, “â”, “ớ”,…) có thể gây khó khăn trong việc nhận diện URL.
- Over 115 characters: URL dài hơn 115 ký tự có thể ảnh hưởng tiêu cực đến hiệu quả trang web và khiến người dùng khó nhớ.

Với Screaming Frog bạn có thể dễ dàng xác định và khắc phục các vấn đề này, giúp cải thiện trải nghiệm người dùng và hiệu suất tổng thể của trang web.
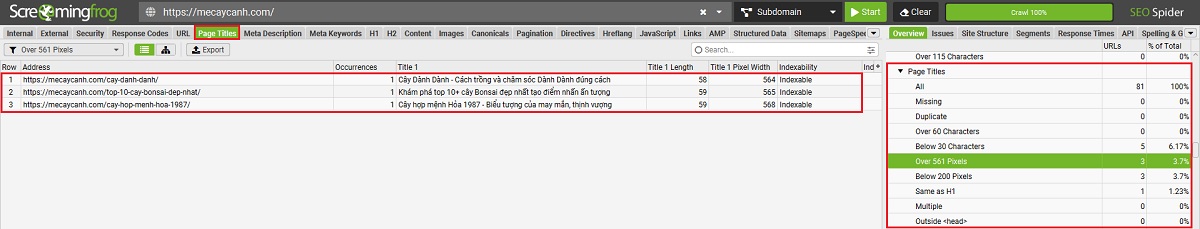
Kiểm tra tiêu đề của các trang trên website
Thẻ tiêu đề (title tag) là một trong những yếu tố HTML quan trọng nhất của website, đóng vai trò then chốt trong việc nhận diện nội dung và từ khóa chính của trang. Vì vậy, kiểm tra thẻ tiêu đề là bước thiết yếu khi tiến hành audit website.
Khi chuyển qua tab “Title”, bạn sẽ thấy danh sách tiêu đề của tất cả các trang trên website. Sử dụng bộ lọc để xác định và khắc phục các lỗi thường gặp với thẻ tiêu đề:
- Missing: Thiếu thẻ tiêu đề khiến bot tìm kiếm không thể nhận diện tiêu đề trang.
- Over 60 characters hoặc Over 554 pixels: Độ dài tối đa khuyến nghị cho tiêu đề là 60 ký tự (hoặc 554 pixel).
- Below 30 characters hoặc Below 200 pixels: Độ dài tối thiểu khuyến nghị cho tiêu đề là 30 ký tự (hoặc 200 pixel).
- Multiple: Nếu trang có nhiều thẻ tiêu đề, hiệu quả hiển thị có thể bị ảnh hưởng.

Việc đảm bảo thẻ tiêu đề tuân thủ đúng chuẩn sẽ giúp cải thiện hiệu suất trang web và tăng cường trải nghiệm người dùng.
Kiểm tra Meta Description của các trang
Để kiểm tra các “Meta Description” trên website, bạn hãy chọn tab “Meta Descrisption” trong công cụ Screaming Frog SEO Spider. Công cụ này sẽ giúp bạn phát hiện các vấn đề như:
- Thiếu mô tả.
- Trùng lặp mô tả.
- Mô tả quá dài hoặc quá ngắn.
- Nhiều hơn một mô tả.
Việc tối ưu hóa meta descriptions giúp cải thiện sự hiển thị và hấp dẫn của trang web trong kết quả tìm kiếm, từ đó tăng khả năng thu hút người dùng.
Kiểm tra thẻ H1 (Heading 1) của trang
Sau thẻ tiêu đề, thẻ H1 là một thành phần HTML cần được chú ý đặc biệt. Đây là tiêu đề chính mà người đọc sẽ thấy ngay trên trang, do đó nó ảnh hưởng trực tiếp đến trải nghiệm người dùng.
