Mệt mỏi với giao diện mặc định của theme WordPress? Cách sử dụng Customizer của WordPress mà WebsiteDaNang giới thiệu sau đây sẽ giúp bạn tạo nên một website độc đáo và chuyên nghiệp hơn. Chỉ với vài thao tác đơn giản, bạn có thể tùy chỉnh mọi chi tiết nhỏ nhất trên website của mình, từ header đến footer.
Tìm hiểu về Customizer trong WordPress
Customizer trong WordPress là một công cụ tích hợp sẵn trong hệ thống quản trị WordPress, cho phép người dùng tùy chỉnh giao diện và một số cài đặt khác của website một cách trực quan và dễ dàng. Công cụ này giúp bạn xem trước những thay đổi trong thời gian thực trước khi lưu chúng.
Chức năng chính của Customizer trong WordPress:
- Tùy chỉnh giao diện: Thay đổi màu sắc, font chữ, logo, tiêu đề, tagline, và các yếu tố thiết kế khác.
- Cài đặt Menu và Widgets: Dễ dàng thêm, chỉnh sửa hoặc sắp xếp Menu và Widgets ngay trong giao diện Customizer.
- Cài đặt Trang chủ: Cho phép chọn hiển thị trang tĩnh hoặc bài viết mới nhất làm trang chủ.
- Xem trước thay đổi: Mọi thay đổi được hiển thị trực quan trước khi áp dụng, giúp bạn kiểm tra giao diện website mà không ảnh hưởng đến người dùng.

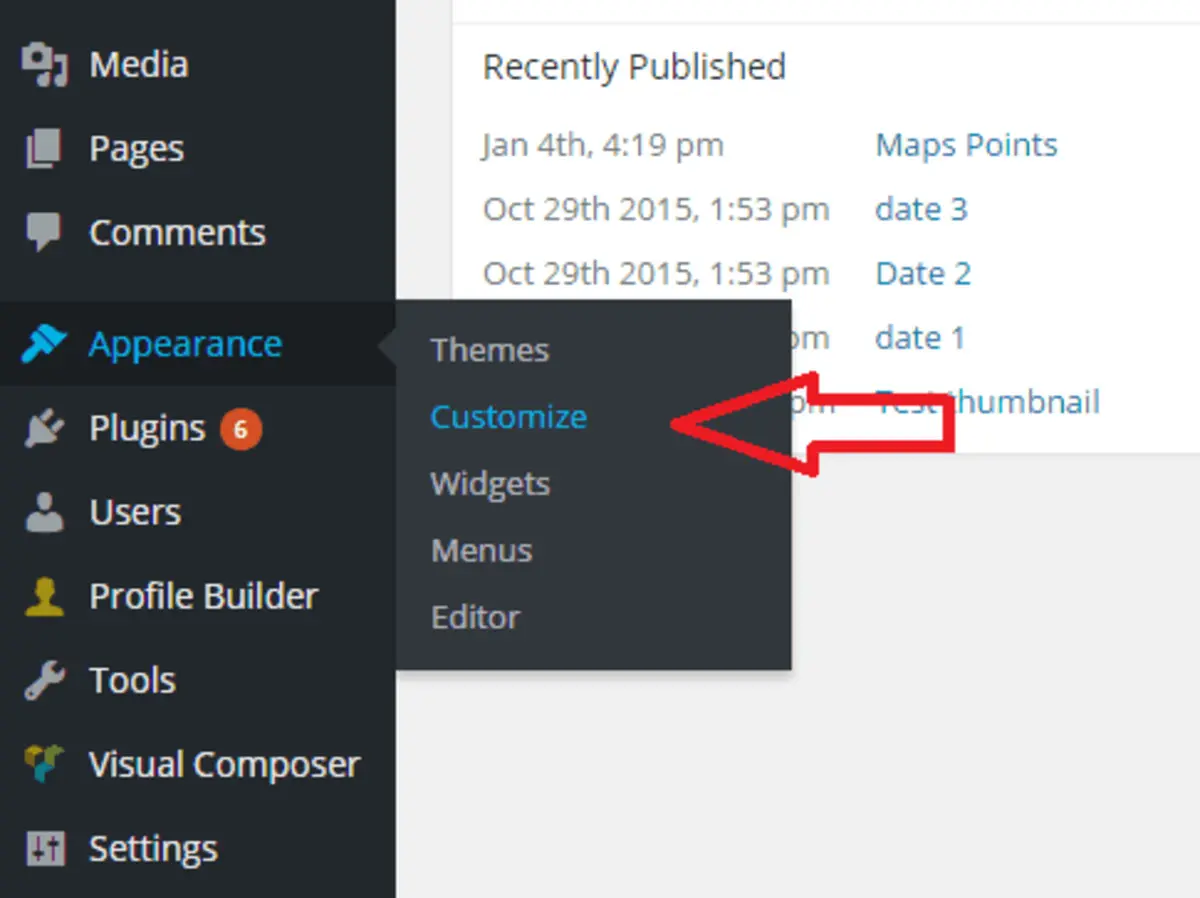
Để truy cập vào Customizer của theme, bạn thực hiện theo các bước sau:
- Vào mục Appearance (Giao diện) trên bảng quản trị.