Sau khi nhấn vào Tab “H1”, có một số vấn đề bạn cần lưu ý như sau:
- Missing: Trang bị thiếu thẻ H1
- Duplicate: Thẻ H1 bị trùng
- Over 70 characters: Thẻ H1 dài quá 70 ký tự
- Multiple: các trang đang có nhiều hơn 1 thẻ H1
Kiểm tra hình ảnh trên website
Hình ảnh chiếm một lượng lớn băng thông khi truyền tải dữ liệu. Do đó, nếu hình ảnh không được xử lý và tối ưu hóa đúng cách, trang web của bạn có thể tải chậm và gây ra trải nghiệm người dùng kém. Để tối ưu hình ảnh, bạn hãy giữ dung lượng dưới 100KB khi cập nhật lên website.
Tab “Images” trong Screaming Frog giúp kiểm tra các hình ảnh trên trang. Công cụ này sẽ hỗ trợ bạn xác định những hình ảnh chưa được tối ưu hóa, gây ảnh hưởng đến tốc độ tải trang. Bạn có thể dễ dàng tìm thất các hình ảnh vượt quá 100KB cùng với các thông số liên quan.
Có hai cách đơn giản để khắc phục lỗi này:
- Giảm dung lượng ảnh xuống dưới 100KB bằng cách nén chúng.
- Thay thế bằng hình ảnh có dung lượng dưới 100KB mà vẫn phù hợp với nội dung.
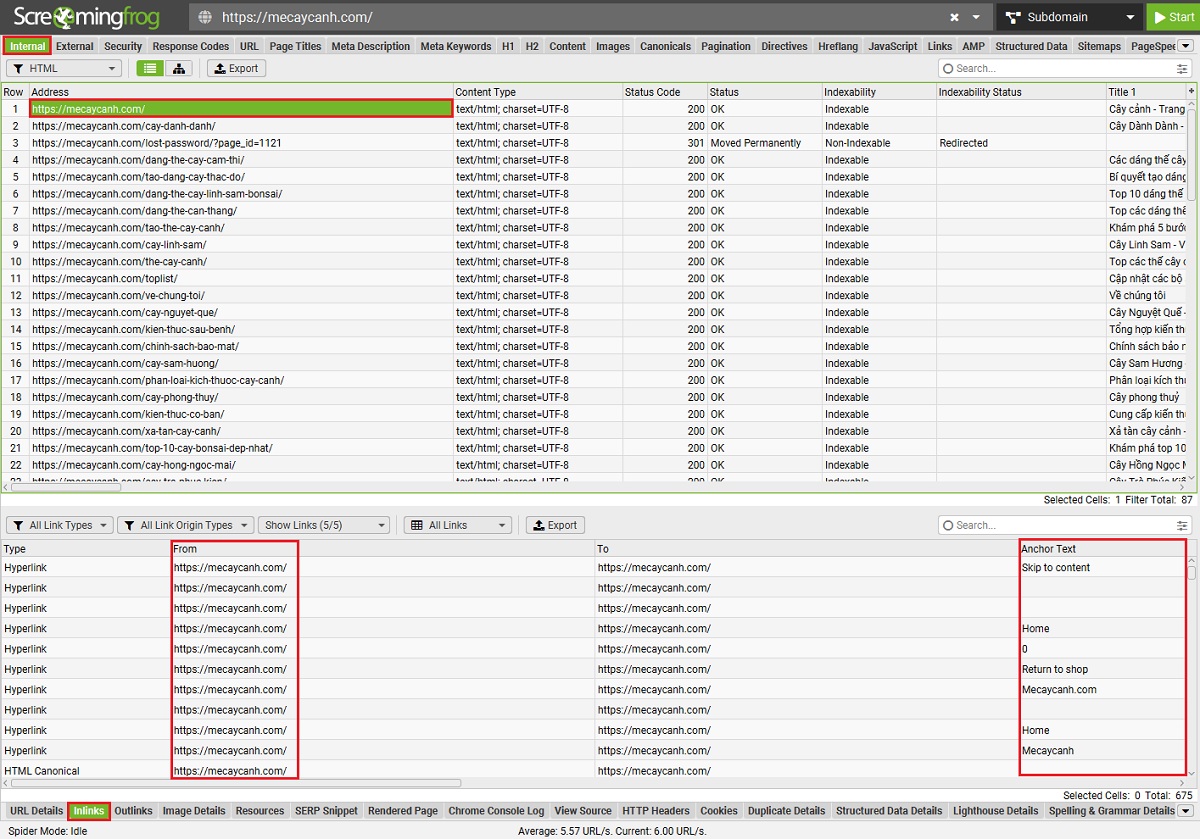
Cách kiểm tra Anchor Text
Chỉ cần nhập URL và các liên kết cần chú ý vào báo cáo, công cụ này sẽ tối ưu các từ khóa Anchor Text bằng cách đảm bảo nội dung đa dạng. Các từ khóa có khả năng tối ưu cao hơn sẽ được xem xét và đánh dấu thủ công.
Chất lượng và số lượng các trang mà Anchor Text dẫn tới sẽ được kiểm soát và hiển thị chi tiết. Để bắt đầu kiểm tra Anchor Text, bạn có thể làm theo các bước sau:
- Nhấn vào tab “Internal” trong giao diện Screaming Frog.
- Chọn đường dẫn mà bạn muốn kiểm tra.
- Để xem thông tin về Anchor Text, nhấp vào tab “Inlink”.

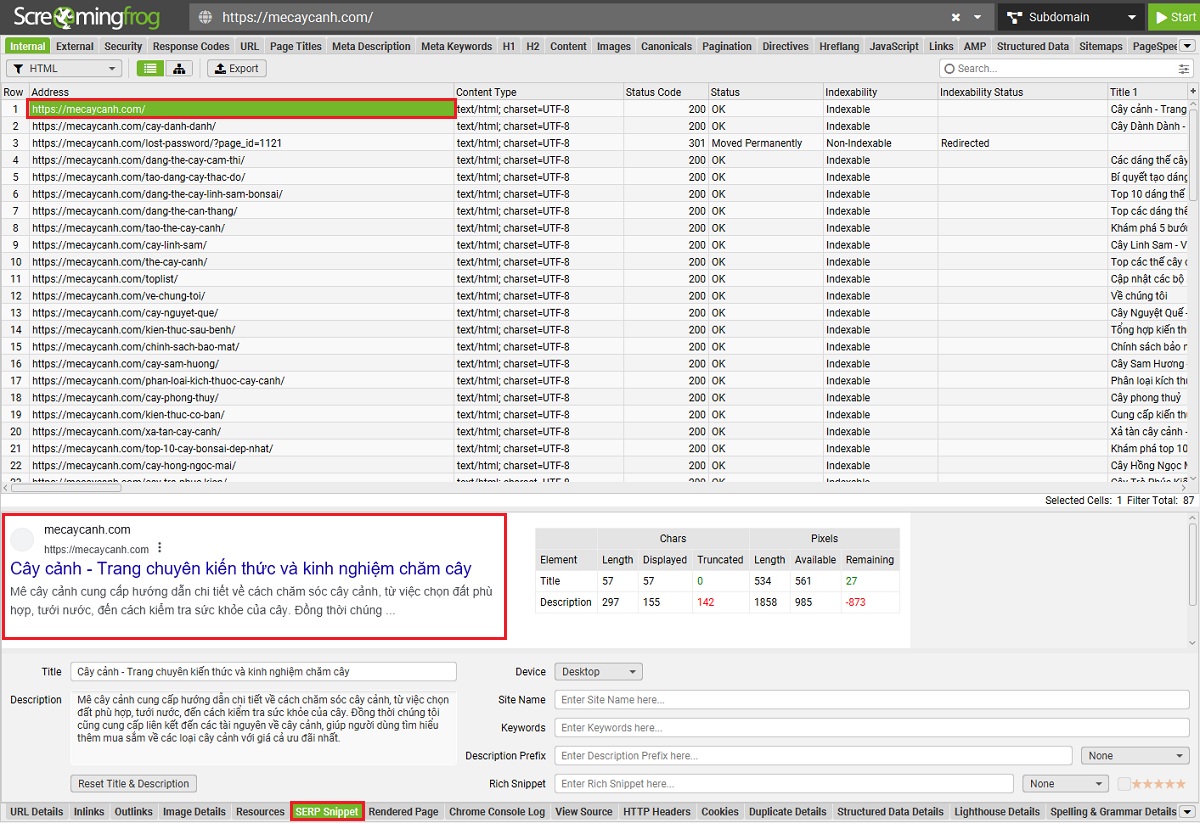
Xem trước và kiểm tra địa chỉ web của bạn trên công cụ tìm kiếm
Khi audit các thành phần như tiêu đề và thẻ meta, Screaming Frog cong cung cấp tính năng xem trước các snippet của trang. Snipper là phần thông tin tóm tắt hiển thị trên trang kết quả tìm kiếm, thường bao gồm tiêu đề, mô tả và URL của trang. Việc xem trước snippet giúp bạn dễ dàng điều chỉnh nội dung và độ dài các thẻ để đảm bảo hiển thị đầy đủ các chi tiết quan trọng như từ khóa và nội dung chính.