- Chọn Customizer (Tùy chỉnh).

Cách sử dụng Customizer của WordPress
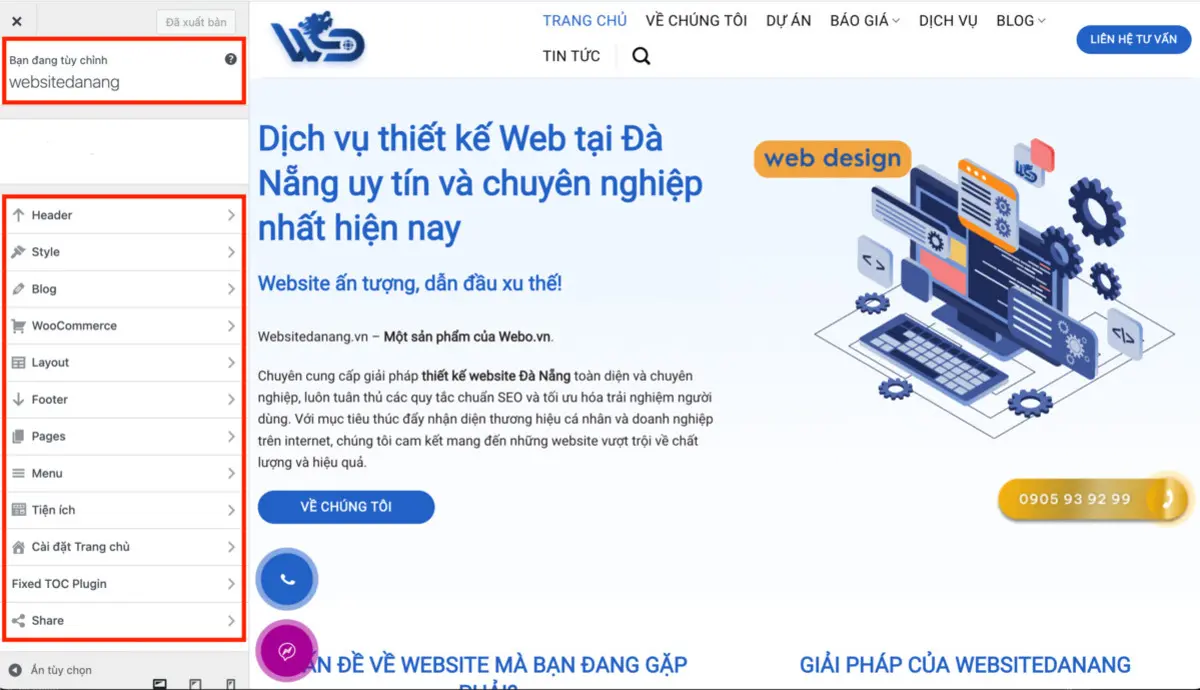
Tùy thuộc vào mẫu giao diện (theme) mà bạn chọn, tính năng “Tùy chỉnh” (Customizer) có thể được hỗ trợ hoặc không. Thông thường, các website do Website Đà Nẵng thiết kế đều được tích hợp sẵn trình “Tùy chỉnh”, giúp người dùng dễ dàng thao tác và điều chỉnh giao diện theo ý muốn.
Để bạn dễ dàng cách sử dụng Customizer của WordPress, Website Đà Nẵng sẽ hương dẫn bạn chi tiết tùy chỉnh các thành phần cơ bản của giao diện website như:
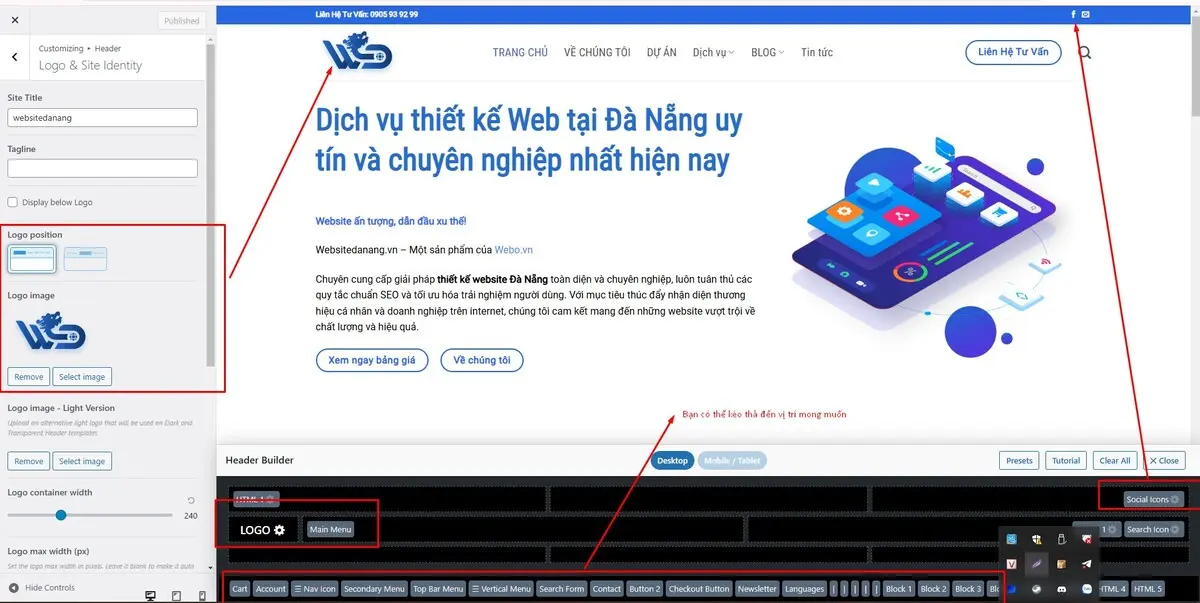
Site Identity (Đặc điểm nhận diện website)
Đây là một trong những thành phần cơ bản trong WordPress Customizer, cho phép bạn điều chỉnh các yếu tố nhận diện thương hiệu của trang web. Các tùy chỉnh bao gồm:
- Logo của trang web: Thay đổi hoặc tải lên logo đại diện cho thương hiệu của bạn.
- Tiêu đề trang (Site Title): Đặt hoặc chỉnh sửa tiêu đề chính của trang web.
- Tagline (Khẩu hiệu): Thêm một câu mô tả ngắn gọn để nêu bật mục đích hoặc đặc điểm nổi bật của trang web.
- Favicon (Site Icon): Cập nhật biểu tượng nhỏ hiển thị trên tab trình duyệt, dấu trang (bookmark), hoặc ứng dụng di động để người dùng dễ dàng nhận diện website.