Để xem trước snippet của một trang, bạn chỉ cần chọn trang đó và nhấp vào tab “SERP Snippet” ở thanh công cụ dưới cùng màn hình. Snippet sẽ được hiển thị ngay trên cửa sổ phía trên, bạn có thể chỉnh sửa tiêu đề và mô tả trực tiếp ở cửa sổ bên dưới.

Tìm và xử lý các trang có nội dung mỏng
Một trang web cung cấp nhiều thông tin hữu ích và chi tiết sẽ luôn mang lại trải nghiệm tốt hơn cho người dùng so với một trang chứa thông tin mơ hồ và thiếu chiều sâu.
Để kiểm tra chất lượng nội dung, hãy vào tab “Internal” và nhấp vào cột “Word Count” để sắp xếp các trang theo số lượng từ. Dựa trên dữ liệu này, bạn có thể đánh giá và điều chỉnh nội dung trên từng trang của mình. Đảm bảo rằng mỗi trang đều cung cấp thông tin chất lượng, đầy đủ và hấp dẫn để thu hút người dùng.
Một số lưu ý để trang web của bạn thu hút người dùng hơn:
- Đảm bảo nội dung trên trang là chính xác và đầy đủ.
- Tích hợp từ khóa chính và từ khóa phụ liên quan đến nội dung.
- Giữ số lượng từ hợp lý, tránh quá dài dòng.
Chi phí khi sử dụng Screaming Frog
Screaming Frog cung cấp hai tùy chọn cho người dùng: Phiên bản miễn phí và phiên bản trả phí, với những khác biệt rõ ràng về tính năng và khả năng sử dụng.
1. Phiên bản miễn phí:
- Bạn có thể thu thập và phân tích tối đa 500 URL mỗi lần quét, đủ cho các trang web nhỏ hoặc để thử nghiệm công cụ.
- Phiên bản này cung cấp các chức năng cơ bản như kiểm tra lỗi kỹ thuạt, liên kết hỏng và phân tích cơ bản về thẻ meta. Tuy nhiên, nhiều tính năng nâng cao sẽ bị giới hạn hoặc không có sẵn.
- Dữ liệu thu thập được không thể lưu trữ dài hạn hoặc xuất ra các định dạng khác nhau để phân tích sâu hơn.
2. Phiên bản trả phí:
- Bạn có thể quét và phân tích số lượng URL không giới hạn, phù hợp với các trang web lớn hoặc dự án phức tạp.
- Phiên bản trả phí mở khóa các tính năng như tích hợp với Google Analytics, Google Search Console,… Ngoài ra bạn có thể phân tích sâu về dữ liệu cấu trúc, kiểm tra HTTPS và nhiều tính năng tối ưu hóa khác.
- Bạn có thể lưu trữ kết quả quét, xuất báo cáo dưới nhiều định dạng và tùy chỉnh dữ liệu theo nhu cầu phân tích.
- Người dùng phiên bản trả phí nhận được sự hỗ trợ kỹ thuật từ đội ngũ Screaming Frog, đảm bảo quá trình sử dụng và hiệu quả.
Tóm lại, Screaming Frog là một công cụ mạnh mẽ giúp bạn kiểm tra và tối ưu hóa website một cách toàn diện. Hy vọng với hướng dẫn cách sử dụng Screaming Frog trong bài viết này sẽ giúp bạn khai thác tối đa tiềm năng của công cụ này, cải thiện hiệu suất và xếp hạng trang web của mình trên công cụ tìm kiếm. Chúc bạn thành công!