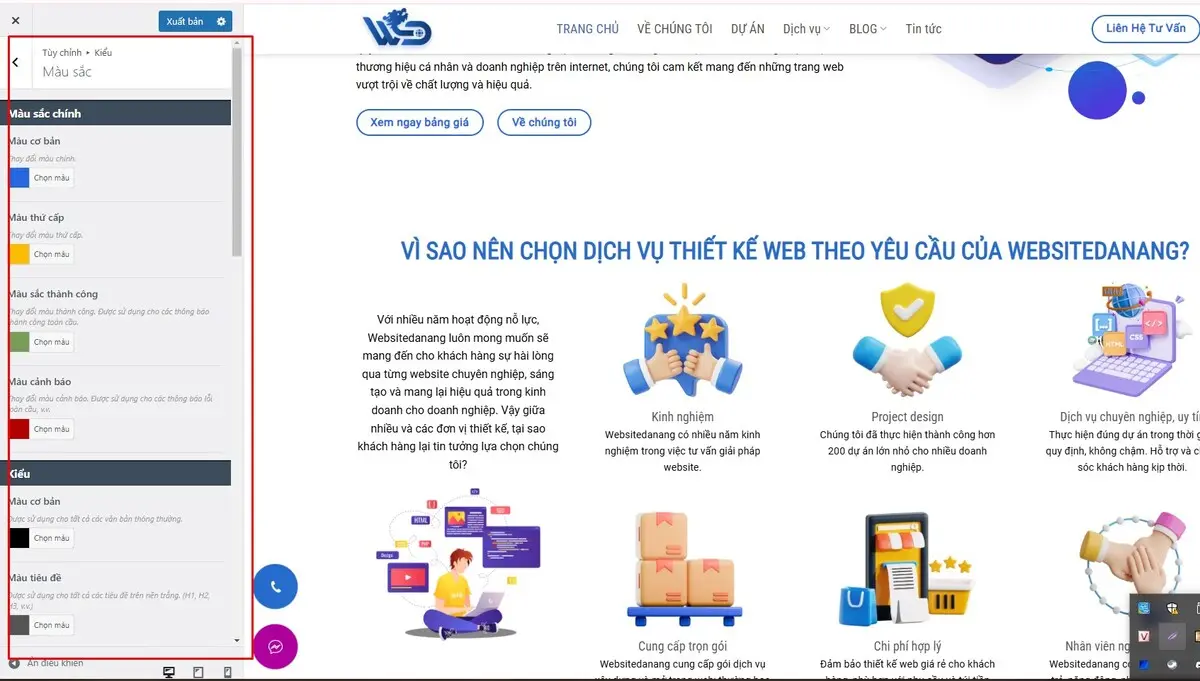
Colors (Màu sắc)
Cách sử dụng Customizer của WordPress để tùy chỉnh màu sắc chủ đạo cho trang web sẽ được thực hiện ở mục Style, bao gồm:
- Màu nền (Background Color): Thay đổi màu nền tổng thể của website.
- Màu chữ (Text Color): Điều chỉnh màu sắc của văn bản hiển thị trên các trang.
- Màu sắc điểm nhấn (Accent Colors): Tùy chỉnh màu cho các yếu tố như liên kết, nút bấm, hoặc tiêu đề.

Header Image (Hình ảnh tiêu đề)
Việc sử dụng Customizer của WordPress để tùy chỉnh Header Image cho phép bạn:
- Thêm hình ảnh tiêu đề: Đặt một hình ảnh nổi bật xuất hiện ở phần đầu trang web, thường mang tính biểu tượng hoặc đại diện thương hiệu.
- Thay đổi hoặc xóa hình ảnh tiêu đề: Dễ dàng cập nhật hình ảnh mới hoặc loại bỏ hình ảnh không cần thiết.
Background Image (Hình nền)
- Thêm hình nền: Cài đặt hình ảnh làm nền cho toàn bộ trang web, giúp giao diện trở nên sinh động hơn.
- Thay đổi hoặc xóa hình nền: Thay thế hình ảnh khác hoặc loại bỏ hình nền để sử dụng màu nền thay thế.
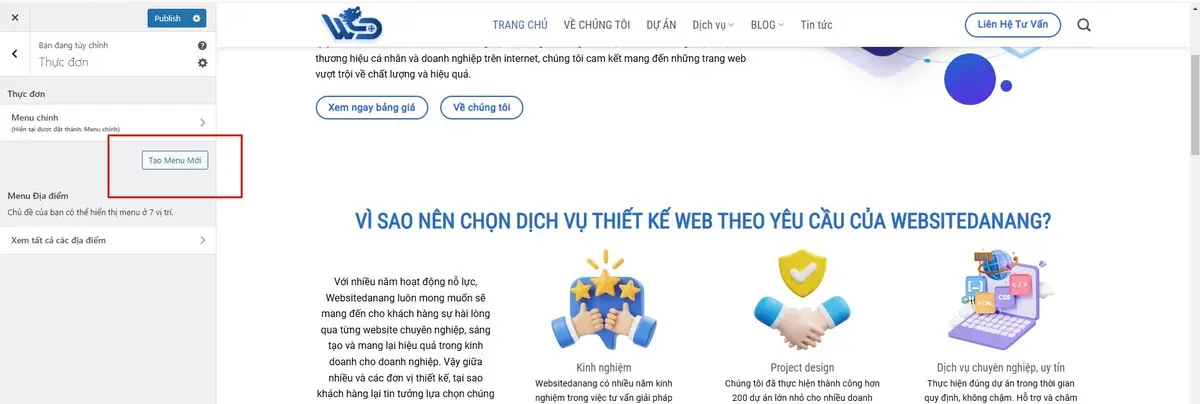
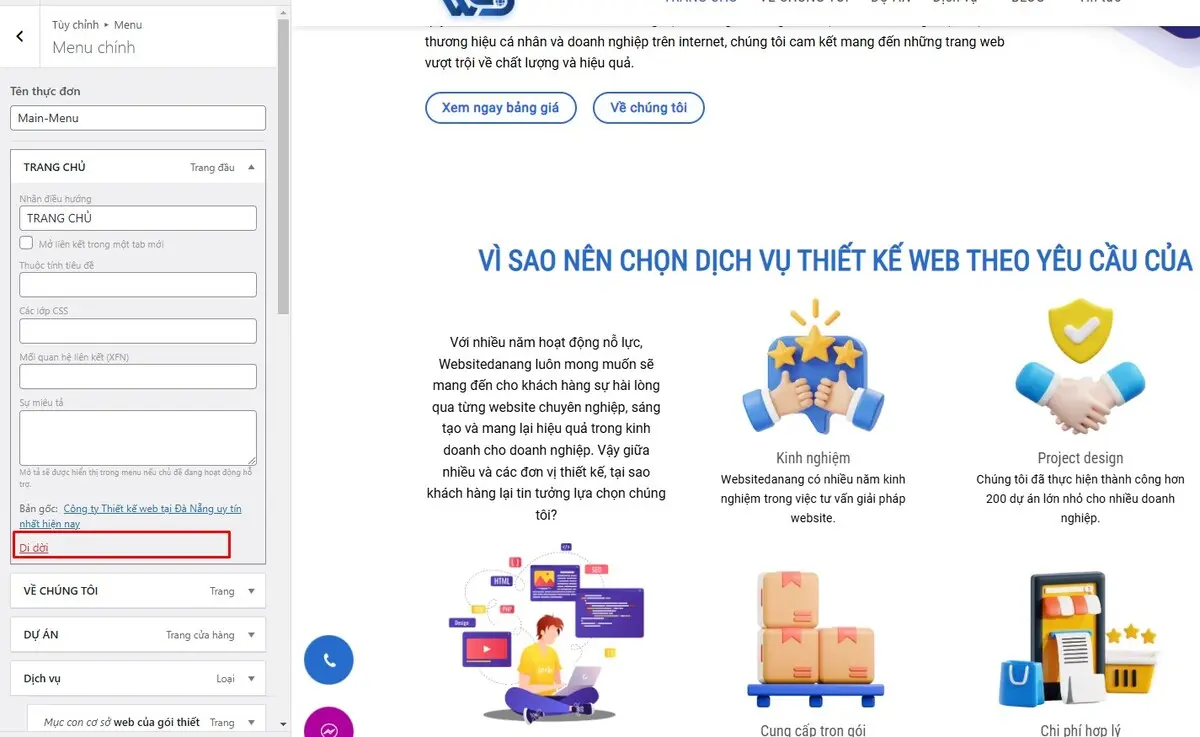
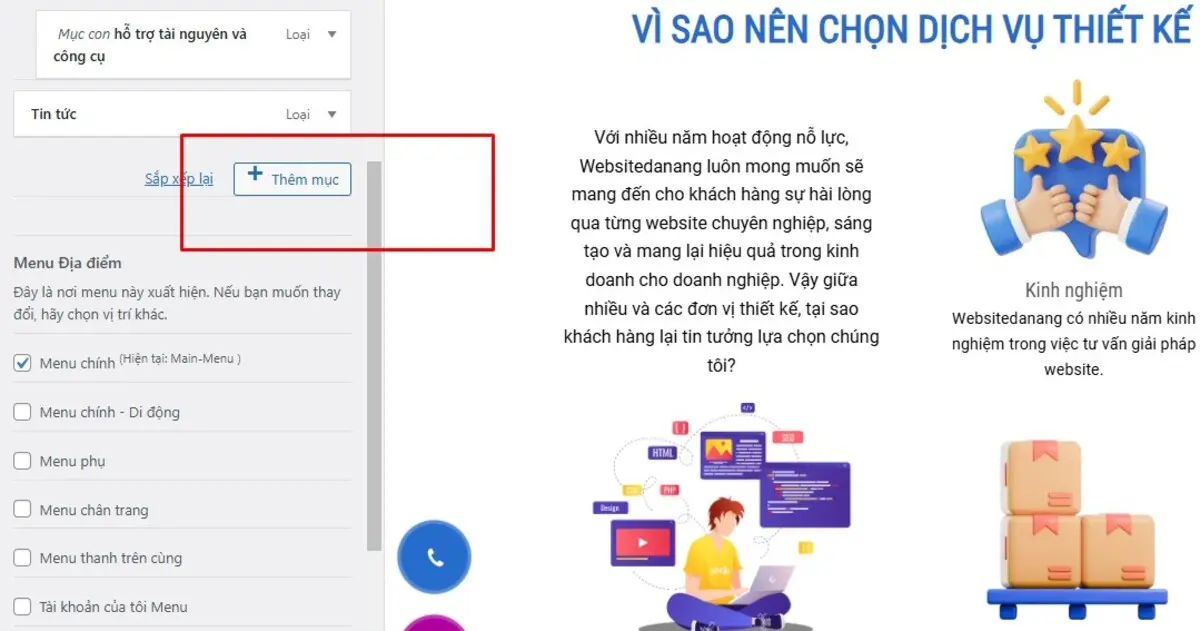
Menus (Trình đơn)
Công cụ quản lý menu điều hướng trên website, với các thao tác chính:
- Tạo menu mới: Nhấp vào “Create New Menu” để tạo một menu điều hướng mới.

- Chỉnh sửa menu hiện có: Thêm hoặc xóa các mục menu như trang, bài viết, hoặc liên kết tùy chỉnh.

- Chọn vị trí hiển thị: Đặt menu vào các vị trí cụ thể trên trang web, ví dụ: Menu chính (Primary Menu), Menu chân trang (Footer Menu).

Widgets (Tiện ích)
Widgets là các thành phần quan trọng giúp hiển thị nội dung và chức năng trên trang web. Bạn có thể:
- Thêm widget mới: Nhấp vào “Add a Widget”, sau đó chọn tiện ích muốn thêm (như bài viết mới nhất, lịch, danh mục, hoặc nút mạng xã hội).
- Chỉnh sửa widget hiện có: Nhấp vào tiện ích đã thêm để tùy chỉnh nội dung hoặc cài đặt.
- Vị trí hiển thị: Thêm widget vào các khu vực như thanh bên (Sidebar), chân trang (Footer), hoặc các vùng khác được hỗ trợ bởi theme.
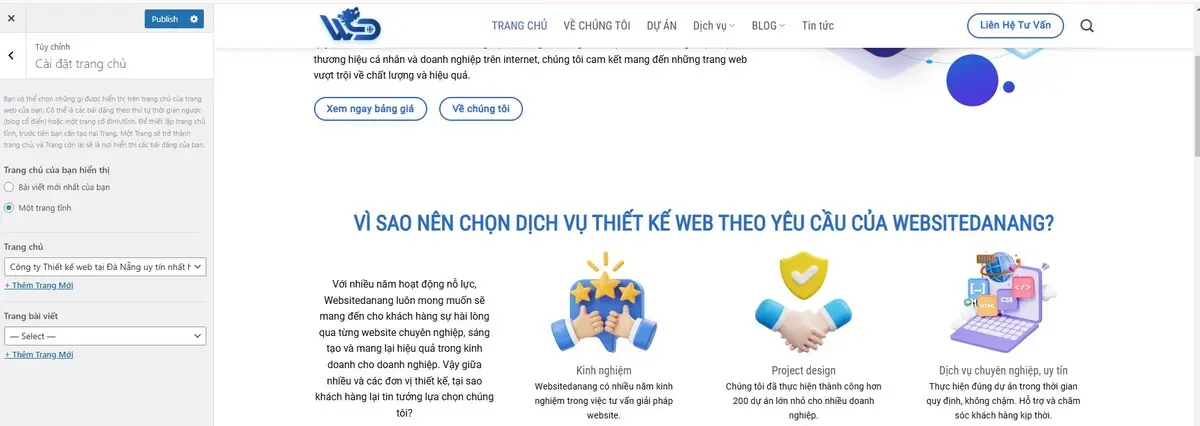
Homepage Settings (Cài đặt Trang chủ)
Tùy chỉnh trang chủ và trang bài viết của website:
- Trang chủ (Homepage): Chọn một trang tĩnh hoặc hiển thị bài viết mới nhất làm trang chủ.
- Trang bài viết (Posts Page): Xác định trang để hiển thị danh sách các bài viết.

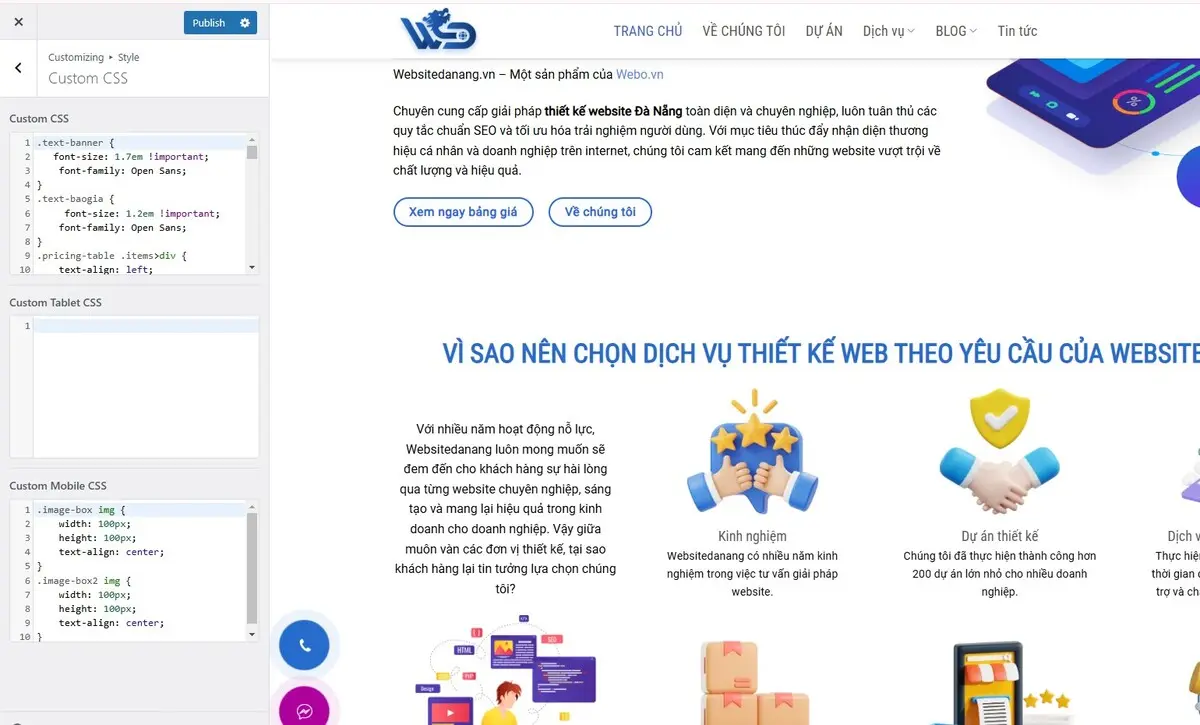
Additional CSS (CSS bổ sung)
- Sử dụng Customizer để tùy chỉnh giao diện trang web bằng mã CSS cần thực hiện bằng các bước sau đây:
- Thêm mã CSS của riêng bạn vào ô “Additional CSS”.
- Xem trước thay đổi ngay lập tức trong Customizer.

Việc hiểu và biết cách sử dụng Customizer của WordPress không chỉ giúp bạn tùy chỉnh giao diện website một cách dễ dàng mà còn tối ưu hóa trải nghiệm người dùng, tạo nên một trang web chuyên nghiệp và ấn tượng. Dù bạn là người mới bắt đầu hay đã có kinh nghiệm, Customizer chính là công cụ mạnh mẽ để cá nhân hóa website mà không cần đến kỹ năng lập trình.
>>>Xem thêm: Các cách tùy chỉnh giao diện WordPress chuẩn nhất